这期内容当中小编将会给大家带来有关使用Flutter怎么实现底部导航栏,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
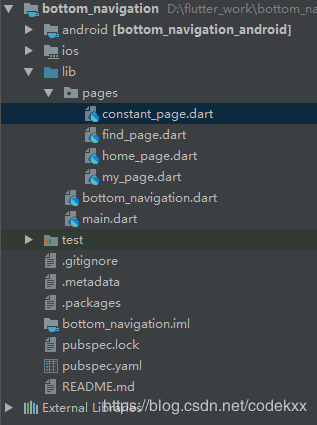
程序主结构如下:

1.在程序主入口文件main.dart添加如下代码
import 'package:flutter/material.dart';
import 'bottom_navigation.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light(),
home: BottomNavigationWidget(),
);
}
}2.创建4个界面,home_page.dart、constant_page.dart、find_page.dart、my_page.dart
home_page.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('HomePage'),),
body: Center(
child: Text('这是首页'),
),
);
}
}constant_page.dart
import 'package:flutter/material.dart';
class ConstantPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ConstantPage'),),
body: Center(
child: Text('这是联系人'),
),
);
}
}find_page.dart
import 'package:flutter/material.dart';
class FindPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('FindPage'),),
body: Center(
child: Text('这是发现'),
),
);
}
}my_page.dart
import 'package:flutter/material.dart';
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('MyPage'),),
body: Center(
child: Text('这是我的'),
),
);
}
}3.创建动态组件BottomNavigationWidget,新建bottom_navigation.dart
import 'package:flutter/material.dart';
import 'pages/home_page.dart';
import 'pages/constant_page.dart';
import 'pages/find_page.dart';
import 'pages/my_page.dart';
class BottomNavigationWidget extends StatefulWidget {
@override
_BottomNavigationWidgetState createState() => new _BottomNavigationWidgetState();
}
class _BottomNavigationWidgetState extends State<BottomNavigationWidget> {
final List<Widget> list = List();
int _currentIndex = 0;
@override
void initState() {
list
..add(HomePage())
..add(ConstantPage())
..add(FindPage())
..add(MyPage());
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: list[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (int index){
setState(() {
_currentIndex = index;
});
},
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home,color: Colors.blue,),
title: Text('首页',style: TextStyle(color: Colors.blue))
),
BottomNavigationBarItem(
icon: Icon(Icons.contacts,color: Colors.blue,),
title: Text('联系',style: TextStyle(color: Colors.blue))
),
BottomNavigationBarItem(
icon: Icon(Icons.find_in_page,color: Colors.blue,),
title: Text('发现',style: TextStyle(color: Colors.blue))
),
BottomNavigationBarItem(
icon: Icon(Icons.menu,color: Colors.blue,),
title: Text('我的',style: TextStyle(color: Colors.blue))
),
]
),
);
}
}上述就是小编为大家分享的使用Flutter怎么实现底部导航栏了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。