这篇文章主要介绍如何使用weiphp实现留言板,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、功能分析
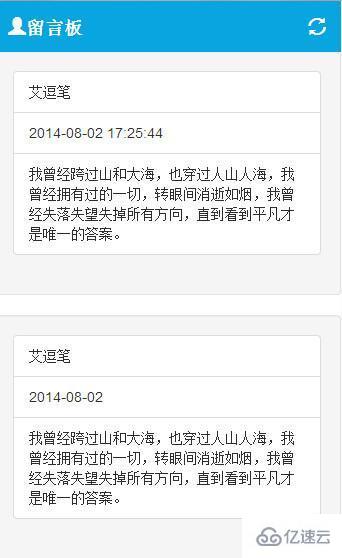
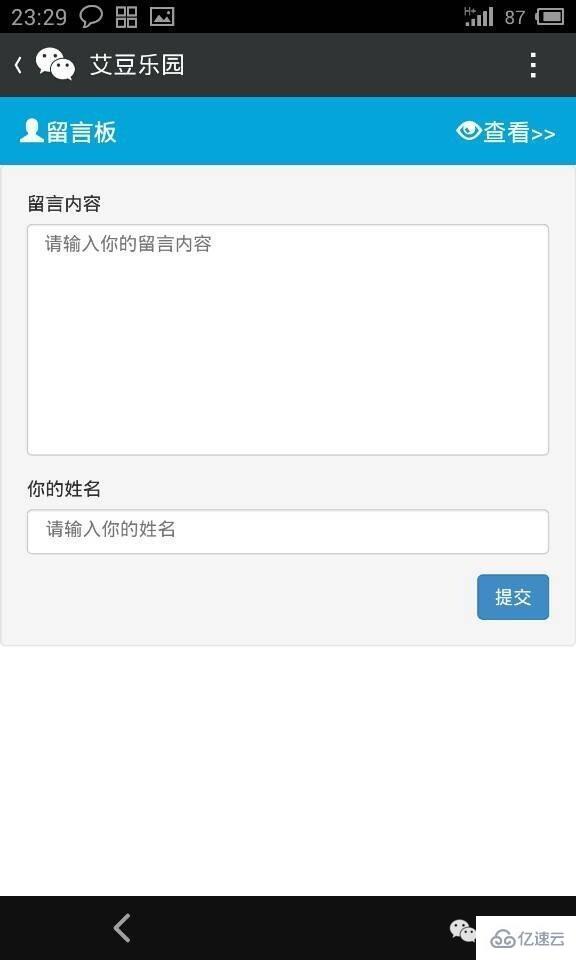
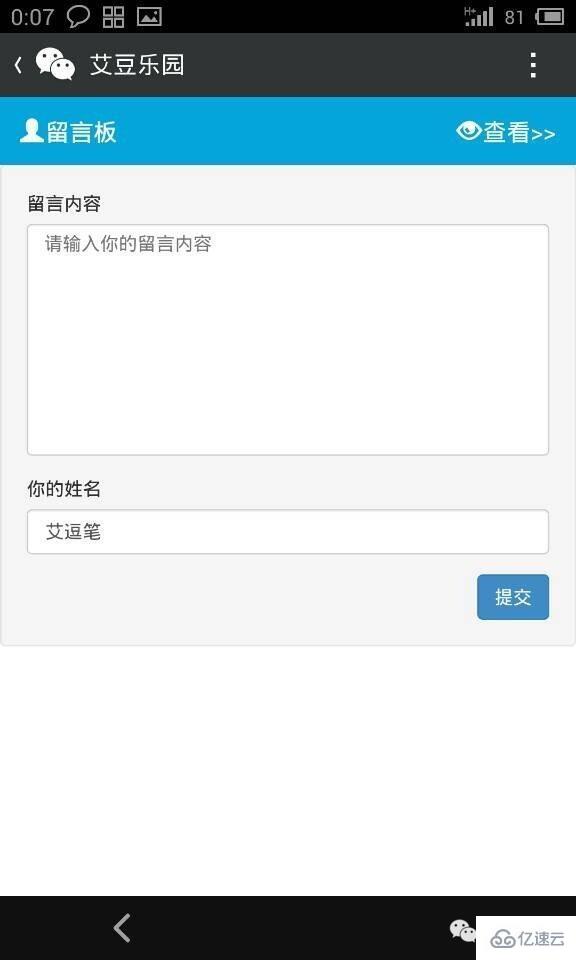
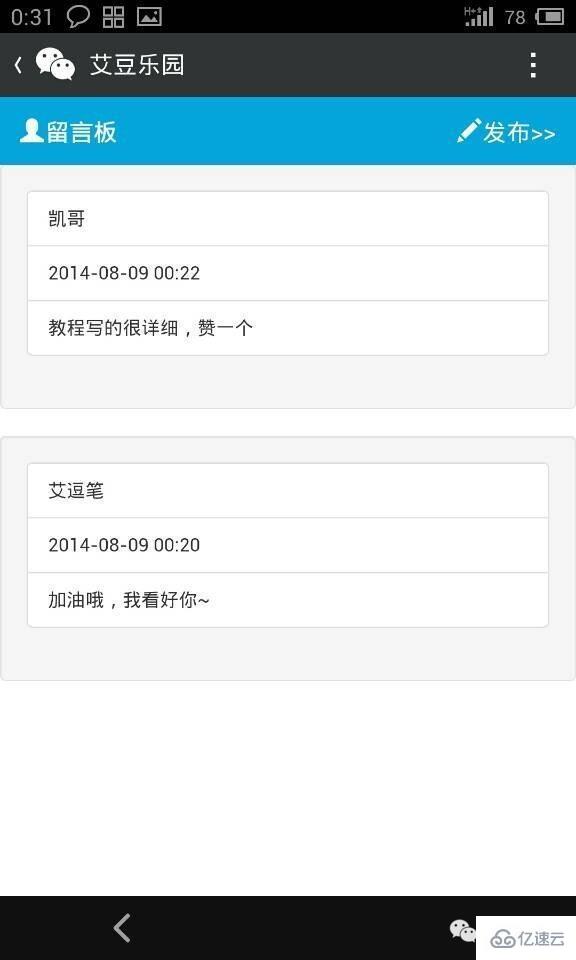
传统的留言板应该具有发布留言、查看留言、回复留言、管理留言等功能,本教程开发的是最基本的留言板,仅包含发布留言和查看留言两个功能,根据功能用bootstrap制作的前台页面样式如下:


2、新建weiphp插件
在第一步我们根据留言板的功能需求设计了前台效果页面,那么接下来的步骤就是根据效果来逐步开发weiphp插件了
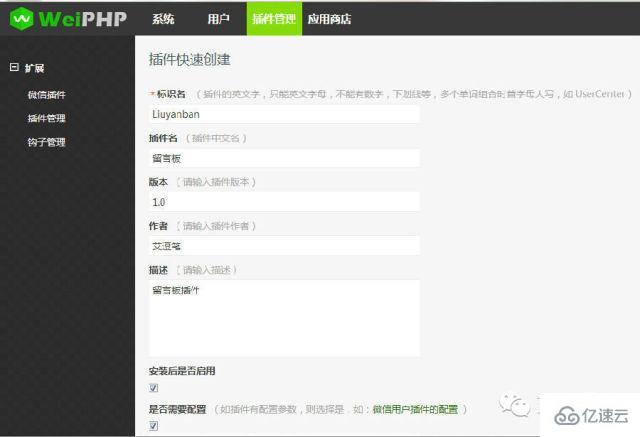
第一步,在weiphp后台管理页面创建一个插件,记得把是否需要配置项和是否需要管理列表两个选项都选为“是”

第二步,安装创建好的插件,点击插件右侧的安装链接即可

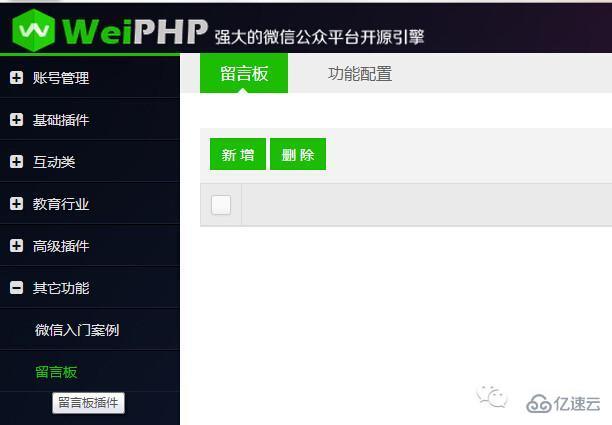
回到weiphp前台管理页面,点击左侧的留言板就能看到已经安装好的留言板插件了

3、查看代码结构
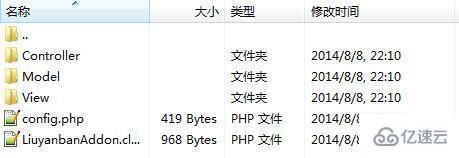
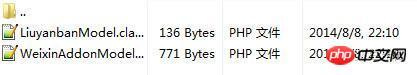
插件创建成功后,weiphp框架会自动在Addons目录下生成一个插件文件夹,本教程生成一个liuyanban文件夹,liuyanban目录下包 括Controller、Model、View三个文件夹和config.php、LiuyanbanAddon.class.php两个文件。 Controller里面一般写逻辑处理代码,包括数据插入、数据查询等功能代码,Model里面主要写一些与微信交互的代码,View里面放前台模板。 config.php是配置文件,LiuyanbanAddon.class.php是插件信息文件,一般不需要修改。

4、测试插件是否可用
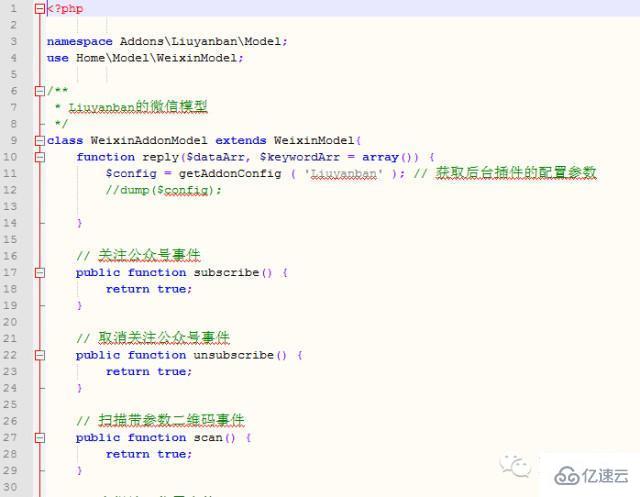
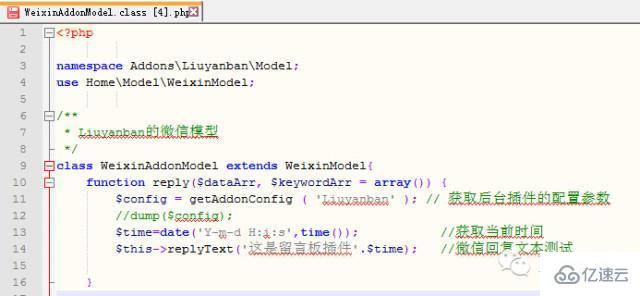
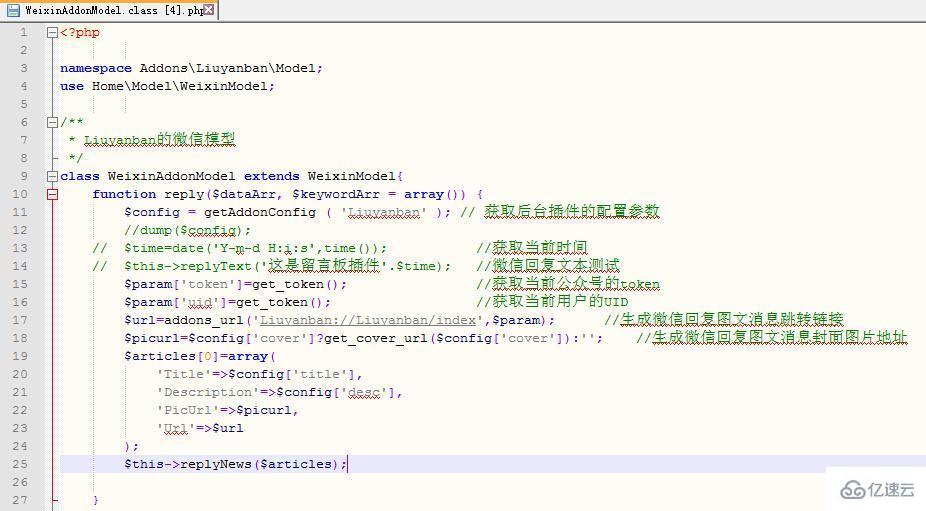
打开Model/WexinAddonModel.class.php


添加测试代码。最简单的测试代码为$this->replyTest('hello world');
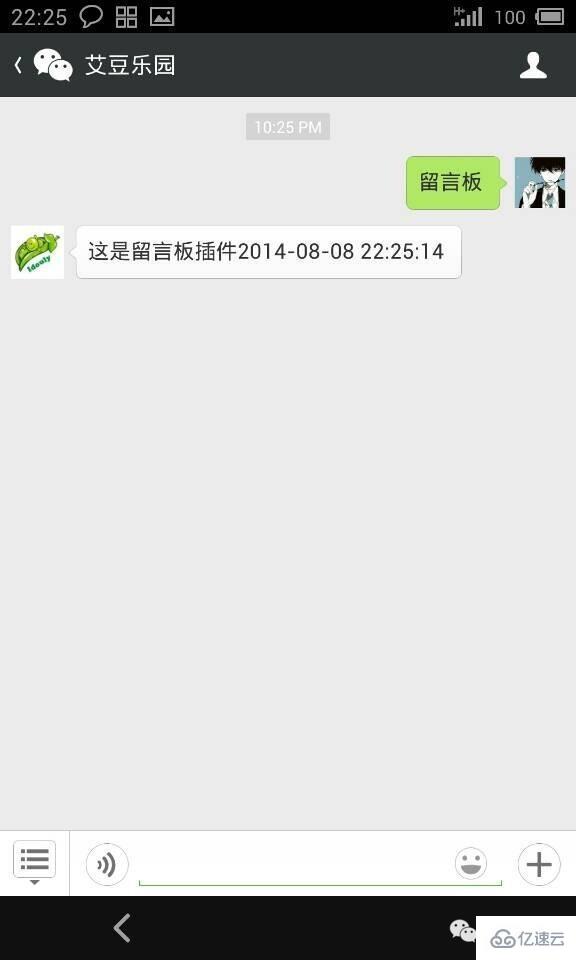
下图第13、第14行代码为自己写上的测试代码,当用户在微信中回复“留言板”时,返回系统时间加提示信息

在微信中测试插件是否可用

bingo,插件正常可用,我们接着往下走
5、创建配置文件
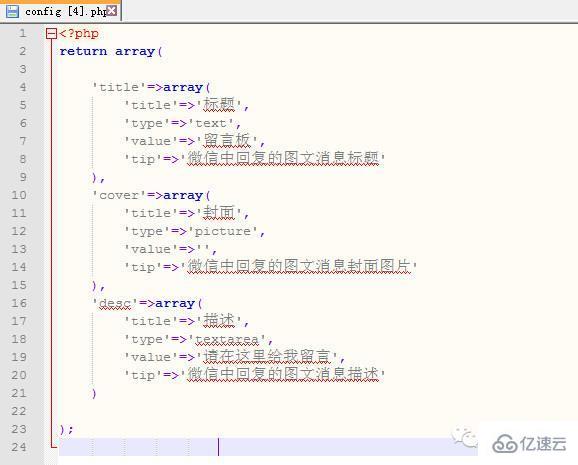
打开config.php,写上下图所示配置代码

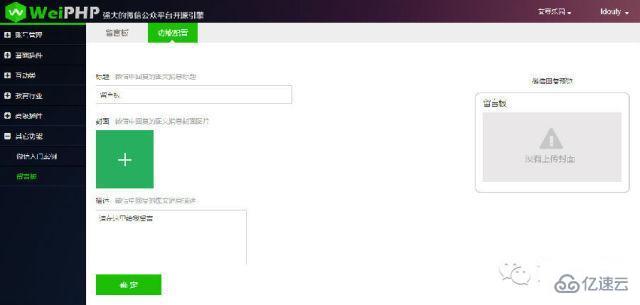
重新打开留言板管理界面,即可看到配置项设置成功

打开Model/WexinAddonModel.class.php,重新编辑微信响应代码(第15-25行),返回图文消息

重新在微信中测试留言板插件

返回单图文消息,bingo,继续往下走
6、导入前台模板
第一步,下载前台模板。最开始看到的那个前台页面我已经上传到了我的百度网盘,可以从这里下载:http://www.php.cn/
第二步,将下载的前台模板上传到View/default/Liuyanban文件夹下面

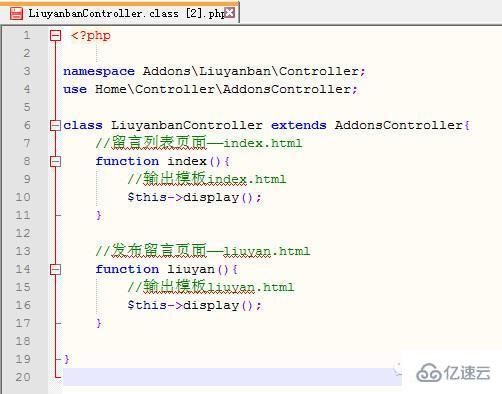
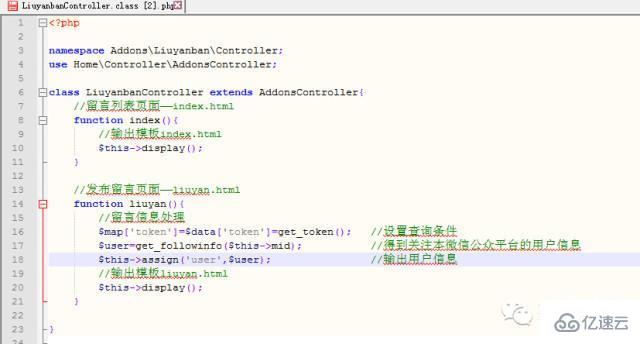
在Controller/LiuyanbanController.class.php中写上输出前台的代码

点击微信中回复的图文消息,就可以进入到前台首页了

现在看到的首页只是一个静态的html页面,点击“发布>>”没有任何跳转,我们需要对“发布>>”添加一个跳转链接
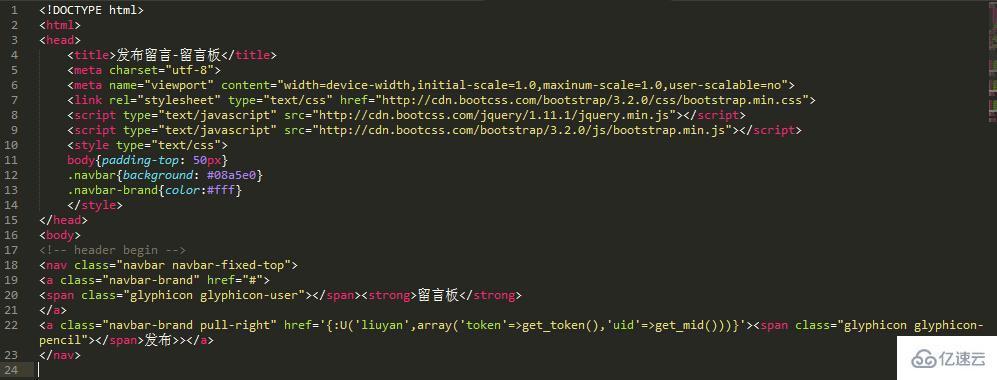
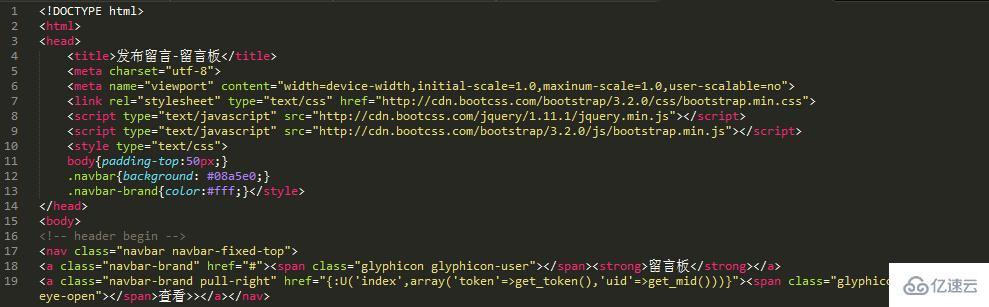
打开index.html页面,在第22行把“发布>>”的href链接改成下图所示,即跳转到当前控制器下的liuyan()方法,并传递token和uid两个参数。BTW:{:U('','')}为thinphp生成url的模板方法,不懂的请自行百度

前面在写LiuyanController的时候我们写了一个liuyan()方法,该方法没有进行任何的逻辑处理,只是显示出留言页面,即跳转到 liuyan.html。改好href的链接地址后在index.html中点击右上角的“发布>>”即可跳转到下图所示留言发布页面

同样,发布留言右上角的“查看>>”链接也不可跳转,我们在第19行把href改成下图所示

7、数据模型分析与创建
数据库设计毫无疑问是IT技术中的重中之重,关于数据库的知识请自行百度mysql教程学习。weiphp提供了一个方便的web端管理数据表模型,针对最开始我们看到的前台页面,我们来看一下发布留言页面有哪些input字段
分析可知本留言板插件只需要留言者姓名(name)、留言内容(content)两个可见的字段,同时要有留言时间(cTime)、留言所在的公众号Token(token)、留言者的用户UID(uid)。知道了这些,我们便开始设计数据库模型。
打开weiphp后台管理页面,新建liuyanban数据模型,下面的截图显示的模型标识为liuyan_info,建议大家改为liuyanban, 因为只有数据模型名为liuyanban(跟插件名一致)的时候,默认的weiphp前台留言板管理列表中才能显示数据,关于怎么更改默认的数据显示页面 与新建多个不同的数据模型不在本教程讲述的范围内,所以大家还是把下图的数据模型标识写为liuyanban吧。

创建好了数据模型之后我们便开始新建留言板插件所需的字段,点击数据模型操作界面右边的字段管理->新建字段即可。新建前面提到的token、uid、cTime、name、content五个字段,注意在字段新建页面的“高级”选项中添加字段自动完成规则,token添加get_token(),uid添加get_mid(),cTime添加time()
这就是我们创建好的留言板插件所需的全部字段了
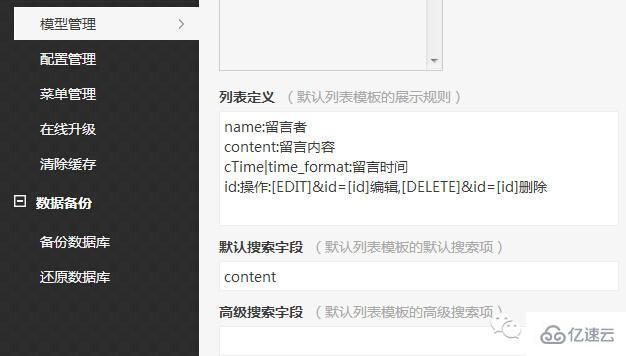
回到模型管理页面,在liuyanban模型的右边点击编辑,将liuyanban模型的列表定义改为下图所示,这样是为了方便留言板前台管理页面能够显示数据

回到留言板前台管理页面,就可以看到显示数据的字段与操作了(留言者、留言内容、留言时间、操作)

到此为止整个数据库设计过程完成,接下来就是建立逻辑处理代码操作数据了
8、查询用户信息
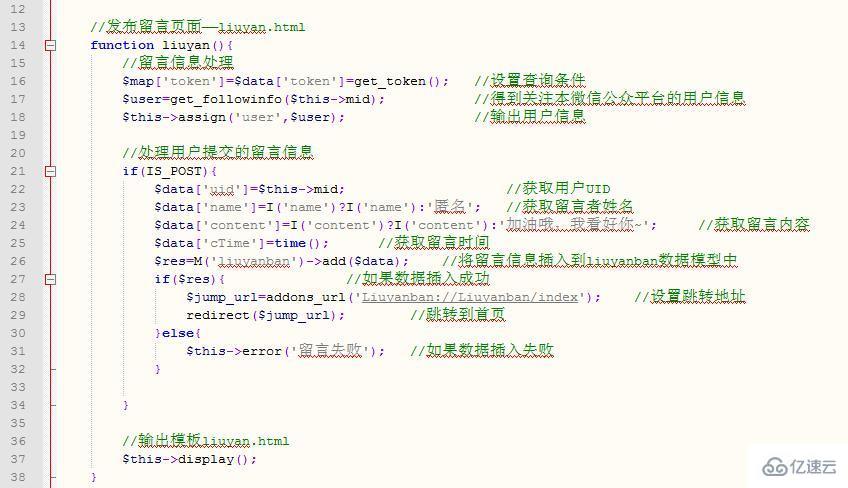
打开Controller/LiuyanbanController.class.php,在liuyan()方法内写上下图所示16、17、18三行代 码,及根据用户的uid查询用户的信息,并把信息输出到留言发布页面的留言者姓名填写框中。这样做的目的是为了方便用户操作,只要绑定过一次个人信息,留 言的时候就不需要重复填写姓名了

在liuyan.html页面中将留言者姓名(name)的input框的value值改为用户的姓名,{$user.nickname}为输出用户的昵称

在进入发布留言页面的时候只要我们以前绑定过个人信息,在留言者姓名输入框中就能自动显示绑定的昵称了

9、插入留言数据
在liuyan()方法中写上数据处理代码(第21-34行),当用户提交留言数据之后就把留言数据插入到liuyanban数据表中

在留言页面插入几条测试数据之后回到留言板插件管理页面,就能看到用户提交的留言数据了。

10、显示留言信息
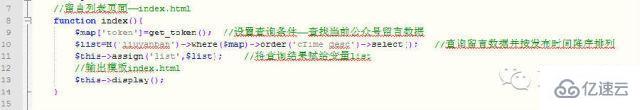
在index()方法中新建数据查询代码,把liuyanban数据表中的数据提取出来并显示到index.html前台模板

在index.html中用thinkphp模板标签<volist>把留言数据循环输出,BTW:weiphp是基于thinkphp开发 的,所有的thinkphp标签在weiphp中都是可用的,因此要学会weiphp插件开发的关键是要懂基本的thinkphp知识

打开index.html,就可以看到所有的留言数据了

至此,整个的weiphp留言板插件开发就完成了,查看此插件效果请在“艾豆乐园”微信公众平台中回复“留言板”,至于后面的如何将插件打包下载,上传到新的weiphp框架或者是导出数据模型,请各位自行查看weiphp官方文档。
以上是“如何使用weiphp实现留言板”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。