这篇文章主要为大家展示了如何使用Flutter开发抖音国际版,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。

主要项目架构
详细说明一下,开发主要在lib文件夹
功能介绍
主要的依赖组件,请使用国内镜像下载,切记切记!!!!
flutter:
sdk: flutter
flutter_svg: ^0.17.4
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.3
cached_network_image: ^2.2.0
json_annotation: ^3.0.1
font_awesome_flutter: ^8.8.1
http: ^0.12.0+4
provider: ^4.0.4
avatar_glow: any
getflutter: ^1.0.11
flutter_money_formatter: ^0.8.3
video_player: ^0.10.8+1
dio: ^3.0.9
dio_cookie_manager: ^1.0.0包含字体文件,主要为抖音自带的字体文件
import 'package:flutter/widgets.dart';
class DouyinIcons {
DouyinIcons._();
static const _kFontFam = 'DouyinIcons';
static const IconData chat_bubble =
const IconData(0xe808, fontFamily: _kFontFam);
static const IconData create = const IconData(0xe809, fontFamily: _kFontFam);
static const IconData heart = const IconData(0xe80a, fontFamily: _kFontFam);
static const IconData home = const IconData(0xe80b, fontFamily: _kFontFam);
static const IconData messages =
const IconData(0xe80c, fontFamily: _kFontFam);
static const IconData profile = const IconData(0xe80d, fontFamily: _kFontFam);
static const IconData reply = const IconData(0xe80e, fontFamily: _kFontFam);
static const IconData search = const IconData(0xe80f, fontFamily: _kFontFam);
}此次采用Flutter开发安卓、IOS等 app确实方便,主要为将tiktok的数据使用http下载下来.
import 'package:http/http.dart' as http;
class RequestController {
static String host = "https://www.tiktok.com/";
String url = host +
"/share/item/list?secUid=&id=&type=5&count=30&minCursor=0&maxCursor=0&shareUid=&lang=en&_signature=pKb.ogAgEB9ImoSQahoqJKSm.rAAPox";
Future<String> getCookie() async {
try {
var response = await http.get(host + "/share/item/");
return response.headers["set-cookie"];
} catch (e) {
return "error";
}
}Model层
主要为实体层,解析json后绑定数据以及传递数据
class Tiktok {
int statueCode;
Body body;
Object errMsg;
Tiktok({this.statueCode, this.body, this.errMsg});
Tiktok.fromJson(Map<String, dynamic> json) {
statueCode = json['statusCode'];
body = json['body'] != null ? new Body.fromJson(json['body']) : null;
errMsg = json['errMsg'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['statusCode'] = this.statueCode;
if (this.body != null) {
data['body'] = this.body.toJson();
}
data['errMsg'] = this.errMsg;
return data;
}
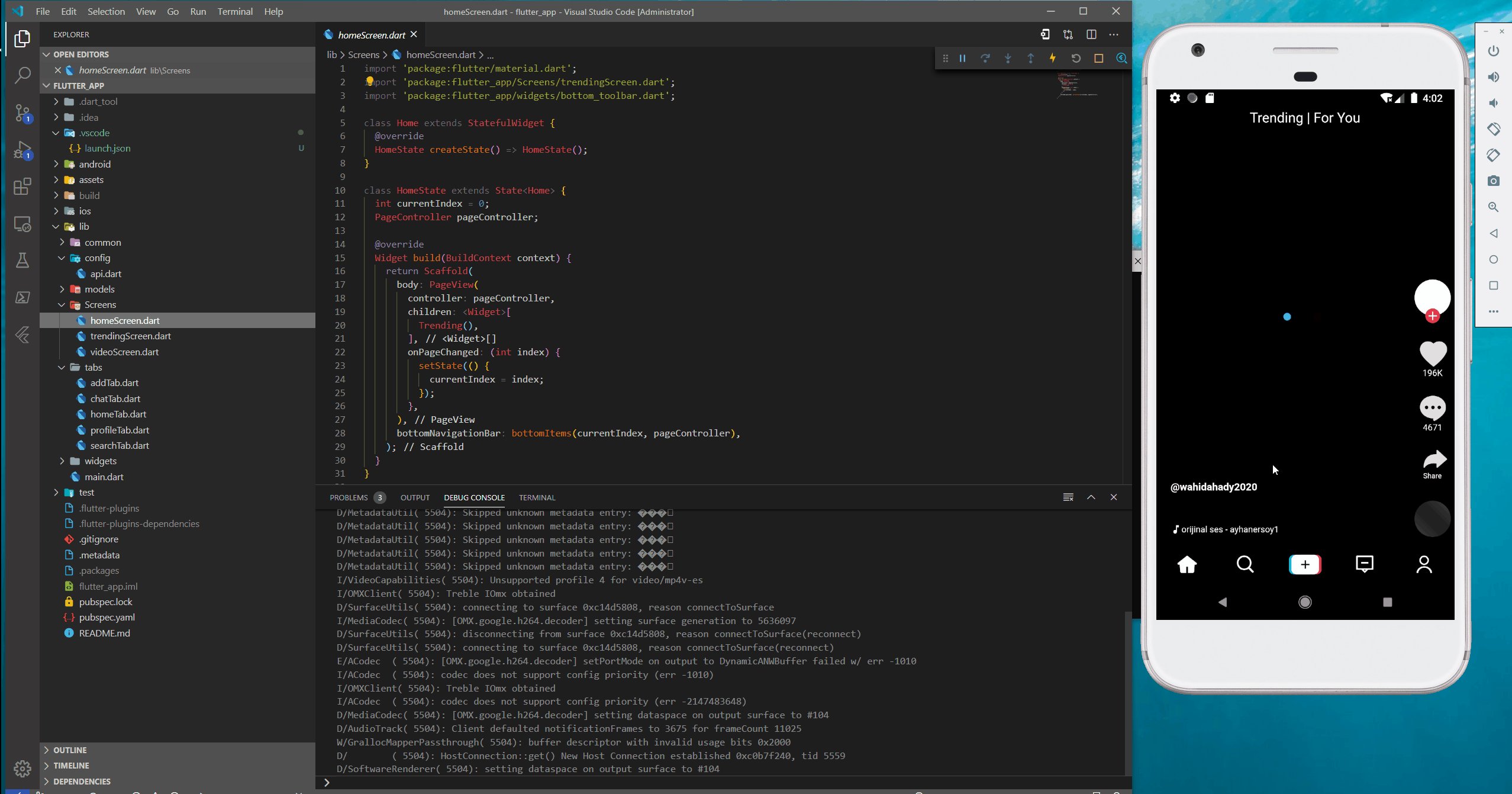
}视图层
另外屏幕层主要包含三个,homescreen,trendingscreen,以及显示videoscreen
import 'package:flutter/material.dart';
import 'package:flutter_app/Screens/trendingScreen.dart';
import 'package:flutter_app/widgets/bottom_toolbar.dart';
class Home extends StatefulWidget {
@override
HomeState createState() => HomeState();
}
class HomeState extends State<Home> {
int currentIndex = 0;
PageController pageController;
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageView(
controller: pageController,
children: <Widget>[
Trending(),
],
onPageChanged: (int index) {
setState(() {
currentIndex = index;
});
},
),
bottomNavigationBar: bottomItems(currentIndex, pageController),
);
}
}Tending层,主要包含读取抖音的api,将api转化成实体对象,绑定数据到videoscreen页面
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:getflutter/getflutter.dart';
import 'package:flutter_app/config/api.dart';
import 'package:flutter_app/models/Tiktok.dart';
import 'package:http/http.dart' as http;
import 'package:flutter_app/Screens/videoScreen.dart';
class Trending extends StatefulWidget {
_TrendingState createState() => _TrendingState();
}
class _TrendingState extends State<Trending> {
PageController pageController;
BuildContext context;
RequestController api = RequestController();
List<Widget> videos = [];
getTrending() async {
var cookies = await api.getCookie();
api.setCookie(cookies);
try {
var response = await http.get(
api.url,
headers: api.headers,
);
Tiktok tiktok = Tiktok.fromJson(jsonDecode(response.body));
tiktok.body.itemListData.forEach(
(item) {
setState(() {
videos.add(VideoItem(data: item));
});
},
);
} catch (ex) {
SimpleDialog(
title: Text('Hot videos list is empty'),
);
print(ex);
}
}
@override
void initState() {
super.initState();
getTrending();
}
@override
Widget build(BuildContext context) {
context = context;
return PageView(
scrollDirection: Axis.vertical,
controller: pageController,
children: videos.length == 0
? <Widget>[
Container(
color: Colors.black,
child: Center(
child: GFLoader(
type: GFLoaderType.circle,
loaderColorOne: Colors.blueAccent,
loaderColorTwo: Colors.white,
loaderColorThree: Colors.pink,
),
),
)
]
: videos,
);
}
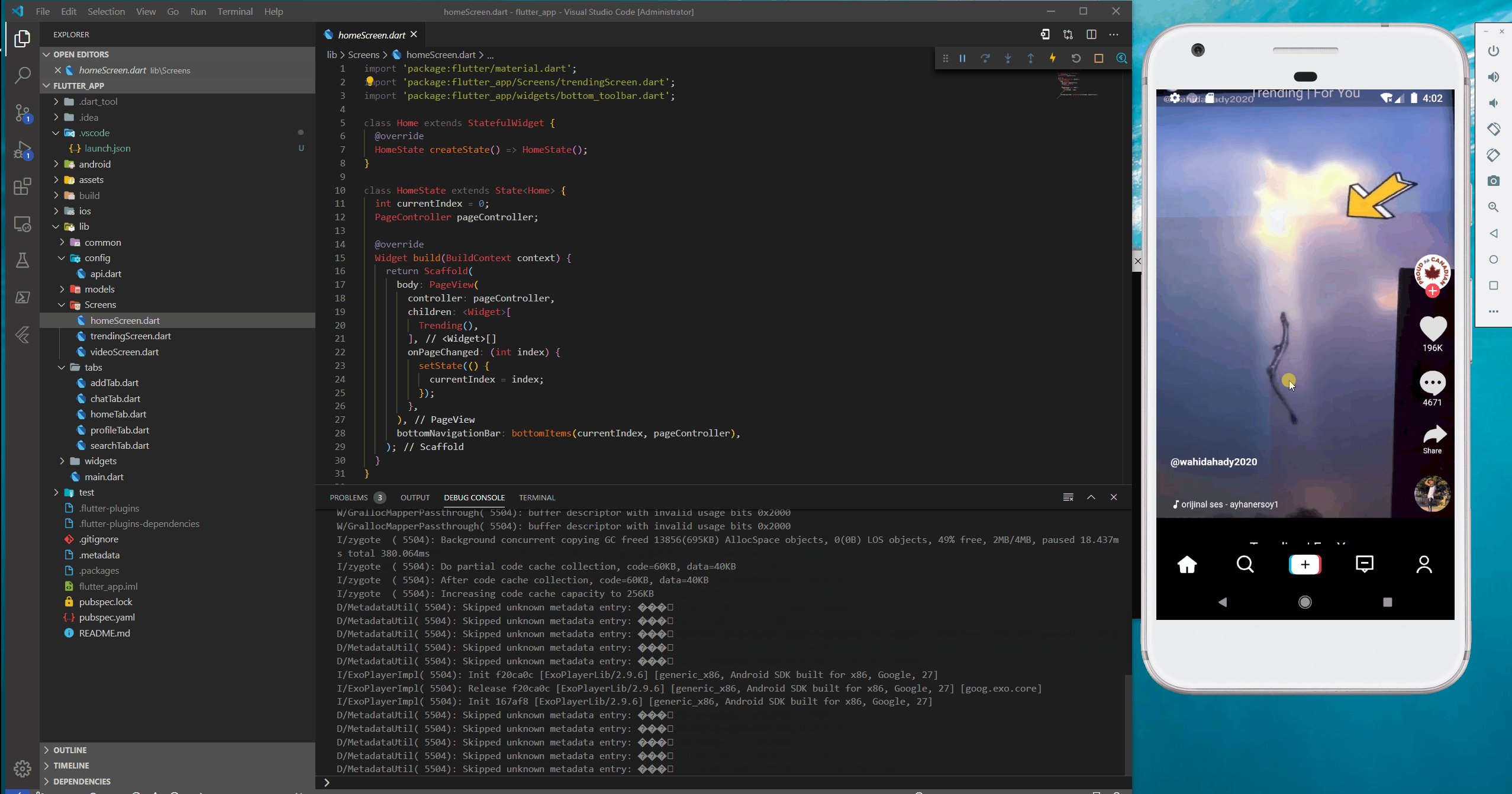
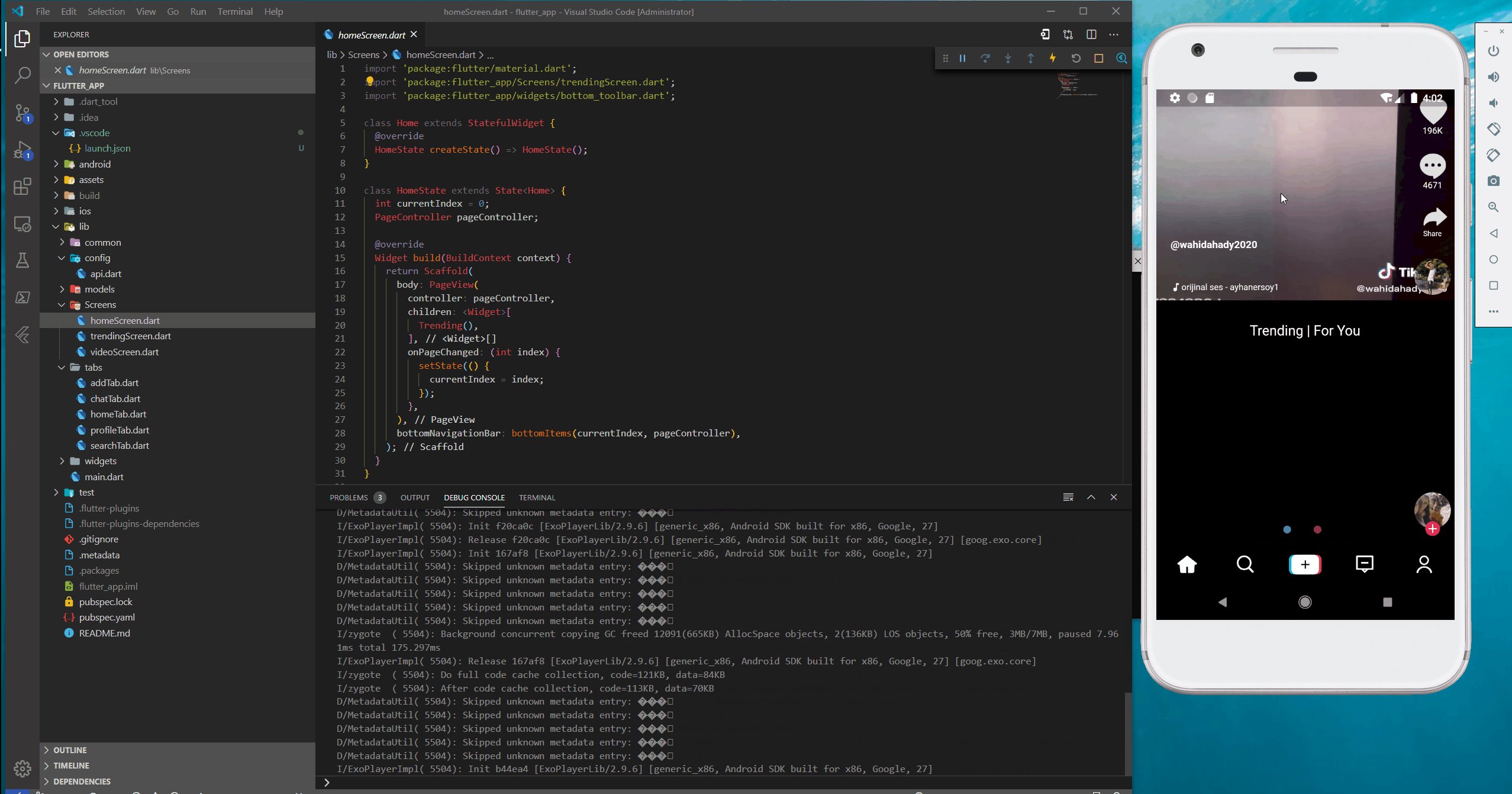
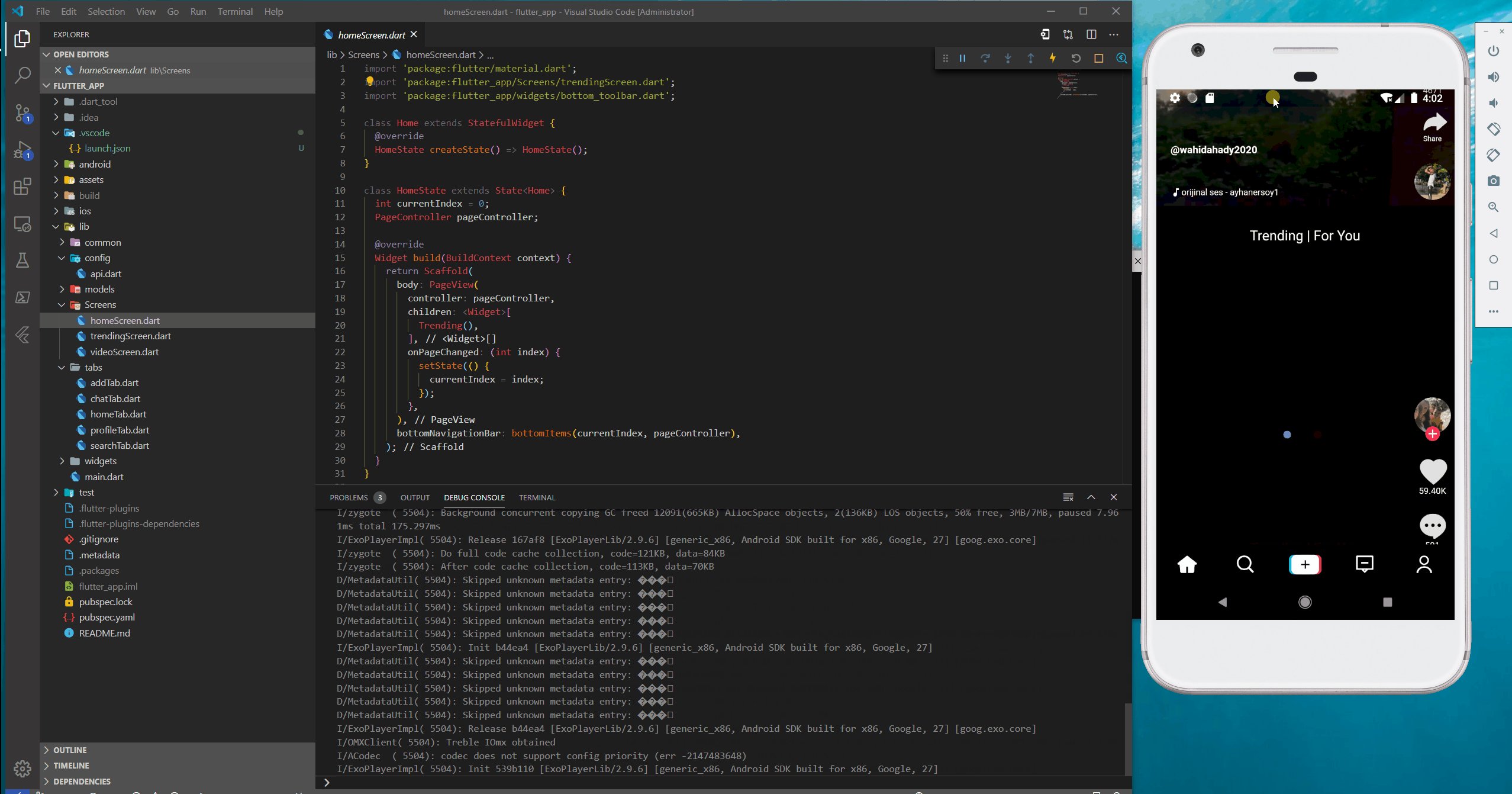
}VideoScreen主要为绑定数据. 展示抖音的视频
import 'package:flutter/material.dart';
import 'package:flutter_app/models/Tiktok.dart';
import 'package:flutter_app/widgets/video_description.dart';
import 'package:flutter_app/widgets/actions_toolbar.dart';
import 'package:flutter_app/widgets/player.dart';
class VideoItem extends StatelessWidget {
final ItemListData data;
const VideoItem({@required this.data});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
DouyinVideoPlayer(
url: data.itemInfos.video.urls[0],
),
title(),
VideoDescription(
description: data.itemInfos.text,
musicName: data.musicInfos.musicName,
authorName: data.musicInfos.authorName,
userName: data.authorInfos.uniqueId,
),
ActionsToolbar(
comments: data.itemInfos.commentCount.toString(),
userImg: data.authorInfos.covers[0],
favorite: data.itemInfos.diggCount,
coverImg: data.musicInfos.covers[0],
),
],
),
);
}
Widget title() => Align(
alignment: Alignment.topCenter,
child: Padding(
padding: EdgeInsets.symmetric(vertical: 28.0),
child: Text(
"Trending | For You",
style: TextStyle(color: Colors.white, fontSize: 19.0),
),
),
);
}以上就是关于如何使用Flutter开发抖音国际版的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。