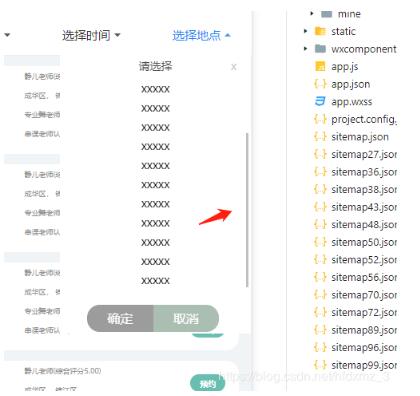
我们还是这个item 我们要在里面加东西 这可咋整
<van-dropdown-item class='x3' title="选择地点"> <view class="choice"> <view class="choice_top"> 请选择 <view class="over"> x </view> </view> <view class="choice_middle"> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> </view> <view class="choice_bottom"> <view class="choice_we"> <view class="choice_we_left">确定</view> <view class="choice_we_right">取消</view> </view> </view> </view> </van-dropdown-item>
这代码怎么粘上来这么丑
我们要这个效果 中间可以自由滚动 上下固定

我们直接给最外层的一个弹性盒加换轴方向 中间 给 overflow-x:hidden; flex:1
.choice {
width: 434rpx;
height: 634rpx;
display: flex;
flex-direction: column;
.choice_top {
width: 100%;
height: 50rpx;
text-align: center;
line-height: 50rpx;
color: rgb(83, 83, 83);
position: relative;
.over {
color: rgb(203, 203, 203);
position: absolute;
right: 15rpx;
top: 0;
width: 50rpx;
height: 50rpx;
}
}
.choice_middle {
overflow-x: hidden;
flex: 1;
text-align: center;
}
.choice_bottom {
width: 100%;
height: 100rpx;
.choice_we {
width: 300rpx;
height: 63rpx;
margin-left: 63rpx;
margin-top: 35rpx;
.choice_we_left {
float: left;
height: 63rpx;
width: 50%;
text-align: center;
line-height: 63rpx;
font-size: 30rpx;
color: #fff;
background-color: rgb(156, 156, 156);
border-top-left-radius: 30rpx;
border-bottom-left-radius: 30rpx;
}
.choice_we_right {
float: left;
height: 63rpx;
width: 50%;
text-align: center;
line-height: 63rpx;
font-size: 30rpx;
color: #fff;
background-color: rgb(170, 191, 178);
border-top-right-radius: 30rpx;
border-bottom-right-radius: 30rpx;
}
}
}
}
}
补充知识:记录-vant实现select下拉框
记录-vant没有直接提供传统的select下拉框,我的意思是,单行单元格然后点击出现下拉框,样式和其他input统一。
1.需求 input focus下出现下拉框,选中选项后 值绑定给field

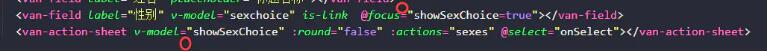
2.html部分 圆圈处是控制底部抽屉是否显示

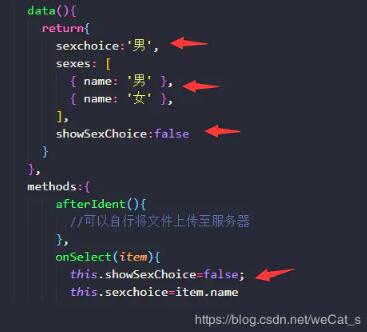
3.data和methods部分

以上这篇vant 自定义 van-dropdown-item的用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。