这期内容当中小编将会给大家带来有关使用Openlayers实现一个点闪烁扩散效果,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
点闪烁样式:

DOM的样式实现
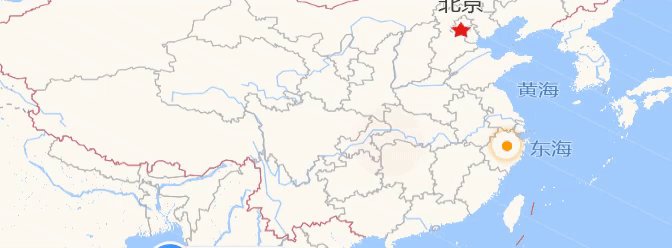
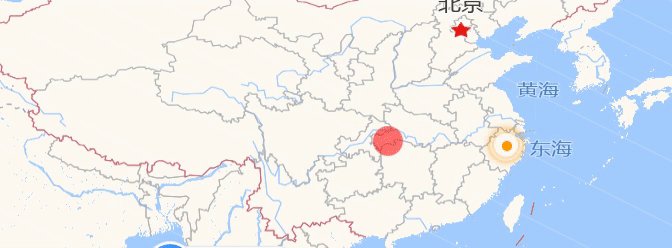
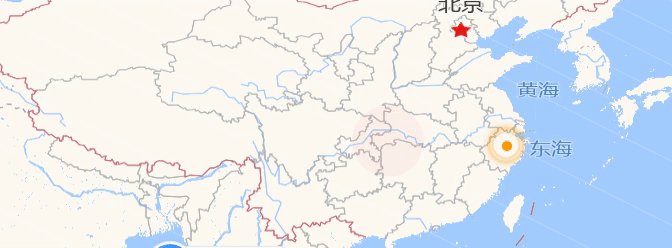
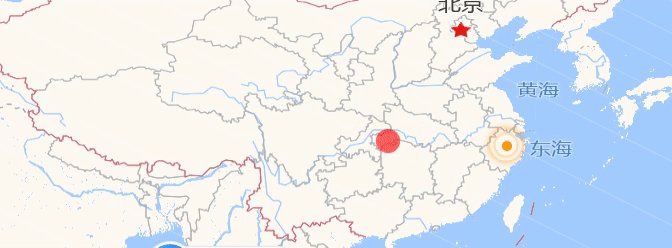
/**橙色点扩散闪烁样式*/
.point_animation{
background: #ff9900;
width: 6px;
height: 6px;
border: 2px #ff9900 solid;
border-radius: 50%;
position: absolute;
}
.point_animation p, .point_animation span{
position: absolute;
width: 4px;
height: 4px;
animation: point_animation 1.5s infinite;
box-shadow: 0px 0px 1px #ff9900;
margin: 0px;
border-radius: 50%;
}
.point_animation span{
animation-delay: 0.8s;
}
@keyframes point_animation{
10% {
transform: scale(1);
}
100% {
transform: scale(8);
}
}
/**红色点扩散闪烁样式*/
.css_animation{
height:50px;
width:50px;
border-radius: 25px;
background: rgba(255, 0, 0, 0.9);
transform: scale(0);
animation: mypoint 3s;
animation-iteration-count: infinite;
}
@keyframes mypoint{
to{
transform: scale(1.5);
background: rgba(0, 0, 0, 0);
}
}在地图上添加点—采用overlay添加DOM元素
需要用到Openlayers中的overlay元素,官方对于如何使用overlay做出了相关API说明
///创建overlay,element传入的是存在于web中的DOM元素
var popup = new ol.Overlay({
element: document.getElementById('popup')
});
popup.setPosition(coordinate);//设置overlay的位置
map.addOverlay(popup);//讲overlay添加到地图上具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点扩散</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v3.20.1/build/ol.js"></script>
<style>
.point_animation{
background: #ff9900;
width: 6px;
height: 6px;
border: 2px #ff9900 solid;
border-radius: 50%;
position: absolute;
}
.point_animation p, .point_animation span{
position: absolute;
width: 4px;
height: 4px;
animation: point_animation 1.5s infinite;
box-shadow: 0px 0px 1px #ff9900;
margin: 0px;
border-radius: 50%;
}
.point_animation span{
animation-delay: 0.8s;
}
@keyframes point_animation{
10% {
transform: scale(1);
}
100% {
transform: scale(8);
}
}
.css_animation{
height:50px;
width:50px;
border-radius: 25px;
background: rgba(255, 0, 0, 0.9);
transform: scale(0);
animation: mypoint 3s;
animation-iteration-count: infinite;
}
@keyframes mypoint{
to{
transform: scale(1.5);
background: rgba(0, 0, 0, 0);
}
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var baseLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}",
}),
});
var map = new ol.Map({
layers: [baseLayer],
view: new ol.View({
center: [104.5602,32.4070],
projection: 'EPSG:4326',
zoom: 4,
extent: [-180, -90, 180, 90]
}),
target: "container",
interactions:ol.interaction.defaults({
doubleClickZoom: false
}),
controls:ol.control.defaults({
zoom:false,
attribution: false,
}),
});
setFlashPoint()
function setFlashPoint(){
//第一种样式
var element = document.createElement("div");
element.className = "point_animation";
var p = document.createElement("p");
var span = document.createElement("span");
element.appendChild(p);
element.appendChild(span);
var point_overlay = new ol.Overlay({
element: element,
positioning: 'center-center',
});
map.addOverlay(point_overlay);
point_overlay.setPosition([120,30]);
//第二种样式
var ele = document.createElement("div");
ele.className = "css_animation";
var point_overlay2 = new ol.Overlay({
element: ele,
positioning: 'center-center',
});
map.addOverlay(point_overlay2);
point_overlay2.setPosition([110,30]);
}
</script>
</body>
</html>上述就是小编为大家分享的使用Openlayers实现一个点闪烁扩散效果了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。