这篇文章将为大家详细讲解有关vue实现页面切换滑动效果的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
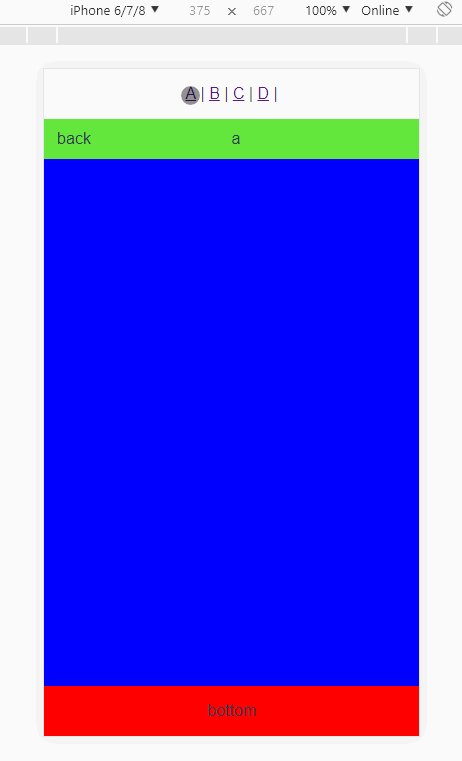
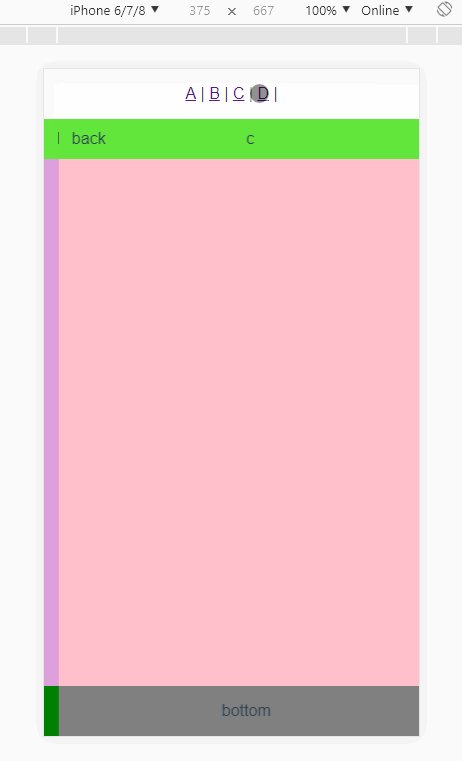
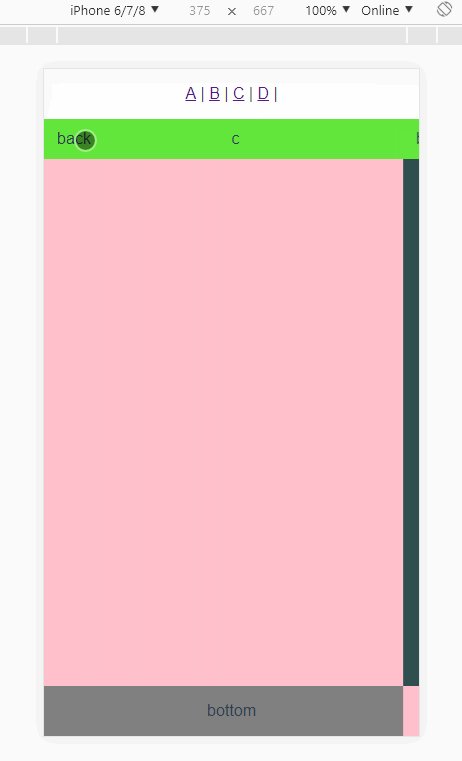
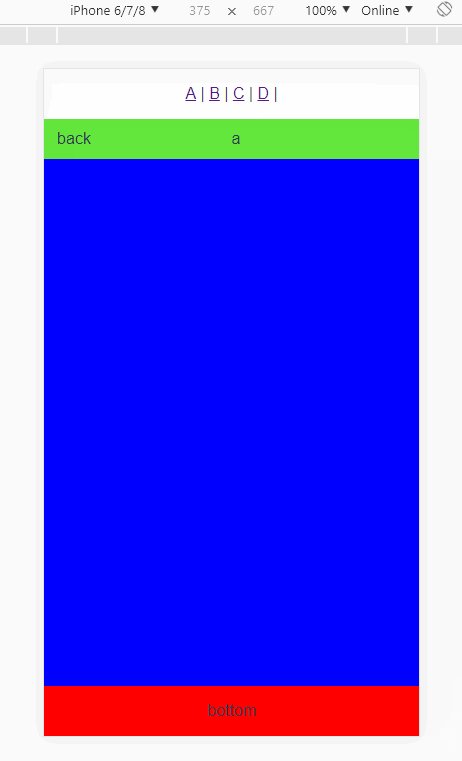
试着用Vue做了个页面切换时滑动的效果,如下示例,源码

这里使用了Vue的transition组件,具体可见文档
直接看实现过程
先在本机安装vue-cli
npm install -g @vue/cli
初始化一个项目
vue create hello-world创建完毕后安装vue-router和vuex,现在vue-cli3支持图形化界面,可以直接在项目目录用ui启动,在管理页面点击安装
vue ui
然后建立这样一个项目结构

store.js
首先在vuex的仓库里存储页面切换的状态
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
states: 'turn-left'
},
mutations: {
setTransition(state, states) {
state.states = states
}
},
actions: {
}
})建立四个切换用的页面
A,B,C,D换个颜色就行,记得在router.js里配置下路由,有问题可以去我的仓库看源码。
<template>
<div class="A">
<top title="a"></top>
<bottom bg="red"></bottom>
</div>
</template>
<script>
import top from "../components/top.vue";
import bottom from "../components/bottom.vue";
export default {
data() {
return {};
},
components: {
top,
bottom
}
};
</script>
<style scoped>
.A {
width: 100%;
height: 100%;
background-color: blue;
position: fixed;
}
</style>顶部标题和底部颜色都通过props传给子组件
top.vue
<template>
<div class="header">
<div class="left" @click="back">
back
</div>
<div class="center">
{{title}}
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
props: ["title"],
methods: {
back() {
this.$store.commit("setTransition", "turn-right");
this.$router.back(-1);
}
}
};
</script>
<style scoped>
.header {
position: fixed;
width: 100%;
height: 40px;
line-height: 40px;
background-color: rgb(100, 231, 60);
}
.clearfix {
overflow: auto;
}
.left {
position: fixed;
left: 0;
width: 60px;
}
.center {
left: 50%;
position: fixed;
}
</style>bottom.vue
<template>
<div class="bottom" :>
bottom
</div>
</template>
<script>
export default {
name: "bottom",
data() {
return {
num:0,
test:1,
};
},
props: ["bg"],
mounted() {
let screenH = document.documentElement.clientHeight || window.innerHeight;
window.console.log(screenH);
this.num = screenH - 50 - 50;
}
}
</script>
<style scoped>
.bottom {
width: 100%;
height: 50px;
line-height: 50px;
position: absolute;
}
</style>关于vue实现页面切换滑动效果的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。