这篇文章主要介绍了Android如何使用Scroller实现一个可向上滑动的底部导航栏,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
看下效果:

首先这个控件是滑动的肯定就会用到scrollTo()或者scrollBy(),和Scroller类。那么先简单介绍一点这三个东西。
scrollTo(int, int)与scrollBy(int, int)
scrollTo是让View的content滚动到相对View初始位置的(x, y)处。
scrollBy是让View的content滚动到相对于View当前位置的(x, y)处。
Scroller类
Scroller是手指滑动中比较重要的一个辅助类,它可以帮助开发者完成一个顺滑的滚动。其主要包括:
startScroll(int startX, int startY, int dx, int dy)和startScroll(int startX, int - startY, int dx, int dy, int duration)。
startX,x方向从哪里开始移动。
startY,y方向从哪里开始移动。
dx,x方向移动多远。
dy,y方向移动多远。
duration,这个移动操作需要多少时间执行完,默认是250毫秒。
如果真正的想使用这个类,还需要配合computeScroll()方法。重写此方法
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) { // 计算新位置,并判断上一个滚动是否完成。
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();// 再次调用computeScroll。
}
}computeScrollOffset()
这个方法用来计算当前你想知道的一个新位置,Scroller会自动根据标记时的坐标、时间、当前位置计算出一个新位置,记录到内部,我们可以通过Scroller#getCurrX()和Scroller#getCurrY()获取的新的位置。
要知道的是,它计算出的新位置是一个闭区间[x, y],而且会在你调用startScroll传入的时间内渐渐从你指定的int startX和int startY移动int dx和int dy的距离,所以我们每次调用Scroller#computeScrollOffset()后再调用View的scrollTo(int, int)然后传入Scroller#getCurrX()和Scroller#getCurrY()就可以得到一个渐渐移动的效果。
同时这个方法有一个返回值是boolean类型的,内部是用一个boolean来记录是否完成的,在调用Scroller#startScroll)时会把这个boolean参数置为false。内部逻辑是先判断startScroll()动画是否还在继续,如果没有完成则计算最新位置,计算最新位置前会对duration做判断,第一如果时间没到,则真正的计算位置,并且返回true,第二如果时间到了,把记录是否继续的boolean成员变量标记完成,并直接赋值最新位置为最终目的位置,并且返回true;如果startScroll()已经完成则直接返回false。我们判断Scroller#computeScrollOffset()是true时说明还没完成,此时拿到Scroller#getCurrX()和Scroller#getCurrY()做一个滚动。
Scroller#getCurrX()
Scroller#getCurrY()
这两个方法就是拿到通过Scroller#computeScrollOffset()计算出的新的位置,上面也解释过了。
Scroller.isFinished()上次的动画是否完成。
Scroller.abortAnimation()取消上次的动画。
好了,了解了这些下面开始实现这个效果。
首先先搞一个布局,包括底部导航栏的头和导航栏的内容体。
<com.study.androidtest.BottomBar
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="50dp">
</LinearLayout>
<LinearLayout
android:background="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="200dp">
</LinearLayout>
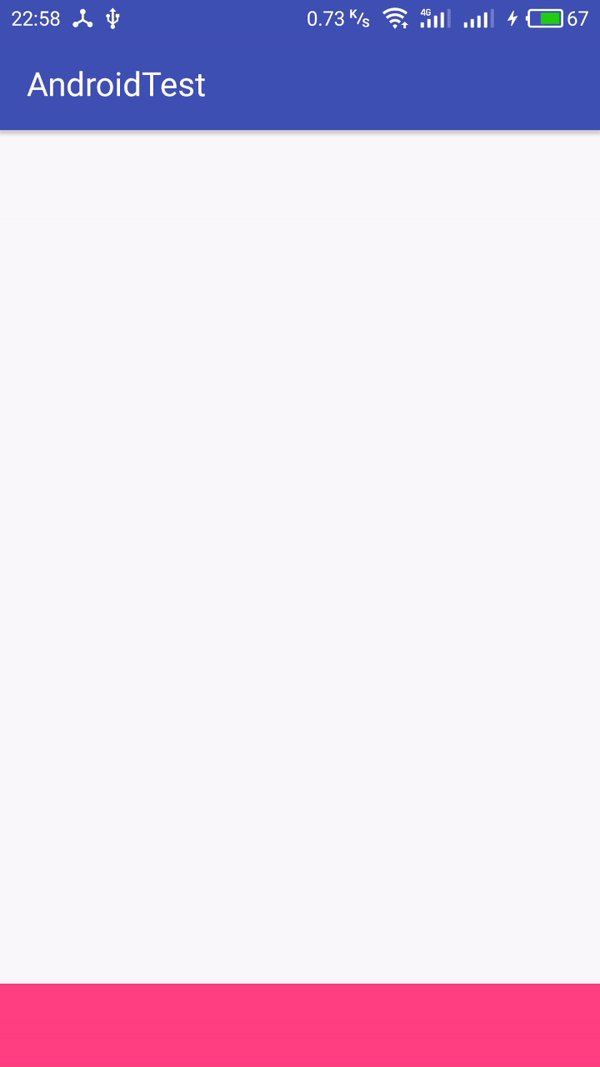
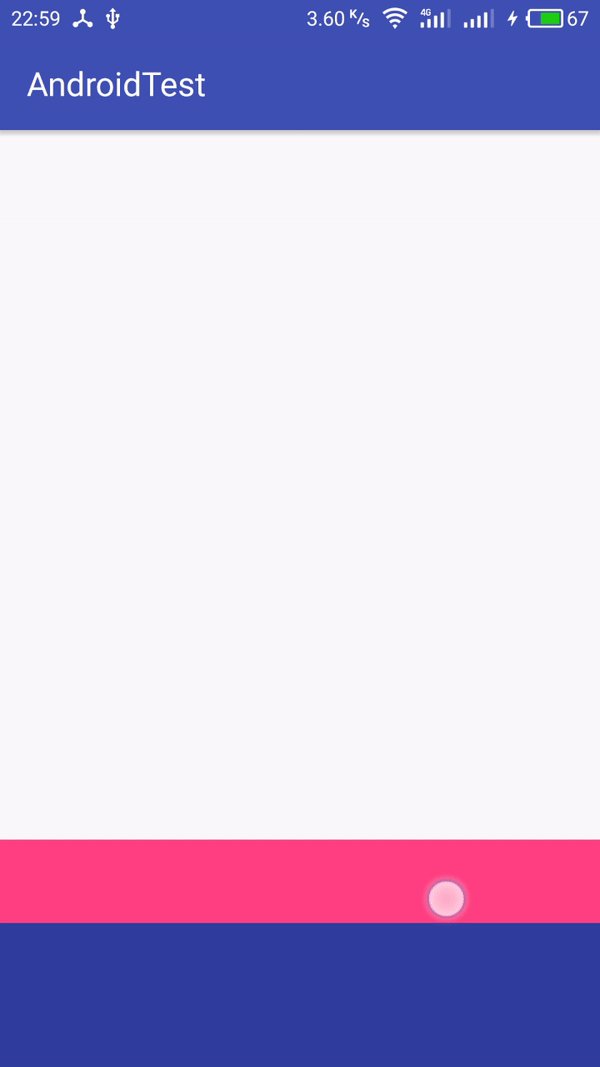
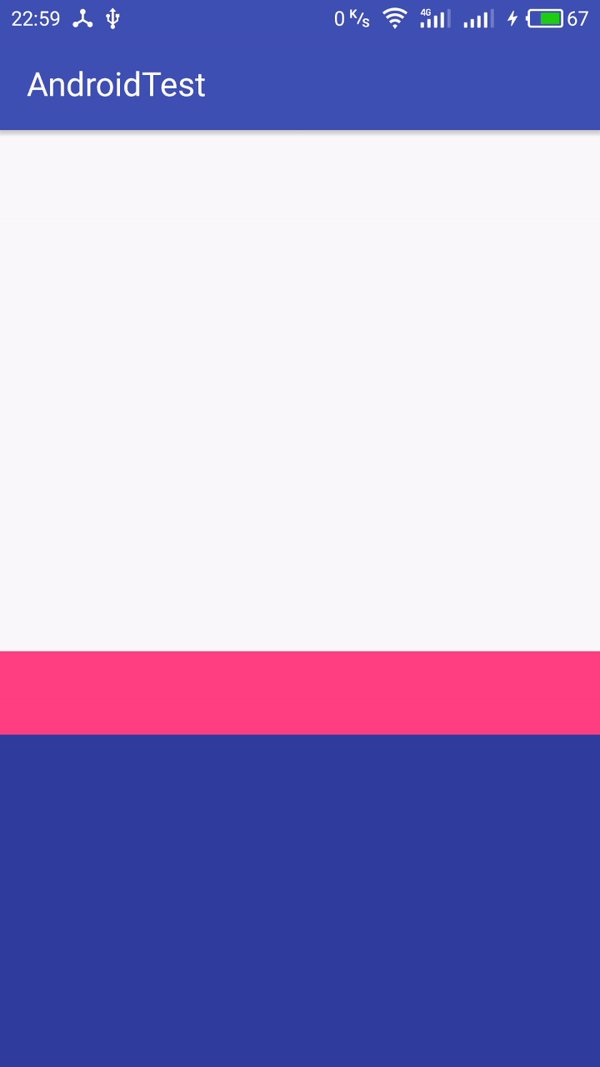
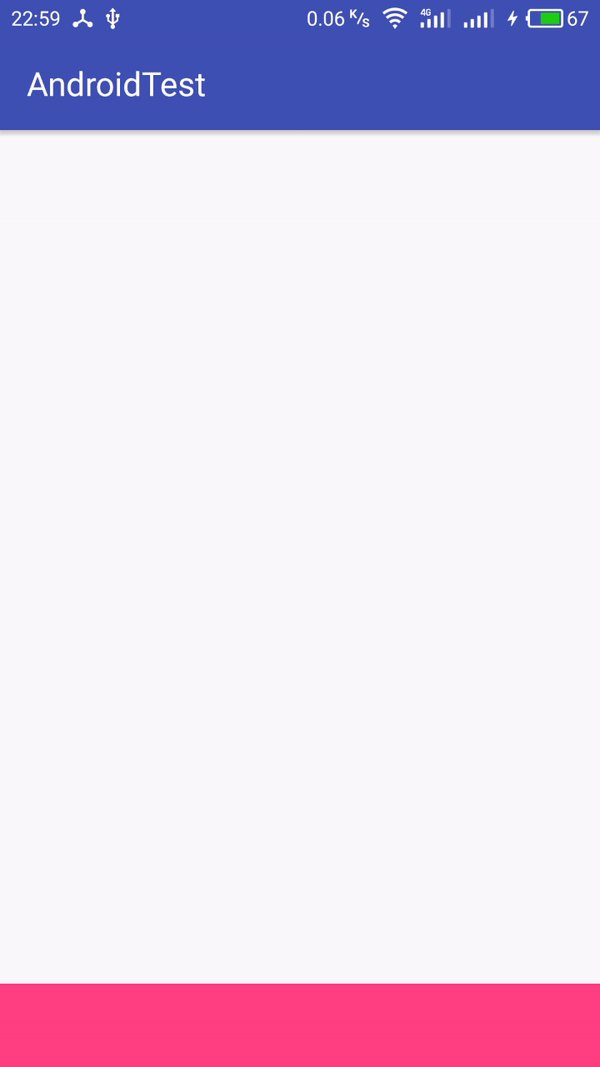
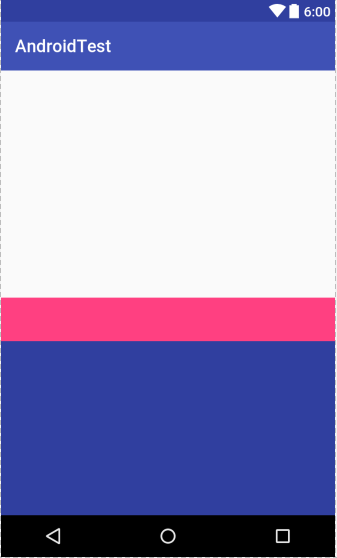
</com.study.androidtest.BottomBar>配上效果图。

很简单的一个效果(这里只看效果,不看UI啦),蓝色的就是内容,红色的就是头部。
那么我想实现一个什么效果呢,就是开始的时候是看不到蓝色部分的,点击或者滑动红色部分可以显示蓝色部分,一个上拉和下拉的效果。那么现在肯定要实现一个自定的viewGroup去实现这个布局。
首先我去建一个类BottomBar.class, 为了简单我直接用它去继承LinearLayout。重写它的onLayout()方法。因为我要去把蓝色部分隐去,只留红色部分。怎么做呢 ,代码如下:
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
bottomBar.layout(0, getMeasuredHeight() - bottomBar.getMeasuredHeight(), getMeasuredWidth(), getMeasuredHeight());
bottomContent.layout(0, getMeasuredHeight(), getMeasuredWidth(), bottomBar.getBottom() + bottomContent.getMeasuredHeight());
}通过onLayout()方法改变其位置让其吧蓝色部分隐藏。
接下来就是处理滑动事件了。我要按住红色部分上下滑动去显示和隐藏蓝色部分,那么肯定是要有手势识别,重写onTouchEvent(),再配合view的scrollTo()方法就可以实现这个简单的效果。
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("", "--------->x="+event.getX() + ", y="+event.getY());
downX = (int) event.getX();
downY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE:
int endY = (int) event.getY();
int dy = (int) (endY - downY);
int toScroll = getScrollY() - dy;
if(toScroll < 0){
toScroll = 0;
} else if(toScroll > bottomContent.getMeasuredHeight()){
toScroll = bottomContent.getMeasuredHeight();
}
scrollTo(0, toScroll);
downY = (int) event.getY();
break;
case MotionEvent.ACTION_UP:
scrollOffset = getScrollY();
if(scrollOffset > bottomContent.getMeasuredHeight() / 2){
showNavigation();
} else {
closeNavigation();
}
break;
}
return true;
}代码就懒了没有注释,但是我会在下面解释一下,都是一些简单的逻辑,首先ACTION_DOWN里面的代码,只是记录了按下的坐标,没什么的。然后是ACTION_MOVE的代码。首先应该了解getScrollY(),它是控件滑动的距离,初始值为0。可以看到我调用scrollTo(0, toScroll),而toScroll = getScrolly() - dy;,dy是手指滑动的一个偏移量。通过了这些计算你会发现toScroll就是蓝色部分的高度。那么效果就已经实现了,很简单吧。看了之后你们会不会有这样一个疑问哈,也是我当时的一个疑问,那就是为什么我们不直接用dy也就是手指滑动的一个距离来当作toScroll 的值呢(不考虑下面对downY的赋值,单纯是手指滑动的距离)。其实是可以的,控件会随着手指滑动的。但是,当手指离开屏幕再次点击的时候,菜单又会回到原来的状态再进行滑动。那么为什么会造成这样的效果呢,仔细看过你会发现,每次点击的时候dy都是0,所以每次调用scrollTo(x, y)的时候x, y都是0,自然菜单就会回到初始位置。所以getScrollY() - dy其实就是再记录上一次的位置,使在下一次点击的时候'y'的值不是0。前提是需要每次对downY重新进行赋值。好了有了这些上拉下拉的效果就有了。但是只有这样还是不行,我们要做到它自动的弹出和收回。接下来就是ACTION_UP时做处理,我调用了showNavigation();和colseNavigation();,代码如下都是简单的逻辑不做解释。
private void showNavigation(){
int dy = bottomContent.getMeasuredHeight() - scrollOffset;
mScroller.startScroll(getScrollX(), getScrollY(), 0, dy, 500);
invalidate();
}
private void closeNavigation(){
int dy = 0 - scrollOffset;
mScroller.startScroll(getScrollX(), getScrollY(), 0, dy, 500);
invalidate();
}感谢你能够认真阅读完这篇文章,希望小编分享的“Android如何使用Scroller实现一个可向上滑动的底部导航栏”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。