这篇文章将为大家详细讲解有关如何使用BootStrap实现前端分页带省略号和上下页效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
bootstrap前端分页 自带效果。
首先是百度下获得资源
其实15年的时候我师兄给过我一个文档不知道在哪儿搞得,我靠那是示例之多。现在嘛只有找代码片段自己写
好了好了这个东西也就是没有上一页 下一页的。于是我加了而且修改了下源代码。扯淡的是我不能用bootstrap的效果,为什么?因为我们有自己的样式,so我得有个下过自己写
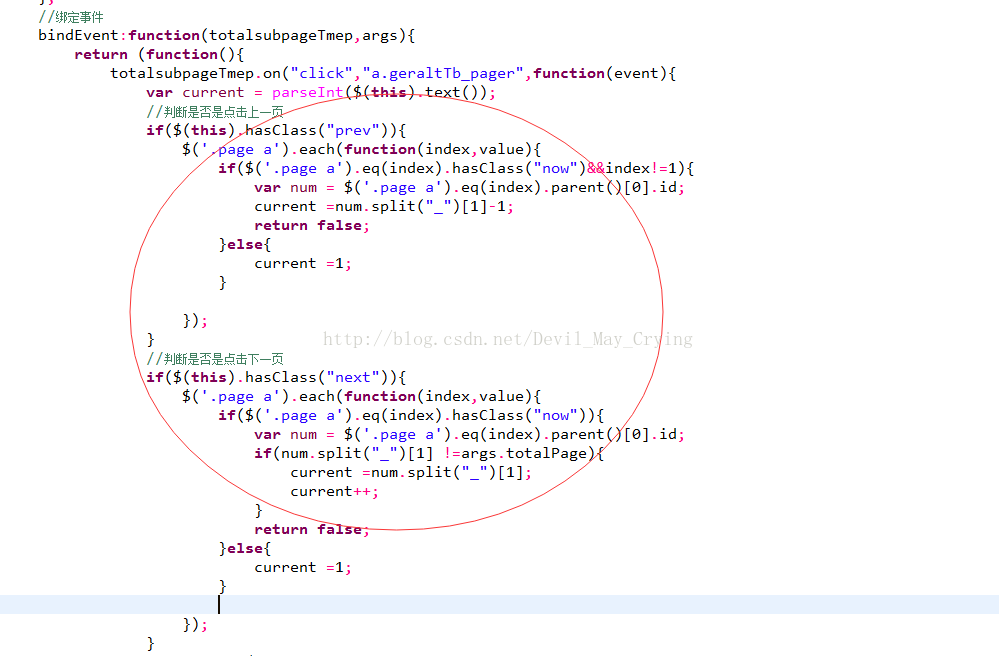
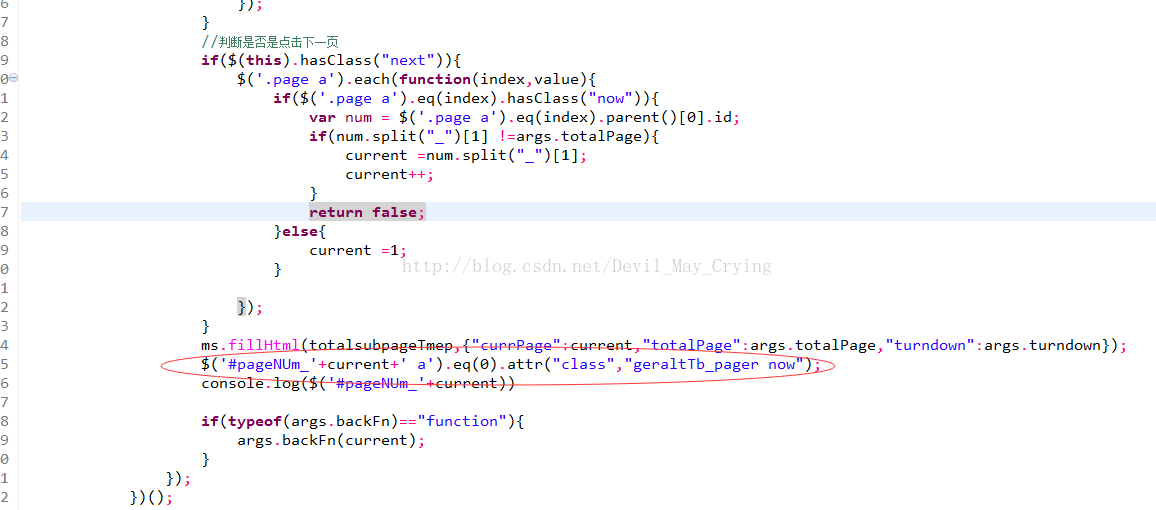
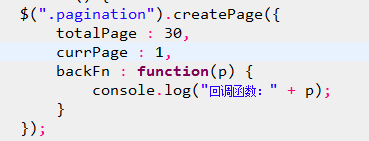
首先看看源代码我修改注释的部分

这个now是UI做的效果也就是选中显示一个绿色。
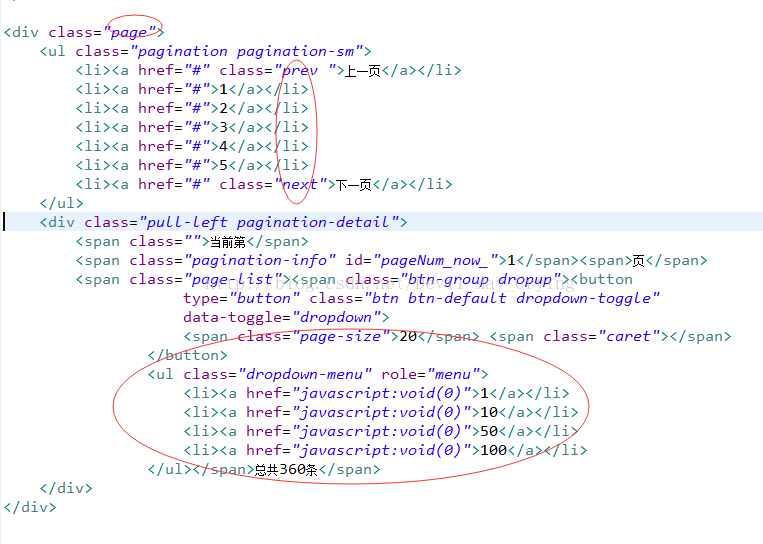
前端的样式修改我会加入类似表格分页的样式类型,


前端的样式其实差不多都是每一个li 包含一个a标签 所以直接写死


就整体来说基本满足我所需要的样式,也还行。剩下的就是写好ajax方法 供给回调函数就行了。
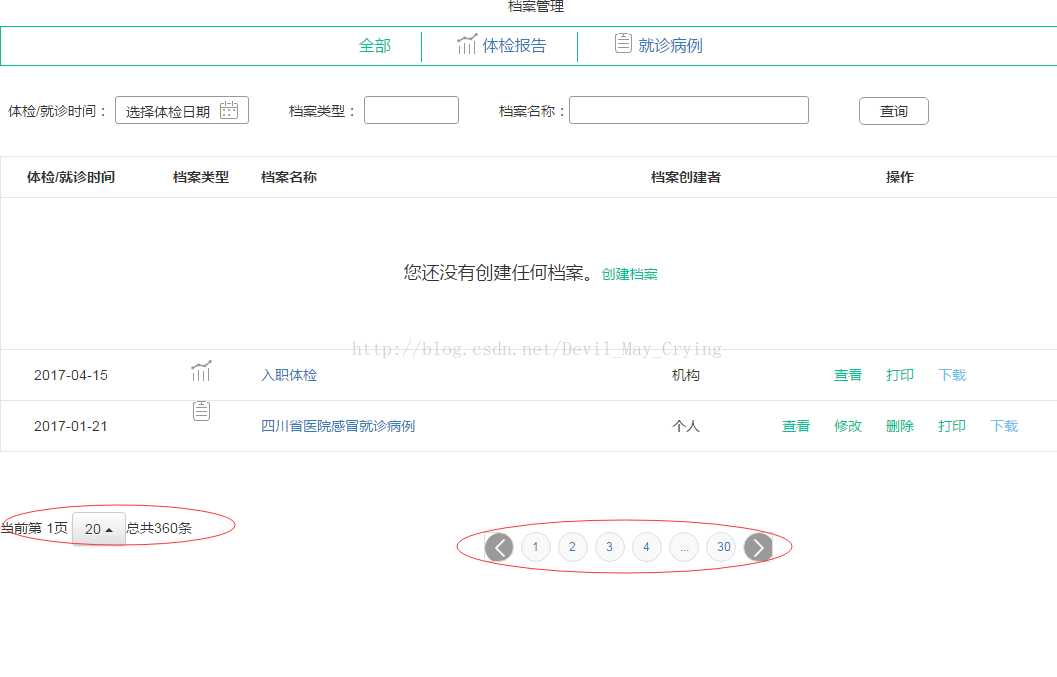
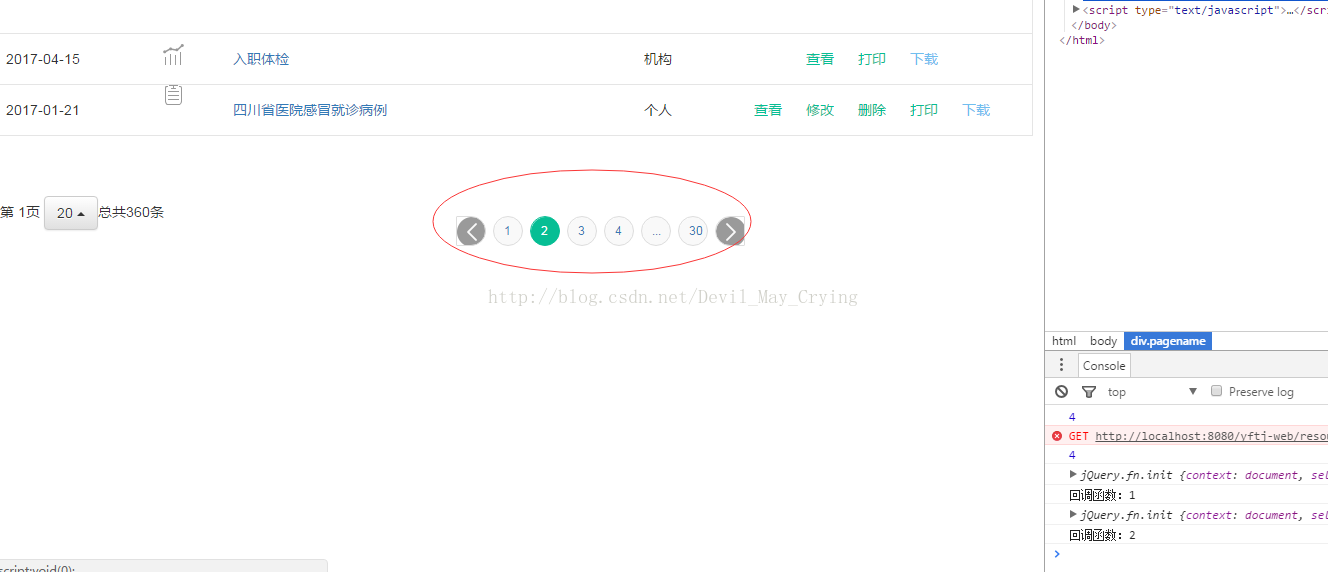
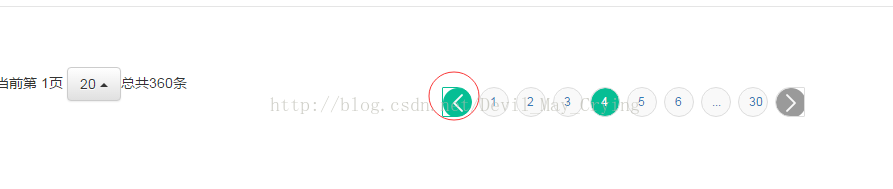
效果图大致是这样


点击上一页:


点击下一页


关于“如何使用BootStrap实现前端分页带省略号和上下页效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。