本文实例为大家分享了C语言实现拼图游戏的具体代码,供大家参考,具体内容如下
一、完成拼图所要实现的功能
1.实现图形界面
一维数组,二维数组,图形库里面的贴图
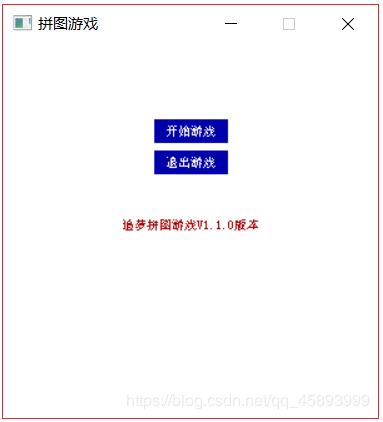
2.绘制一个开始界面的菜单
图形库(画矩形,填充颜色),文字输出,鼠标操作
3.加载资源
切割技术,用到随机函数,随机产生一维数组下标,然后赋值给二维数组进行初始化。
4.贴图
我这里3行3列的。遍历二维数组进行 贴图。
5.游戏过程
主要是鼠标操作,遇到空白的一块,左右上下都可以交换。
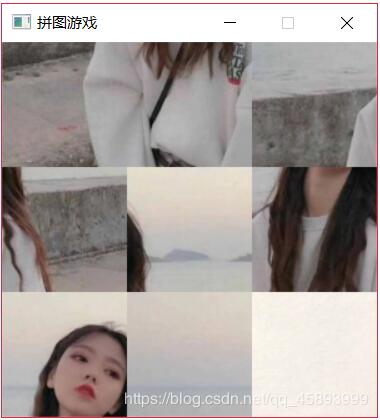
二、效果展示


三、代码实现
/************************************************************************
* 项目名称:拼图游戏
* 项目描述:图片切割,随机函数,一维二维间的赋值,树边操作
* 项目环境:VS2013
* 生成日期:2019-3-13
* 作者所属:追梦
*************************************************************************/
#include<stdio.h>
#include<stdlib.h>
#include<easyx.h>
#include<time.h>
#include<conio.h>
int array2D[3][3] = { 0 };
int array1D[9] = { 0 };
IMAGE img, block;
struct blankPos
{
int i, j;
}myPos{ 0, 0 };
struct blankPos searchPos(int array2D[][3], int l, int h)
{
for (int i = 0; i < l;i++)
{
for (int j = 0; j < h;j++)
{
if (array2D[i][j] == 8)
{
myPos.j = j;
myPos.i = i;
return myPos;
}
}
}
return myPos;
}
void drawMenu()//菜单
{
initgraph(300, 300);
setbkcolor(WHITE);
cleardevice();
setfillcolor(BLUE);
settextstyle(10, 0, L"宋体");
setbkmode(TRANSPARENT);
fillrectangle(120, 60, 180, 80);
fillrectangle(120, 85, 180, 105);
outtextxy(130, 65, L"开始游戏");
outtextxy(130, 90, L"退出游戏");
settextcolor(RED);
outtextxy(95, 140, L"追梦拼图游戏V1.1.0版本");
MOUSEMSG m;
while (1)
{
m = GetMouseMsg();
if (m.x >= 120 && m.x <= 180 && m.y >= 60 && m.y <= 80)
{
setlinecolor(BLACK);
rectangle(120 - 2, 60 - 2, 180 + 2, 80 + 2);
if (m.uMsg==WM_LBUTTONDOWN)
{
break;
}
}
else if (m.x >= 120 && m.x <= 180 && m.y >=85 && m.y <= 105)
{
setlinecolor(BLACK);
rectangle(120 - 2, 85 - 2, 180 + 2, 105 + 2);
if (m.uMsg == WM_LBUTTONDOWN)
{
exit(0);
}
}
else
{
setlinecolor(WHITE);
rectangle(120 - 2, 60 - 2, 180 + 2, 80 + 2);
rectangle(120 - 2, 85 - 2, 180 + 2, 105 + 2);
}
}
closegraph();
}
void loadResource()//加载资源
{
srand((unsigned int)time(NULL));
int length=8;
int pos = 0;
int i, j;
for (i = 0; i < 8; i++)
{
array1D[i] = i;
}
for (i = 0; i < 3; i++)
{
for (j = 0; j < 3; j++)
{
if (i == 2 && j == 2)
{
array2D[i][j] = 8;
break;
}
pos = rand() % length;
array2D[i][j] = array1D[pos];
for (int k = pos; k < length; k++)
{
array1D[k] = array1D[k + 1];
}
length--;
}
if (i == 2 && j == 2)
{
array2D[i][j] = 8;
break;
}
}
loadimage(&img, L"图1.jpg", 300, 300);
loadimage(&block, L"空目的地.jpg", 100, 100);
}
void drawMap() //贴图
{
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
int x = 100 * j;
int y = 100 * i;
switch (array2D[i][j])
{
case 0:
case 1:
case 2:
putimage(x, y, 100, 100, &img, array2D[i][j] * 100, 0);
break;
case 3:
case 4:
case 5:
putimage(x, y, 100, 100, &img, (array2D[i][j] - 3) * 100, 100);
break;
case 6:
case 7:
putimage(x, y, 100, 100, &img, (array2D[i][j] - 6) * 100, 200);
break;
case 8:
putimage(x, y, &block);
break;
}
}
}
}
void playGame() //游戏过程
{
MOUSEMSG m;
int i, j;
int i_MOUSE, j_MOUSE;
while (1)
{
drawMap();
searchPos(array2D, 3, 3);
i = myPos.i;
j = myPos.j;
m = GetMouseMsg();
switch (m.uMsg)
{
case WM_LBUTTONDOWN:
i_MOUSE = m.y / 100;
j_MOUSE = m.x / 100;
if (i_MOUSE == i + 1 && j_MOUSE == j)
{
array2D[i][j] = array2D[i_MOUSE][j_MOUSE];
array2D[i_MOUSE][j_MOUSE] = 8;
}
if (i_MOUSE == i - 1 && j_MOUSE == j)
{
array2D[i][j] = array2D[i_MOUSE][j_MOUSE];
array2D[i_MOUSE][j_MOUSE] = 8;
}
if (i_MOUSE == i && j_MOUSE == j+1)
{
array2D[i][j] = array2D[i_MOUSE][j_MOUSE];
array2D[i_MOUSE][j_MOUSE] = 8;
}
if (i_MOUSE == i && j_MOUSE == j-1)
{
array2D[i][j] = array2D[i_MOUSE][j_MOUSE];
array2D[i_MOUSE][j_MOUSE] = 8;
}
break;
}
}
}
int main()
{
drawMenu();
initgraph(300, 300);
loadResource();
drawMap();
playGame();
system("pause");
return 0;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。