这篇文章主要介绍“Component的React表格控件用法是什么”,在日常操作中,相信很多人在Component的React表格控件用法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Component的React表格控件用法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
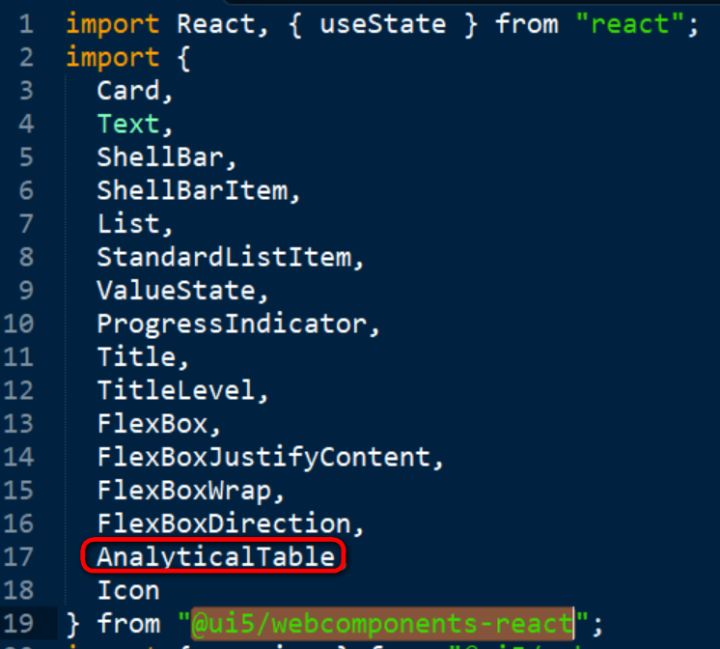
从@ui5/webcomponents-react导入表格组件AnalyticalTable:

生成表格的抬头列标签数组和行数据数组:
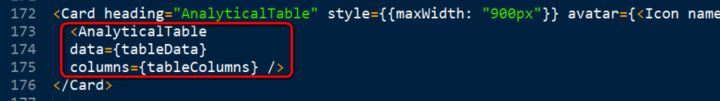
使用AnalyticalTable标签页,将data和columns属性分别绑定到之前创建的数据数组和抬头数组:

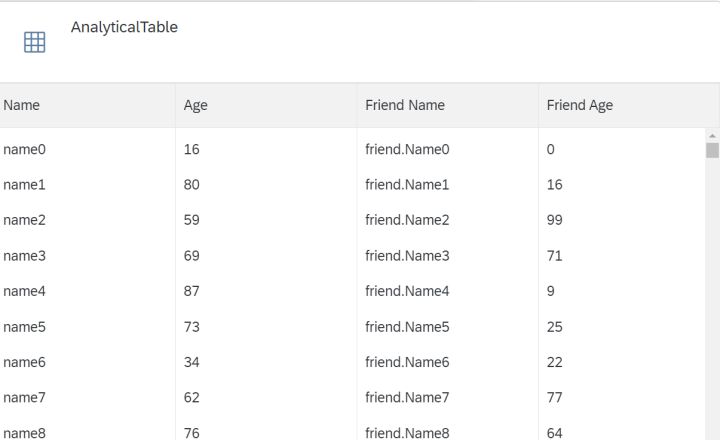
最后效果如图:

到此,关于“Component的React表格控件用法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2676308/