жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іеҰӮдҪ•е®һзҺ°Facebook е°ҸжёёжҲҸеҝ«йҖҹеҸ‘еёғпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ

и®ҫзҪ®еә”з”Ё
еҚідҫҝжӮЁе·Іжңүжүҳз®ЎеҲ° Facebook.com зҡ„зҪ‘йЎөжёёжҲҸпјҢжҲ–жүҳз®ЎеҲ°з§»еҠЁеә”з”Ёе•Ҷеә—зҡ„移еҠЁжёёжҲҸпјҢд№ҹйңҖиҰҒдёәиҮӘе·ұзҡ„е°ҸжёёжҲҸеҲӣе»әдёҖж¬ҫж–°еә”з”ЁгҖӮжӮЁж— жі•дҪҝз”ЁдёҺе…¶д»–еә”з”ЁзӣёеҗҢзҡ„ Facebook еә”з”Ёзј–еҸ·еҲ¶дҪңдёҖж¬ҫе°ҸжёёжҲҸгҖӮ
е°Ҷзұ»еҲ«и®ҫзҪ®дёәвҖңжёёжҲҸвҖқ
еүҚеҫҖеә”з”Ёйқўжқҝзҡ„еҹәжң¬и®ҫзҪ®зүҲеқ—пјҢзЎ®дҝқе°Ҷзұ»еҲ«и®ҫзҪ®дёәжёёжҲҸгҖӮдҝқеӯҳжӣҙж”№гҖӮ
дёәеә”з”Ёж·»еҠ з®ЎзҗҶе‘ҳгҖҒејҖеҸ‘иҖ…е’ҢжөӢиҜ•е‘ҳ
Facebook жӯЈеңЁйҖҗжӯҘйқўеҗ‘жӣҙе№ҝжіӣзҡ„еҸ—дј—жҺЁе№ҝе°ҸжёёжҲҸпјҢжӮЁзҡ„жёёжҲҸзӣ®еүҚеҸҜиғҪж— жі•еҜ№жүҖжңүз”ЁжҲ·ејҖж”ҫгҖӮиҰҒзЎ®дҝқжёёжҲҸзҡ„жүҖжңүеҸ‘ејҖиҖ…е’ҢжөӢиҜ•е‘ҳжӢҘжңүи®ҝй—®жқғйҷҗпјҢиҜ·еңЁеә”з”Ёйқўжқҝзҡ„з”ЁжҲ·иә«д»ҪйҖүйЎ№еҚЎдёӯе°Ҷ他们添еҠ дёәеә”з”Ёзҡ„з®ЎзҗҶе‘ҳгҖҒејҖеҸ‘иҖ…жҲ–жөӢиҜ•е‘ҳпјҲиҜ·еҸӮи§ҒдёӢж–№жҲӘеӣҫпјүгҖӮиҜҰз»ҶдәҶи§Јз”ЁжҲ·иә«д»ҪгҖӮ
еңЁеә”з”ЁйқўжқҝдёӯеҗҜз”Ёе°ҸжёёжҲҸеҠҹиғҪ
иҜ·жіЁж„ҸпјҡиҜ·еӢҝеҗ‘й’ҲеҜ№ iOSгҖҒAndroid жҲ– Web зҺҜеўғй…ҚзҪ®зҡ„еҺҹжңү Facebook еә”з”Ёж·»еҠ е°ҸжёёжҲҸгҖӮдёәе°ҸжёёжҲҸеҲӣе»әзҡ„ Facebook еә”з”Ёзј–еҸ·дёҚйҖӮз”ЁдәҺе…¶д»–е№іеҸ°гҖӮ
ж–°е»ә Facebook еә”з”Ё
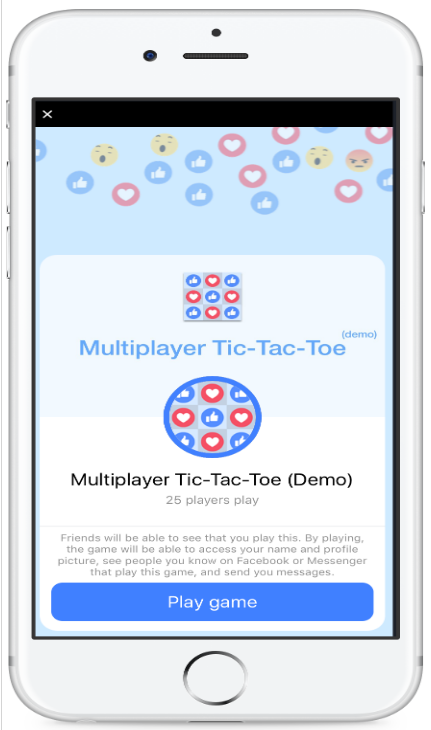
иҰҒдёәеә”з”ЁеҗҜз”Ё*е°ҸжёёжҲҸеҠҹиғҪпјҢзӮ№еҮ»еҜјиҲӘиҸңеҚ•еә•йғЁзҡ„ + ж·»еҠ е•Ҷе“ҒжҢүй’®гҖӮ иҝҷдёҖж“ҚдҪңе°Ҷжү“ејҖеә”з”Ёдёӯзҡ„еҸҜз”Ёдә§е“ҒеҲ—иЎЁгҖӮеңЁеҲ—иЎЁдёӯжүҫеҲ°е°ҸжёёжҲҸпјҢ并зӮ№еҮ»ејҖе§ӢжҢүй’®гҖӮиҝҷдёҖж“ҚдҪңе°ҶдёәиҸңеҚ•ж·»еҠ дёҖдёӘе°ҸжёёжҲҸзүҲеқ—гҖӮзЎ®дҝқејҖеҗҜеңЁе°ҸжёёжҲҸе№іеҸ°дёҠжһ¶ејҖе…ігҖӮдҝқеӯҳжӣҙж”№пјҢ然еҗҺ继з»ӯгҖӮ
SDK 第дёҖжӯҘ
еҜје…Ҙ
зҺ°еңЁжӮЁе·Іи®ҫзҪ®еҘҪеә”з”ЁпјҢйңҖиҰҒејҖе§ӢеҲӣе»әжёёжҲҸе®ўжҲ·з«ҜгҖӮ жёёжҲҸе®ўжҲ·з«Ҝж №зӣ®еҪ•дёӢйңҖиҰҒжңүдёҖдёӘ index.html ж–Ү件гҖӮиҜ·йҰ–е…Ҳд»ҺжӯӨж–Ү件еҜје…Ҙе°ҸжёёжҲҸ SDKгҖӮ
<script src="https://connect.facebook.net/en_US/fbinstant.6.0.js"></script>
еҲқе§ӢеҢ–
жҲ‘们зҡ„ SDK е№ҝжіӣдҪҝз”Ё Promises жқҘе®һзҺ°ејӮжӯҘеҠҹиғҪгҖӮжӮЁеҸӘиғҪеңЁ FBInstant.initializeAsync() и§Јжһҗе®ҢжҲҗеҗҺдёҺеҠ иҪҪзҡ„з”ЁжҲ·з•Ңйқўдә’еҠЁгҖӮ
FBInstant.initializeAsync()
.then(function() {
// Start loading game assets here
});
жёёжҲҸе®ўжҲ·з«ҜдёҚдјҡдёҖж¬ЎжҖ§дёӢиҪҪжүҖжңүжҚҶз»‘еҢ…пјҲ.zip ж–Ү件пјүпјҢиҖҢжҳҜдјҡжҗңзҙўй…ҚзҪ®ж №ж–Ү件 (fbapp-config.json) е’Ңдё»ж–Ү件 (index.html)гҖӮд№ӢеҗҺпјҢе®ғе°ҶејҖе§Ӣжү§иЎҢдё»ж–Ү件дёӯжүҖеҗ«зҡ„йҖ»иҫ‘пјҢ并ејҖе§Ӣд»ҺжӯӨеӨ„дёӢиҪҪиө„дә§гҖӮејҖеҸ‘иҖ…еҸҜд»Ҙе…ЁжқғжҺ§еҲ¶иө„дә§еҠ иҪҪзҡ„йЎәеәҸе’Ңж—¶й—ҙгҖӮ
еңЁејҖе§ӢдёӢиҪҪеҲқе§ӢеҢ–жёёжҲҸжүҖйңҖзҡ„иө„дә§еҗҺпјҢжӮЁйңҖиҰҒе°ҶеҠ иҪҪиҝӣеәҰе‘ҠзҹҘ SDKпјҢд»ҘдҫҝжҲ‘们еҗ‘зҺ©е®¶еұ•зӨәеҠ иҪҪиҝӣеәҰзҺҜгҖӮ
var images = ['sprite1', 'sprite2', ...];
for (var i=0; i < images.length; i++) {
var assetName = images[i];
var progress = ((i+1)/images.length) * 100;
game.load.image(assetName);
// Informs the SDK of loading progress
FBInstant.setLoadingProgress(progress);
}
// Once all assets are loaded, tells the SDK
// to end loading view and start the game
FBInstant.startGameAsync()
.then(function() {
// Retrieving context and player information can only be done
// once startGameAsync() resolves
var contextId = FBInstant.context.getID();
var contextType = FBInstant.context.getType();
var playerName = FBInstant.player.getName();
var playerPic = FBInstant.player.getPhoto();
var playerId = FBInstant.player.getID();
// Once startGameAsync() resolves it also means the loading view has
// been removed and the user can see the game viewport
game.start();
});
еҰӮйңҖиҜҰз»ҶдәҶи§Ј initializeAsync()гҖҒsetLoadingProgress() е’Ң startGameAsync() ж–№жі•пјҢиҜ·еҸӮйҳ… SDK еҸӮиҖғж–ҮжЎЈгҖӮ
жөӢиҜ•е’ҢдёҠдј
е°ҸжёёжҲҸеҶ…е®№еңЁ Facebook еҹәзЎҖи®ҫж–ҪдёҠжүҳз®ЎпјҢеӣ жӯӨпјҢж— йңҖиҮӘиЎҢжүҳз®ЎжёёжҲҸеҶ…е®№жҲ–дҪҝ用第дёүж–№жңҚеҠЎгҖӮеңЁеҮҶеӨҮеҘҪжёёжҲҸиҝӣиЎҢжөӢиҜ•еҗҺпјҢе°ҶжүҖжңүжёёжҲҸж–Ү件жү“еҢ…дёәдёҖдёӘ .zip ж–Ү件гҖӮиҜ·жіЁж„ҸпјҢindex.html ж–Ү件еә”дҪҚдәҺжӯӨеӯҳжЎЈзҡ„ж №ж–Ү件еӨ№дёӯпјҢиҖҢдёҚеә”дҪҚдәҺд»»дҪ•еӯҗж–Ү件еӨ№дёӯгҖӮ
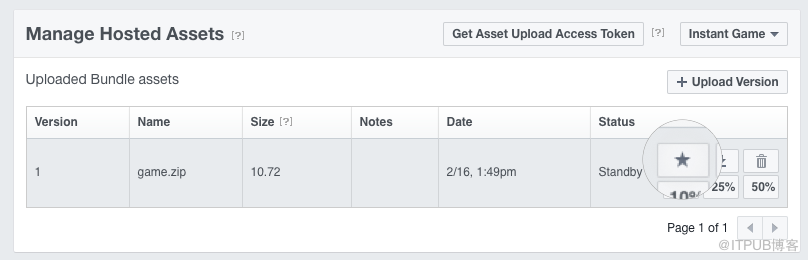
иҰҒдёҠдј .zip ж–Ү件пјҢиҜ·зӮ№еҮ»еә”з”Ёйқўжқҝдёӯзҡ„иҷҡжӢҹдё»жңәйҖүйЎ№еҚЎгҖӮд»ҺиҜҘйҖүйЎ№еҚЎзҡ„дёӢжӢүиҸңеҚ•дёӯйҖүжӢ©вҖңе°ҸжёёжҲҸвҖқпјҢ然еҗҺеҚ•еҮ» +дёҠдј зүҲжң¬пјҢеҚіеҸҜе°Ҷ .zip ж–Ү件дёҠдј еҲ° Facebook зҡ„жүҳз®ЎжңҚеҠЎдёӯгҖӮ
д№ӢеҗҺпјҢжһ„е»әзүҲжң¬дјҡеӨ„зҗҶж–Ү件пјҢд»…йңҖж•°з§’ж—¶й—ҙгҖӮзҠ¶жҖҒжӣҙж”№дёәвҖңеҫ…е‘ҪвҖқж—¶пјҢеҚ•еҮ»вҖңвҳ…вҖқжҢүй’®е°Ҷжһ„е»әзүҲжң¬жҺЁйҖҒеҲ°з”ҹдә§гҖӮ

д№ӢеҗҺпјҢжӮЁеҸҜд»ҘеңЁз§»еҠЁи®ҫеӨҮдёӯжөӢиҜ•жһ„е»әзүҲжң¬гҖӮзҺ°еңЁпјҢеңЁ Messenger еҶ…зҡ„жёёжҲҸеҲ—иЎЁдёӯпјҢжӮЁеҸҜд»ҘеңЁвҖңејҖеҸ‘дёӯвҖқзүҲеқ—дёӢзңӢи§Ғе·ІеҸ‘еёғзҡ„жһ„е»әзүҲжң¬гҖӮдёәдәҶеҠ еҝ«ејҖеҸ‘жөҒзЁӢпјҢжӮЁеҸҜд»ҘеҸӮиҖғжӯӨжҢҮеҚ—пјҢдәҶи§ЈеҰӮдҪ•йҖҡиҝҮеӣҫи°ұ API д»Һе‘Ҫд»ӨиЎҢдёҠдј жһ„е»әзүҲжң¬пјҢжҲ–иҖ…еҰӮдҪ•зӣҙжҺҘд»ҺејҖеҸ‘жңҚеҠЎеҷЁиҝӣиЎҢжөӢиҜ•пјҡжөӢиҜ•гҖҒеҸ‘еёғе’ҢеҲҶдә«е°ҸжёёжҲҸ
жёёжҲҸзҺҜеўғжӣҙж–°
жҲ‘们已з»Ҹд»Ӣз»ҚиҝҮдҪҝз”Ёе°ҸжёёжҲҸ SDK зҡ„еҹәжң¬зҹҘиҜҶпјҢзҺ°еңЁжқҘзңӢзңӢеҰӮдҪ•и®©жӮЁзҡ„жёёжҲҸдёҺжёёжҲҸзҺҜеўғдә’еҠЁгҖӮ
жҲ‘们用游жҲҸзҺҜеўғдёҖиҜҚжқҘе®ҡд№үеҸҜд»ҘзҺ©жёёжҲҸзҡ„д»»дҪ•зҺҜеўғгҖӮжӣҙеӨҡжғ…еҶөдёӢпјҢжёёжҲҸзҺҜеўғжҳҜжҢҮ Messenger еҜ№иҜқпјҢдҪҶеҰӮжһңжёёжҲҸдёҚжҳҜеңЁ Messenger дёӯзҺ©пјҢжёёжҲҸзҺҜеўғд№ҹеҸҜд»ҘжҢҮе…¶д»–еҗ„з§ҚдҪҚзҪ®пјҢдҫӢеҰӮ Facebook её–еӯҗжҲ–е°Ҹз»„гҖӮ
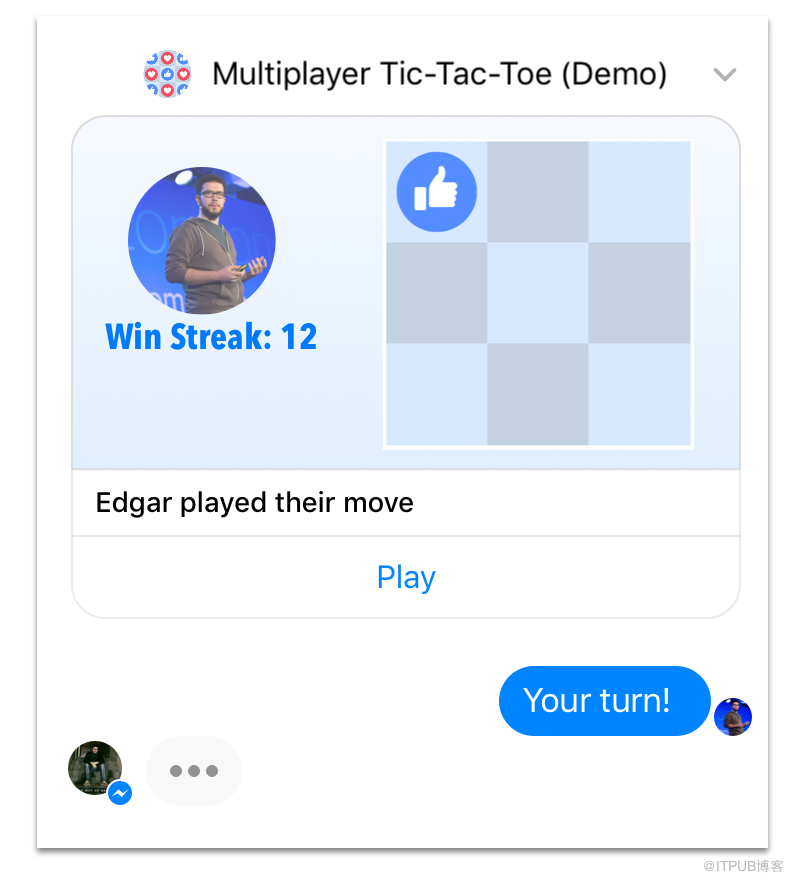
д»ҘдёӢзӨәдҫӢиҜҙжҳҺдәҶеҰӮдҪ•еҸ‘йҖҒжёёжҲҸзҺҜеўғжӣҙж–°еҸҠе…¶еңЁ Messenger еҜ№иҜқдёӯзҡ„еұ•зӨәж•ҲжһңгҖӮ
第 1 жӯҘпјҡеңЁй…ҚзҪ®ж–Ү件дёӯеЈ°жҳҺжЁЎжқҝ
дёәдәҶеЈ°жҳҺиҮӘе®ҡд№үжӣҙж–°пјҢжӮЁйңҖиҰҒеҲӣе»әеҗҚдёә fbapp-config.json зҡ„й…ҚзҪ®ж–Ү件пјҢ并е°Ҷе…¶ж”ҫеңЁжҚҶз»‘еҢ…зҡ„ж №зӣ®еҪ•дёӯпјҢдёҺ index.html ж–Ү件ж”ҫеңЁдёҖиө·гҖӮеҰӮйңҖиҜҰз»ҶдәҶи§ЈеҸ—ж”ҜжҢҒзҡ„й…ҚзҪ®пјҢиҜ·еҸӮйҳ…жҚҶз»‘еҢ…й…ҚзҪ®йғЁеҲҶгҖӮ еңЁжң¬зӨәдҫӢдёӯпјҢж–Ү件еҶ…е®№еә”иҜҘеҰӮдёӢжүҖзӨәпјҡ
{
"instant_games": {
"platform_version": "RICH_GAMEPLAY",
"custom_update_templates": {
"play_turn": {
"example": "Edgar played their move"
}
}
}
}
йҖҡиҝҮиҮӘе®ҡд№үжӣҙж–°жЁЎжқҝй…ҚзҪ®пјҢжҲ‘们еҸҜд»ҘдёәжҜҸдёӘзү№е®ҡзҡ„иҮӘе®ҡд№үжӣҙж–°еҲҶй…ҚдёҖдёӘзј–еҸ·пјҢд»ҺиҖҢжӣҙеҘҪең°иҝӣиЎҢеҲҶжһҗгҖӮжӮЁеҝ…йЎ»дёәжүҖжңүжёёжҲҸеҲҶй…ҚжЁЎжқҝзј–еҸ·гҖӮ
第 2 жӯҘпјҡдҪҝз”Ё updateAsync еҸ‘йҖҒиҮӘе®ҡд№үжӣҙж–°
еңЁй…ҚзҪ®ж–Ү件дёӯеЈ°жҳҺжЁЎжқҝеҗҺпјҢдҫҝеҸҜе°ҶжЁЎжқҝз”ЁдәҺеЎ«е…… FBInstant.updateAsync дёӯзҡ„еҝ…еЎ« template еӯ—ж®өгҖӮд»ҘдёӢзӨәдҫӢиҜҙжҳҺдә•еӯ—жЈӢжёёжҲҸеҰӮдҪ•еҲ©з”Ёи°ғз”ЁйҖҡзҹҘеҜ№жүӢиҪ®еҲ°д»–们еҮәжЈӢгҖӮжӮЁеҸҜд»ҘеңЁеҸідҫ§зңӢеҲ°ж¶ҲжҒҜзҡ„еұ•зӨәж•ҲжһңгҖӮ
// This will post a custom update. If the game is played in a messenger
// chat thread, this will post a message into the thread with the specified
// image and text message. And when people launch the game from this
// message, those game sessions will be able to access the specified blob
// of data through FBInstant.getEntryPointData().
FBInstant.updateAsync({
action: 'CUSTOM',
cta: 'Play',
image: base64Picture,
text: {
default: 'Edgar played their move',
localizations: {
en_US: 'Edgar played their move',
es_LA: '\u00A1Edgar jug\u00F3 su jugada!'
}
}
template: 'play_turn',
data: { myReplayData: '...' },
strategy: 'IMMEDIATE',
notification: 'NO_PUSH'
}).then(function() {
// closes the game after the update is posted.
FBInstant.quit();
});

жңүе…іиҮӘе®ҡд№үжёёжҲҸзҺҜеўғжӣҙж–°зҡ„жӣҙеӨҡдҝЎжҒҜпјҢиҜ·еҸӮйҳ…жҲ‘们зҡ„е°ҸжёёжҲҸ SDK еҸӮиҖғж–ҮжЎЈгҖӮ
еҰӮйңҖжҹҘзңӢзӣёе…іжңҖдҪіе®һи·өжҢҮеҚ—пјҢдәҶи§ЈдҪ•ж—¶еҗ‘е…¶д»–зҺ©е®¶еҸ‘йҖҒж¶ҲжҒҜгҖҒдҪ•ж—¶еҗ‘他们еҸ‘йҖҒйҖҡзҹҘд»ҘеҸҠжңҖеҘҪеңЁжёёжҲҸзҺҜеўғжӣҙж–°дёӯж·»еҠ е“ӘдәӣеҶ…е®№пјҢиҜ·еҸӮйҳ…жҲ‘们зҡ„жңҖдҪіе®һи·өйғЁеҲҶгҖӮ
иҜ·жіЁж„ҸпјҢжёёжҲҸзҺҜеўғжӣҙж–°дёҚдјҡеҸ‘йҖҒеҲ° Messenger д»ҘеӨ–зҡ„ең°ж–№гҖӮйҖҡиҝҮдҪҝз”Ё context.getType() ж–№жі•е’ҢжЈҖжөӢ THREAD жқҘе®ҡеҲ¶жёёжҲҸдҪ“йӘҢйқһеёёжңүз”ЁгҖӮжӮЁеҸҜд»ҘдҪҝз”Ё context.switchAsyncгҖҒcontext.chooseAsync жҲ– context.createAsync еҲҮжҚўеҲ°жӣҙдёәеҗҲйҖӮзҡ„жёёжҲҸзҺҜеўғгҖӮ
пјҲеҸҜйҖүпјүи®ҫзҪ®жёёжҲҸжҷәиғҪеҠ©жүӢпјҢеҶҚж¬Ўеҗёеј•зҺ©е®¶
е°ҸжёёжҲҸзҡ„дёҖйЎ№йҮҚиҰҒеҠҹиғҪжҳҜиғҪйҷ„еҠ Messenger е№іеҸ°жҷәиғҪеҠ©жүӢгҖӮиҝҷйЎ№еҠҹиғҪиҷҪдёәйҖүжӢ©жҖ§й…ҚзҪ®пјҢеҚҙдёәжёёжҲҸжҸҗдҫӣдәҶдёҖдёӘејәжңүеҠӣзҡ„еҶҚеҸӮдёҺжё йҒ“гҖӮд»ҘдёӢжҢҮеҚ—иҜҙжҳҺдәҶеҰӮдҪ•еҲӣе»әе’Ңи®ҫзҪ®жёёжҲҸжҷәиғҪеҠ©жүӢгҖӮ
第 1 жӯҘпјҡеҲӣе»әдё»йЎө
еҰӮйңҖеҲӣе»әжёёжҲҸжҷәиғҪеҠ©жүӢпјҢжӮЁйҰ–е…ҲйңҖиҰҒеҲӣе»ә Facebook дё»йЎөгҖӮдё»йЎөиҰҒжӯЈзЎ®ең°дёҺе°ҸжёёжҲҸе…іиҒ”пјҢйңҖиҰҒе…·еӨҮдёҖдәӣзү№ж®Ҡзҡ„еұһжҖ§пјҡ
дё»йЎөзұ»еҲ«йңҖиҰҒжҳҜеә”з”Ёдё»йЎө
дё»йЎөеҗҚз§°йңҖиҰҒеҢ…еҗ«еә”з”ЁеҗҚз§°гҖӮ
дё»йЎөдёҚиғҪдёҺе…¶д»–еә”з”Ёе…іиҒ”гҖӮ
жӮЁеҸҜд»ҘеүҚеҫҖвҖңеә”з”ЁйқўжқҝвҖқпјҢеңЁе°ҸжёёжҲҸдә§е“Ғзҡ„еә”з”Ёдё»йЎөзүҲеқ—еҲӣе»әж»Ўи¶іиҝҷдәӣзү№ж®ҠжқЎд»¶зҡ„дё»йЎөгҖӮ еңЁжү§иЎҢдёӢдёҖжӯҘж“ҚдҪңеүҚпјҢиҜ·зЎ®дҝқеә”з”Ёдё»йЎөзүҲеқ—еҰӮеҸіеӣҫжүҖзӨәпјҡ

жіЁж„ҸпјҡеҰӮжһңе°ҸжёёжҲҸжңӘдёҺдёҠиҝ°зұ»еһӢзҡ„дё»йЎөжӯЈзЎ®е…іиҒ”пјҢжҷәиғҪеҠ©жүӢе°ҶдёҚдјҡ收еҲ° messaging_game_plays дәӢ件
第 2 жӯҘпјҡжҝҖжҙ»жҷәиғҪеҠ©жүӢ
еҲӣе»әдё»йЎөеҗҺпјҢжӮЁйңҖиҰҒзЎ®дҝқе“Қеә”е…¶ж¶ҲжҒҜ webhooksгҖӮWebhooks жҳҜеңЁеҗ‘жӮЁзҡ„дё»йЎөеҸ‘йҖҒж¶ҲжҒҜдәӢ件时пјҢжҲ‘们еҗ‘жӮЁзҡ„еҗҺз«ҜеҸ‘йҖҒзҡ„ HTTP и°ғз”ЁгҖӮд№ӢеҗҺпјҢжӮЁзҡ„жңҚеҠЎеҷЁзҡ„йҖ»иҫ‘е°ҶеҶіе®ҡеҰӮдҪ•жӯЈзЎ®ең°е“Қеә”жҜҸдёӘдәӢ件пјҲеҰӮжһңе“Қеә”йҖӮз”ЁпјүгҖӮ еҰӮйңҖе°ҶжңҚеҠЎеҷЁзҡ„з«ҜзӮ№дёҺдё»йЎөдәӢ件зӣёе…іиҒ”пјҢиҜ·жҢүз…§ Messenger е№іеҸ°еҝ«йҖҹе…Ҙй—Ёж•ҷзЁӢдёӯзҡ„иҜҙжҳҺдёәдё»йЎөеҗҜз”ЁжҷәиғҪеҠ©жүӢгҖӮдёӢиЎЁд»Ӣз»ҚдәҶе°ҶжҷәиғҪеҠ©жүӢдёҺе°ҸжёёжҲҸе…іиҒ”жүҖйңҖзҡ„ webhooks е’Ңжқғйҷҗпјҡ
йғЁеҲҶ еҖј
дё»йЎөдәӢ件
messages е’Ң messaging_game_plays
жқғйҷҗ
pages_messaging
е°ҸжёёжҲҸжҷәиғҪеҠ©жүӢд»…еҸҜдҪҝз”Ёж ҮеҮҶж¶ҲжҒҜе’Ң GAME_EVENTж¶ҲжҒҜж ҮзӯҫпјҢдёҚиғҪдҪҝз”Ё pages_messaging_subscriptionsгҖӮ
еҰӮжһңжӮЁзҡ„жҷәиғҪеҠ©жүӢе…·жңүйңҖиҰҒз”ЁеҲ°и®ўйҳ…ж¶ҲжҒҜжҲ–е®ўжҲ·еҢ№й…Қзҡ„е…¶д»–еҠҹиғҪпјҢжӮЁеә”еҲӣе»әеҚ•зӢ¬зҡ„еә”用并йҮҚж–°з”іиҜ· Messenger е№іеҸ°жқғйҷҗгҖӮ
第 3 жӯҘпјҡе“Қеә” messaging_game_plays webhooks
жӯЈзЎ®й…ҚзҪ®жҷәиғҪеҠ©жүӢеҗҺпјҢжӮЁзҡ„жңҚеҠЎеҷЁз«Ҝеә”з”ЁзЁӢеәҸе°ҶејҖе§ӢеңЁзҺ©е®¶жҜҸж¬Ўе…ій—ӯе°ҸжёёжҲҸж—¶жҺҘ收 messaging_game_plays webhooksгҖӮдёӢйқўжҳҜжңҚеҠЎеҷЁз«Ҝеә”з”ЁзЁӢеәҸжЈҖжөӢеҲ°е№¶е“Қеә”дёҖдёӘ webhook зҡ„зӨәдҫӢгҖӮ
if (event.game_play) {
var senderId = event.sender.id; // Messenger sender id
var playerId = event.game_play.player_id; // Instant Games player id
var contextId = event.game_play.context_id;
var payload = event.game_play.payload;
var playerWon = payload['playerWon'];
if (playerWon) {
sendMessage(
senderId,
contextId,
'Congratulations on your victory!',
'Play Again'
);
} else {
sendMessage(
senderId,
contextId,
'Better luck next time!',
'Rematch!'
);
}
}
жӮЁеҸҜд»ҘеҸӮйҳ… Messenger е№іеҸ°ж–ҮжЎЈпјҢиҜҰз»ҶдәҶи§Ј webhookпјҡвҖңзҺ©жёёжҲҸвҖқWebhook ж–ҮжЎЈгҖӮ
第 4 жӯҘпјҡеҗёеј•зҺ©е®¶йҮҚеӣһжёёжҲҸ
д»ҘдёӢжҳҜеҰӮдҪ•дҪҝз”Ёеӣҫи°ұ API еҗ‘зҺ©е®¶еҸ‘йҖҒ game_play жҢүй’®зҡ„зӨәдҫӢгҖӮ
curl "https://graph.facebook.com/v2.6/me/messages?access_token=<PAGE_ACCESS_TOKEN>"
-X POST
-H "Content-Type: application/json"
-d '{
"messaging_type": "UPDATE",
"recipient": {
"id": "<RECIPIENT_ID>"
},
"message": {
"attachment": {
"type": "template",
"payload": {
"template_type": "generic",
"elements": [
{
"title": "It has been a while since your last game. Time to get back",
"buttons": [
{
"type": "game_play",
"title": "Play Tic-Tac-Toe.",
"payload": "{}",
"game_metadata": {
"context_id": "<CONTEXT_ID>"
}
}
]
}
]
}
}
}
}'

жӮЁеҸҜд»ҘеҸӮйҳ… Messenger е№іеҸ°ж–ҮжЎЈпјҢиҜҰз»ҶдәҶи§ЈжӯӨжҢүй’®пјҡвҖңзҺ©жёёжҲҸвҖқжҢүй’®ж–ҮжЎЈгҖӮ
第 5 жӯҘпјҡйҒөеҫӘжҲ‘们зҡ„жҢҮеҚ—е’Ңж”ҝзӯ–
еҸ‘еёғиҮіз”ҹдә§йҳ¶ж®өеҗҺпјҢжӮЁзҡ„жёёжҲҸжҷәиғҪеҠ©жүӢеә”иҝӣе…Ҙ Messenger е№іеҸ°жҸҗдәӨжөҒзЁӢгҖӮжҸҗдәӨжҷәиғҪеҠ©жүӢд№ӢеүҚпјҢиҜ·зЎ®дҝқйҒөе®ҲдёӢйқўзҡ„жңҖдҪіе®һи·өпјҡ
е»әи®®пјҡ
еҗ‘зҺ©е®¶жҸҗдҫӣзӣёе…ігҖҒеҸҠж—¶дё”жңүд»·еҖјзҡ„жӣҙж–°гҖӮеҰӮйңҖиҺ·еҸ–жӣҙеӨҡдҝЎжҒҜпјҢиҜ·и®ҝй—®жҲ‘们зҡ„жңҖдҪіе®һи·өзүҲеқ—гҖӮ
з»ҷдәҲз”ЁжҲ·жҺҢжҺ§жқғпјҲдҫӢеҰӮпјҡи®©з”ЁжҲ·зЎ®и®Ө他们жҳҜеҗҰжғіиҰҒжҺҘ收йҖҡзҹҘд»ҘеҸҠд»ҘжҺҘ收зҡ„йў‘зҺҮпјүгҖӮ
еҜ№зҺ©жёёжҲҸжҢүй’®дҪҝз”Ёе…ҘеҸЈзӮ№ж•°жҚ®пјҢд»ҘзҺҜеўғзӣёе…ізҡ„ж–№ејҸеҠ иҪҪжёёжҲҸгҖӮ
дёәжҷәиғҪеҠ©жүӢи®ҫзҪ®дёҺжёёжҲҸзӣёеҗҢзҡ„еҗҚз§°гҖӮ
еҲ©з”ЁзӨҫдәӨжӣҙж–°пјҢеҰӮеӣһеҗҲжҸҗйҶ’гҖҒжҜ”иөӣз»“жһңгҖҒйҷҗж—¶еҘ–еҠұе’ҢжҢ‘жҲҳгҖӮ
зЎ®дҝқдёәзҺ©е®¶жҸҗдҫӣйҖӮеҪ“зҡ„еҘ–еҠұеҲәжҝҖпјҢдҝғдҪҝ他们йҖҡиҝҮжҷәиғҪеҠ©жүӢж¶ҲжҒҜжү“ејҖжёёжҲҸгҖӮдёәжӯӨпјҢжӮЁеҸҜдҪҝз”Ёж¶ҲжҒҜиҙҹиҪҪдёәзҺ©е®¶жҸҗдҫӣжңүд»·еҖјзҡ„жёёжҲҸеҶ…еҘ–еҠұгҖӮдёҖиҲ¬жқҘиҜҙпјҢеҰӮжһңжҷәиғҪеҠ©жүӢж¶ҲжҒҜжү“ејҖзҡ„жҳҜжёёжҲҸзҡ„ејҖе§ӢйЎөйқўпјҢиҝҷжқЎж¶ҲжҒҜдҫҝжІЎжңүд»Җд№Ҳд»·еҖјгҖӮ
дҪҝз”Ёеӣәе®ҡиҸңеҚ•жҸҗдҫӣеёёи§Ғж“ҚдҪңпјҢеҰӮеҗҜеҠЁжёёжҲҸгҖӮ
и®ҫзҪ®й»ҳи®Өж“ҚдҪңпјҢеңЁиҮӘе®ҡд№үжӣҙж–°дёӯдҪҝз”Ё game_playпјҢд»Ҙдҫҝж•ҙдёӘеӣҫзүҮйғҪиғҪе°Ҷз”ЁжҲ·еёҰе…ҘжёёжҲҸдёӯгҖӮ
йҖҡиҝҮжҷәиғҪеҠ©жүӢе…¬еёғж–°еҠҹиғҪжҲ–еҶ…е®№гҖӮ
й’ҲеҜ№жҜҸдҪҚз”ЁжҲ·дјҳеҢ–жҜҸеӨ©зҡ„ж¶ҲжҒҜеҸ‘йҖҒж—¶ж®өпјҢиҖғиҷ‘з”ЁжҲ·жүҖеңЁзҡ„ж—¶еҢәгҖӮ
еҖҹйүҙ Messenger жҷәиғҪеҠ©жүӢзҡ„йҖҡз”ЁжңҖдҪіе®һи·өгҖӮ
иҜ·еӢҝпјҡ
еңЁзҺ©е®¶е…ій—ӯжёёжҲҸеҗҺз«ӢеҚіеҸ‘йҖҒж¶ҲжҒҜгҖӮ
еҸ‘йҖҒжІЎжңүд»»дҪ•иғҢжҷҜдҝЎжҒҜзҡ„ж¶ҲжҒҜеҶҚж¬Ўеҗёеј•зҺ©е®¶пјҲдҫӢеҰӮпјҡвҖңз«ӢеҚіеӣһеҲ°жёёжҲҸдёӯпјҒвҖқпјүгҖӮе»әи®®йҰ–йҖүеҢ…еҗ«дё°еҜҢиғҢжҷҜдҝЎжҒҜзҡ„ж¶ҲжҒҜжқҘйҮҚж–°еҗёеј•зҺ©е®¶пјҲдҫӢеҰӮпјҡвҖңдҪ зҡ„дҫҰжҹҘе‘ҳдёәдҪ еёҰеӣһдәҶжӣҙеӨҡдҝЎжҒҜвҖқпјү
дҪҝз”Ёе…¶д»– Facebook з”ЁжҲ·зҡ„еҸЈеҗ»пјҢжҲ–иҜҜеҜјзҺ©е®¶д»Ҙдёә他们еҘҪеҸӢеңЁдёҺ他们жІҹйҖҡгҖӮ
еңЁз”ЁжҲ·еұЎж¬ЎдёҚжғіеҠ е…ҘжёёжҲҸзҡ„жғ…еҶөдёӢ继з»ӯеҗ‘他们еҸ‘йҖҒжҷәиғҪеҠ©жүӢж¶ҲжҒҜгҖӮиҝҷз§Қжғ…еҶөе°ҶйҖӮз”Ёж”ҝзӯ–йҷҗеҲ¶пјҢ并йҳ»жӯўжӮЁеҸ‘йҖҒж¶ҲжҒҜгҖӮеҪ“еүҚзҡ„йҷҗеҲ¶дёәпјҢиҮӘжңҖеҗҺдёҖж¬ЎжёёжҲҸдјҡиҜқз»“жқҹеҗҺ 10 еӨ©жңҖеӨҡеҸҜеҸ‘йҖҒ 5 жқЎж¶ҲжҒҜгҖӮеҰӮйңҖиҜҰз»ҶдәҶи§ЈпјҢиҜ·еҸӮйҳ…жҲ‘们зҡ„ејҖж”ҫе№іеҸ°ж”ҝзӯ–ж–ҮжЎЈдёӯзҡ„第 9.4 жқЎ
е°Ҷ messaging_type и®ҫзҪ®дёә RESPONSE жҲ– UPDATE д»ҘеӨ–зҡ„е…¶д»–д»»дҪ•еҖј
й“ҫжҺҘиҮід»»дҪ•еә”з”Ёе•Ҷеә—гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№еҰӮдҪ•е®һзҺ°Facebook е°ҸжёёжҲҸеҝ«йҖҹеҸ‘еёғжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ