这期内容当中小编将会给大家带来有关image-webpack-loader如何在vue项目中使用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
首先打开 webpack.base.confi.js
提示:在这里url-loader 和 image-webpack-loader 不能一起使用,否则会导致图片出不来
接着找到
module: {
rules: [
{}...
]
}在这里写入,一定要先写 ‘file-loader' 才能使用 'image-webpack-loader'
有各种配置,可以调整你要压缩后图片的质量
提示:如果使用了 webp 会大大减少体积,但是ios并不支持这个格式,会导致在ios上看不见图片
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[hash:7].[ext]',
outputPath: 'mobile/img'
}
},
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 50
},
// optipng.enabled: false will disable optipng
optipng: {
enabled: false,
},
pngquant: {
quality: [0.5, 0.65],
speed: 4
},
gifsicle: {
interlaced: false,
},
//ios不支持
// webp: {
// quality: 100
// }
}
}
]
},补充知识:记一次vue-cli3中 mage-webpack-loader 图片优化时,乱码报错的问题
命令行 npm install --save-dev image-webpack-loader在开发环境中下载下来优化包以后,在vue.config.js(vue-cli3配置文件)中使用如下

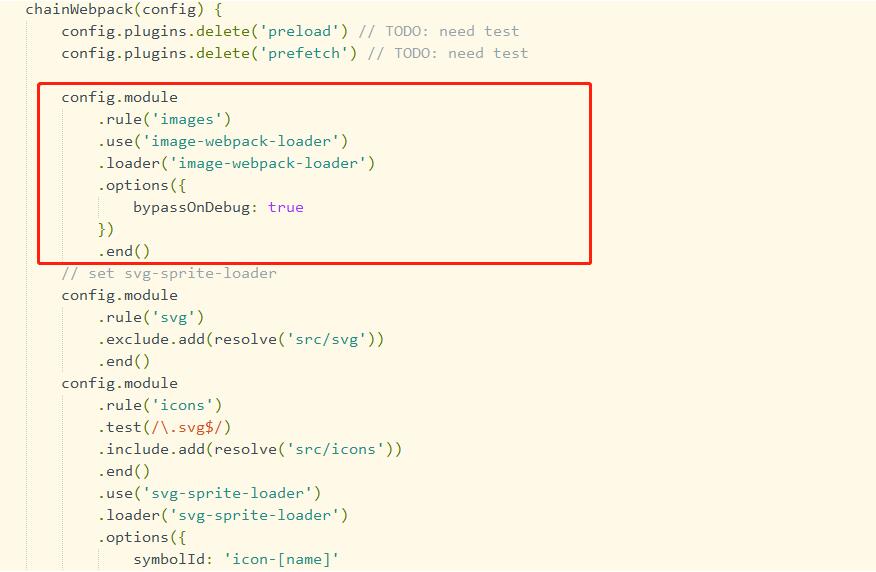
代码: chainWebpack函数下
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()但是这样在dev 以后

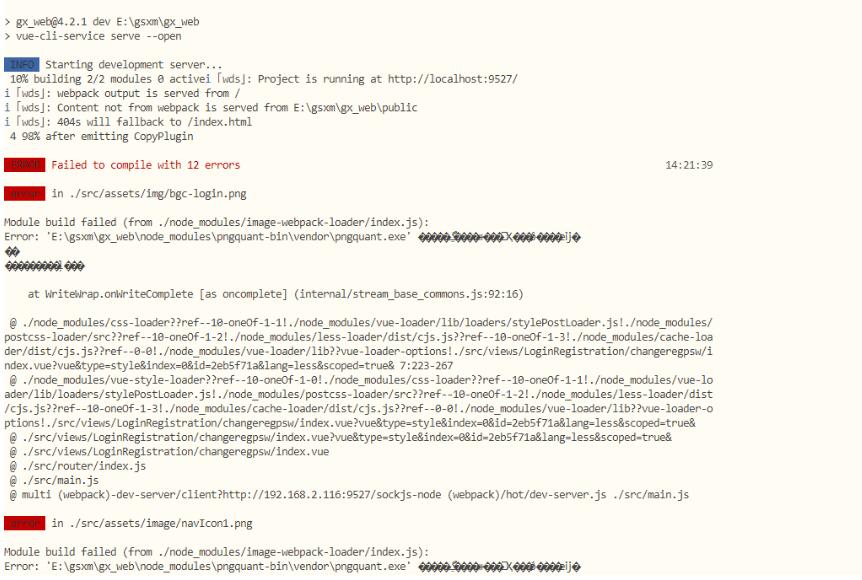
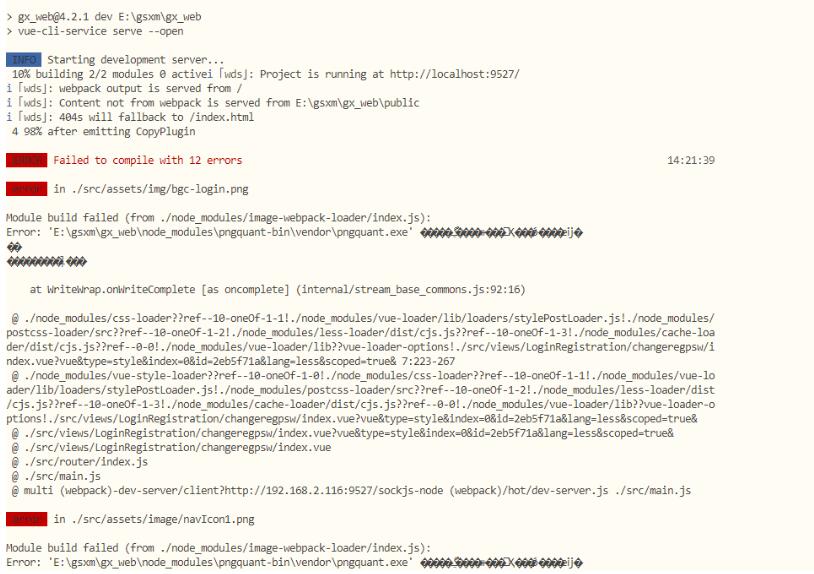
一堆乱码的报错
我同事在使用这个的时候,也出现了一系列无法找到 image-webpack-loader模块这类的报错
在查阅百度,论坛,有遇到这个问题的,但没人解决的
后面看了一下,找到是包安装的问题,npm下载下来的时候因为翻墙的问题,包下载的不完全
后面npm uninstall image-webpack-loader 删除了包
然后cnpm install --save-dev image-webpack-loader 镜像下载解决的

上述就是小编为大家分享的image-webpack-loader如何在vue项目中使用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。