本文实例为大家分享了Flutter实现底部导航的具体代码,供大家参考,具体内容如下
BottomNavigationBar使用
底部导航栏 主文件 main.dart (注意导入文件路径)
import 'package:flutter/material.dart';
import './views/firstPage.dart';
import './views/secondPage.dart';
import './views/thirdPage.dart';
//首先导入三个界面
void main() {
runApp(new MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyApp> with TickerProviderStateMixin{
int _tabIndex = 0;
List<BottomNavigationBarItem> _navigationViews;
var appBarTitles = ['首页', '发现', '我的'];
PageController pageController;
var _body;
initData() {
_body = new IndexedStack(
children: <Widget>[new FirstPage(), new SecondPage(), new ThirdPage()],
index: _tabIndex,
);
}
@override
void initState() {
super.initState();
_navigationViews = <BottomNavigationBarItem>[
new BottomNavigationBarItem(
icon: const Icon(Icons.home),
title: new Text(appBarTitles[0]),
backgroundColor: Colors.blue,
),
new BottomNavigationBarItem(
icon: const Icon(Icons.widgets),
title: new Text(appBarTitles[1]),
backgroundColor: Colors.blue,
),
new BottomNavigationBarItem(
icon: const Icon(Icons.person),
title: new Text(appBarTitles[2]),
backgroundColor: Colors.blue,
),
];
}
final navigatorKey = GlobalKey<NavigatorState>();
@override
Widget build(BuildContext context) {
initData();
return new MaterialApp(
navigatorKey: navigatorKey,
theme: new ThemeData(
primaryColor: Colors.blue,
accentColor: Colors.blue
),
home: new Scaffold(
appBar: new AppBar(
title: new Text(
appBarTitles[_tabIndex],
style: new TextStyle(color: Colors.white),
),
),
body: _body,
bottomNavigationBar: new BottomNavigationBar(
items: _navigationViews
.map((BottomNavigationBarItem navigationView) => navigationView)
.toList(),
currentIndex: _tabIndex,
type: BottomNavigationBarType.fixed,
onTap: (index) {
setState(() {
_tabIndex = index;
});
},
),
),
);
}
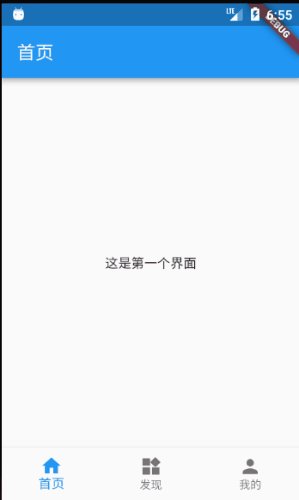
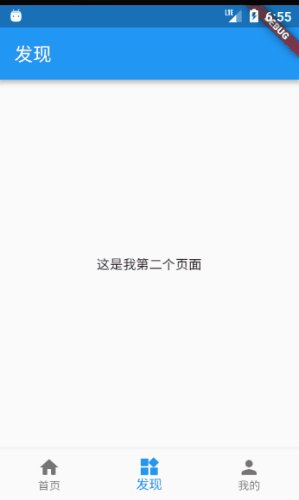
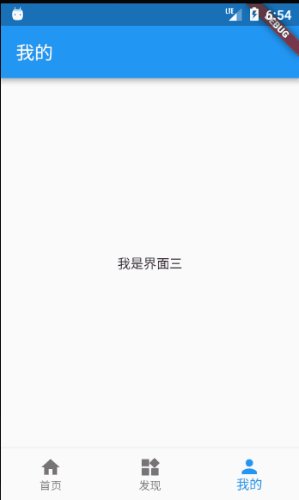
}底部包含三个导航按钮,分别对应三个界面:
firstPage.dart
import 'package:flutter/material.dart';
class FirstPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => new FirstPageState();
}
class FirstPageState extends State<FirstPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new Text('这是第一个界面'),
),
);
}
}secondPage.dart
import 'package:flutter/material.dart';
class SecondPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => SecondPageState();
}
class SecondPageState extends State<SecondPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new Text("这是我第二个页面"),
),
);
}
}thirdPage.dart
import 'package:flutter/material.dart';
class ThirdPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => ThirdPageState();
}
class ThirdPageState extends State<ThirdPage>{
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Center(
child: new Text('我是界面三'),
),
);
}
}运行截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。