这篇文章将为大家详细讲解有关如何使用JavaScript实现的select点菜功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>点菜</title>
<style type="text/css">
select{ width:120px;
}
</style>
</head>
<body>
<select id="select1">
<option value="1">鸡蛋汤</option>
<option value="2">海带汤</option>
<option value="3">万峦猪脚</option>
<option value="4">炸猪排</option>
<option value="5">上海醉蟹</option>
<option value="6">红烧狮子头</option>
<option value="7">排骨炖白菜</option>
</select>
<input type="button" id="btnAdd" value="添加" />
<input type="button" id="btnClear" value="取消" />
<select id="select2">
</select>
<input type="button" id="btnOk" value="确定" />
<script type="text/javascript">
//初始化 select 的 size 属性
var selectElement = document.getElementById("select1");
var select2Element = document.getElementById("select2");
var optionElements = selectElement.getElementsByTagName("option");
selectElement.size = optionElements.length;
select2Element.size = optionElements.length;
//获取添加按钮,并添加 click 事件
var btnAddElement = document.getElementById("btnAdd");
btnAddElement.onclick = function () {
var selectElement = document.getElementById("select1");
if (selectElement.selectedIndex < 0) {
alert("请选择菜单!");
return;
}
var select2Element = document.getElementById("select2");
var optionElements = selectElement.getElementsByTagName("option");
select2Element.appendChild(selectElement.options[selectElement.selectedIndex]);
selectElement.removeChild(selectElement.options[selectElement.selectedIndex]);
}
//获取删除按钮,并添加 click 事件
var btnClearElement = document.getElementById("btnClear");
btnClearElement.onclick = function () {
var selectElement = document.getElementById("select2");
if (selectElement.selectedIndex < 0) {
alert("无可选菜单!");
return;
}
var select2Element = document.getElementById("select1");
var optionElements = selectElement.getElementsByTagName("option");
select2Element.appendChild(selectElement.options[selectElement.selectedIndex]);
selectElement.removeChild(selectElement.options[selectElement.selectedIndex]);
}
//btnOk
var btnClearElement = document.getElementById("btnOk");
btnOk.onclick = function () {
var selectedElement = document.getElementById("select2");
var selectedElementLen = selectedElement.childNodes.length - 1;
if (selectedElement.childNodes.length - 1 <= 0) {
//
}
else {
var caidan = "";
for (var i = 0; i < selectedElementLen; i++) {
caidan = caidan + " " + selectedElement.options[i].text;
}
document.write("您选择的有:" + caidan);
}
}
</script>
</body>
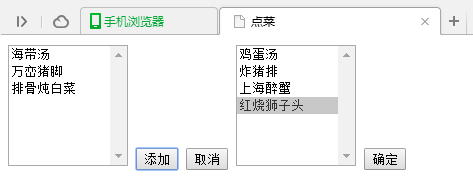
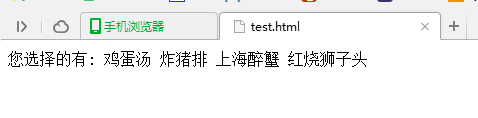
</html>运行效果图如下:


关于“如何使用JavaScript实现的select点菜功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。