小程序开发中如何实现一个点击导航条跳转页面功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
具体内容如下
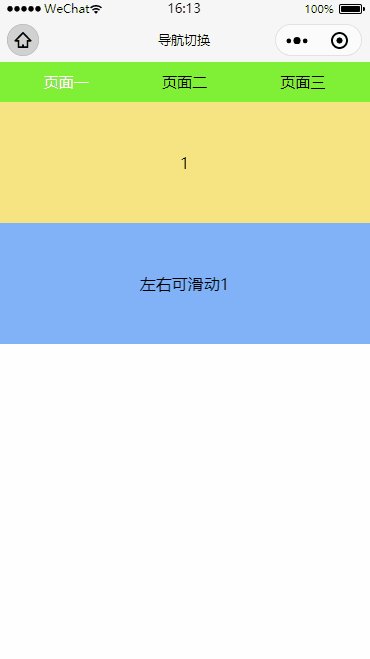
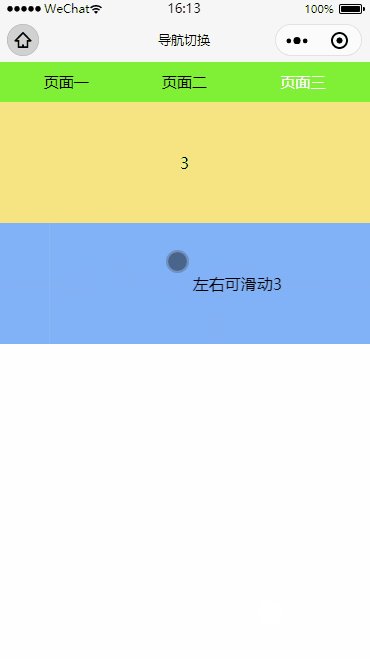
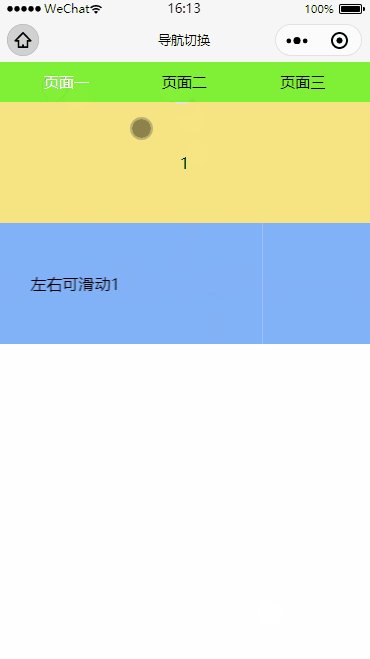
黄色部分是不可以滑动的,蓝色部分可以滑动。

代码解说:
wxml代码:
<!-- 导航条 -->
<view class="nav">
<view bindtap="navSwitch" data-index="0" class="{{navState==0 ? 'nav-switch-style':''}}">页面一</view>
<view bindtap="navSwitch" data-index="1" class="{{navState==1 ? 'nav-switch-style':''}}">页面二</view>
<view bindtap="navSwitch" data-index="2" class="{{navState==2 ? 'nav-switch-style':''}}">页面三</view>
</view>
<!-- 不可滑动页 -->
<view>
<view wx:if="{{navState==0}}" class="style-default">1</view>
<view wx:elif="{{navState==1}}" class="style-default">2</view>
<view wx:else="{{navState==2}}" class="style-default">3</view>
</view>
<!-- 滑动页 -->
<swiper bindchange="bindchange" current="{{navState}}">
<block>
<swiper-item>
<view class="style-roll">
<text>左右可滑动1</text>
</view>
</swiper-item>
<swiper-item>
<view class="style-roll">
<text>左右可滑动2</text>
</view>
</swiper-item>
<swiper-item>
<view class="style-roll">
<text>左右可滑动3</text>
</view>
</swiper-item>
</block>
</swiper>js代码:
Page({
data: {
navState: 0,//导航状态
},
//监听滑块
bindchange(e) {
// console.log(e.detail.current)
let index = e.detail.current;
this.setData({
navState:index
})
},
//点击导航
navSwitch: function(e) {
// console.log(e.currentTarget.dataset.index)
let index = e.currentTarget.dataset.index;
this.setData({
navState:index
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
})wxss代码:
.nav{
display: flex;
justify-content: space-around;
padding: 20rpx;
background-color: rgb(129, 241, 55);
font-size: 30rpx;
}
.nav-switch-style{
color: snow;
}
.style-default{
background-color: rgb(247, 229, 130);
padding: 100rpx 0;
text-align: center;
}
.style-roll{
background-color: rgb(130, 177, 247);
padding: 100rpx 0;
text-align: center;
}看完上述内容,你们掌握小程序开发中如何实现一个点击导航条跳转页面功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。