小编给大家分享一下jquery如何实现轮播图,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
jquery轮播图的实现方法:首先创建一个放置的盒子“p.focus”;然后将overflow设置为hidden;接着通过javascript实现点击左右翻页切换图片的功能即可。
jQuery实现轮播图效果
许多电商网站或者门户网站上都会有一个焦点图自动轮播的广告,下面将亲自用jQuery实现一个这个效果。 
主要有三个功能需要实现:
1. 点击左右翻页,会切换图片
2. 点击下方导航按钮,会显示该位置上的图片
3. 鼠标移出所在区域,左右翻页按钮消失,图片自动轮播
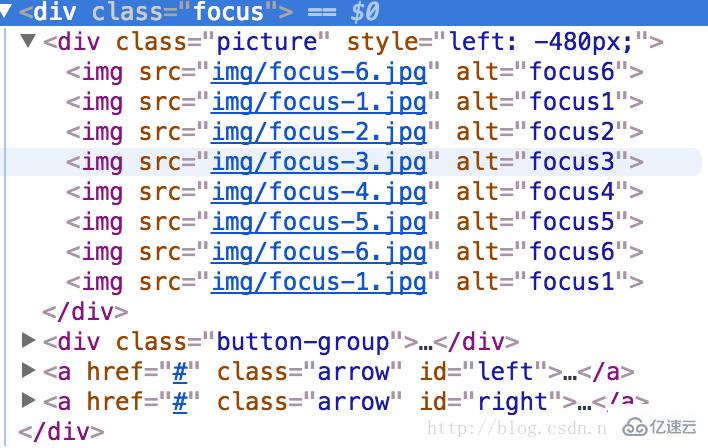
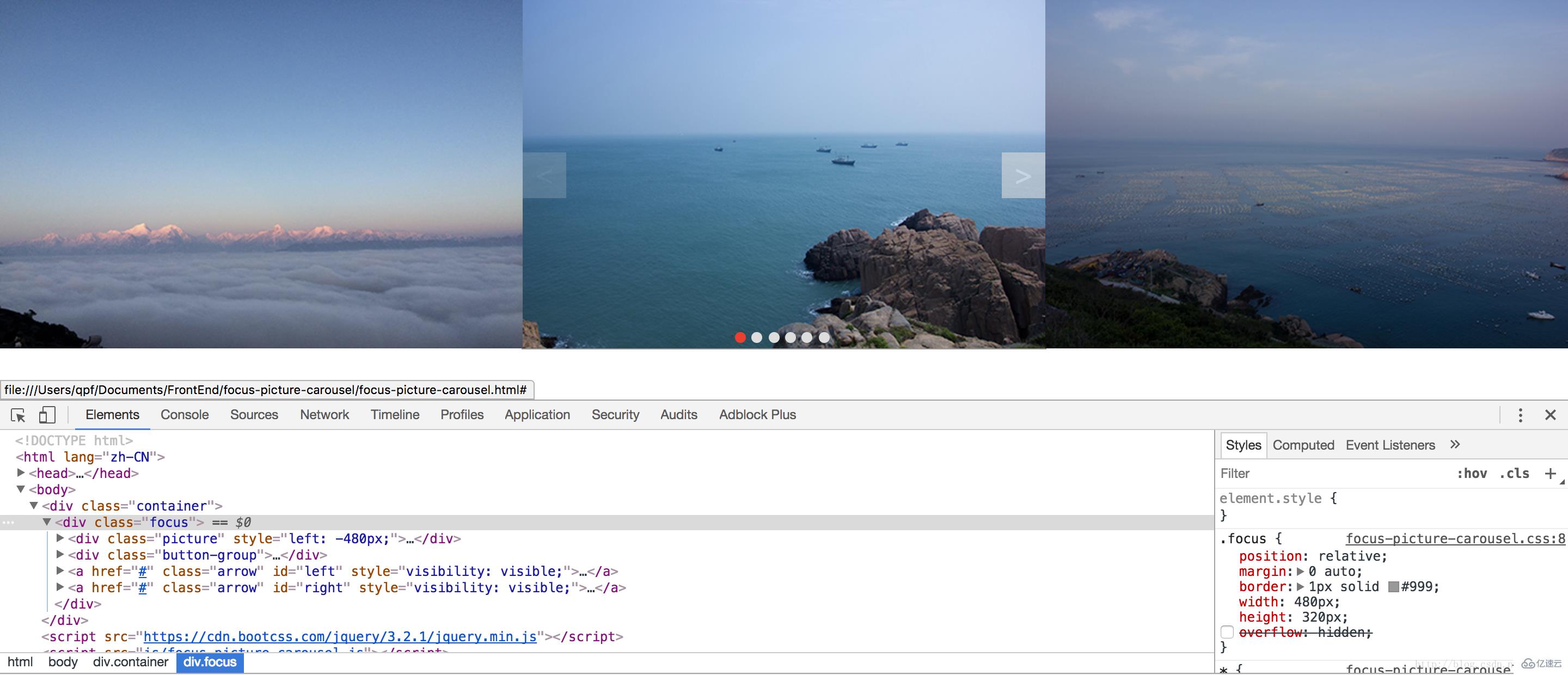
首先需要一个放置的盒子p.focus,这个盒子的宽度和高度应该和每一张图片大小保持一致,同时要将overflow设置为hidden。放图片的宽度为所有图片的总宽度,通过改变盒子的left属性来实现图片的切换。由于在点击到最后一张图片时再点下一张需要跳转到第一张图片实现无限滚动的效果,所以在一头一尾分别再添加一张图片。 

可以看到如果将p.focus的overflow属性注释掉以后,图片时平铺在整个页面上的。
由于需要改变图片的left属性,所以要将其position设置为absolute。左右翻页按钮再鼠标移动到上面时,改变它的透明度。
首先要实现点击左右翻页切换图片的功能
一张图片宽度为480px,所以在点击右侧箭头的时候应该将图片向左移动480px,就是left要减480px,而点击左侧箭头的时候left加480px;同时在图片由最后一张切换到第一张的时候要将left的值重置为-480px,由第一张切换到最后一张的时候将left的值重置为-2880px,这样就造成了可以无限循环的错觉。
/**
* 这个函数用于移动图片,接收一个移动参数
* @param dis为需要移动的距离
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
}接下来是下方的导航按钮,点击时会自动切换到对应的图片上,同时被点击的按钮还会高亮。
/**
* 这个函数是用于点亮下方的几个小按钮的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
}最后是自动轮播函数的编写,这个函数需要定时执行上面的两个函数
/**
* 实现焦点图自动轮播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}下面是关于其他事件绑定的代码
let index = 1;//当前为第几张图片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //为左右翻页添加点击事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //为下方按钮添加点击事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自动轮播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新设置自动轮播
})在其中有一些需要特别注意的地方:
1. 移动图片过后要判断left值是否超出了预期值,超出过后要重置
2. 通过.attr(“index”)取得的index值是一个字符串,需要将它转换成整数,否则在点击下方导航按钮的时候会出错
3. 图片在移动时要将moving设置为true让其他按钮不能再点击,移动完成后重置为false
看完了这篇文章,相信你对jquery如何实现轮播图有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。