这篇文章主要介绍了案例分享小程序开发实现|个人博客KAPO的架构,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
KAPO是一个人博客,所以里面大部分的内容也是展示的一些自己的信息和作品。初衷是想向大家介绍我自己。私心就是为了面试的时候能够装X.
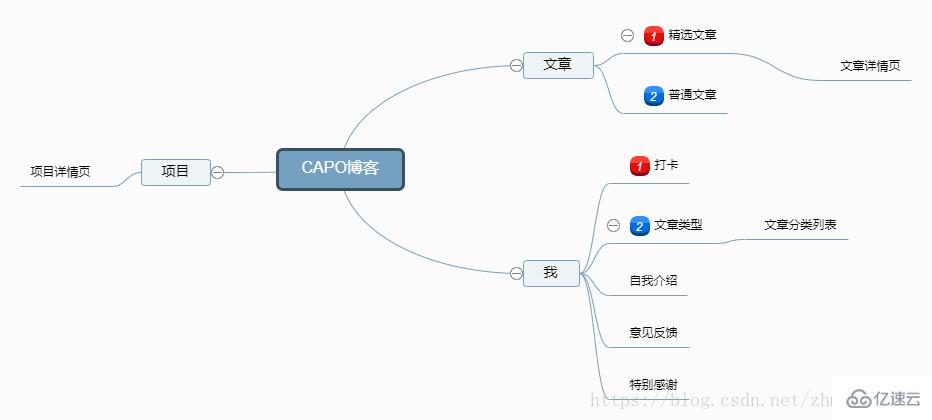
KAPO的架构图 
博客主要分为三大模块: 文章、 项目,我
文章:包含精选文章和普通文章。精选文章是访问量较高的文章
项目:介绍了一些我做的项目
我:包含打卡和文章类型(前端,运维,生活),本打算直接跳向文章栏目,但是小程序的 switchTab不能带参数 所以只能添加一个新组件lists。
KAPO的pages目录  KAPO源码目录
KAPO源码目录
assets: 用于存放静态资源
- icon KAPO使用了iconfont字体图标库
- images 页面中会用到的静态资源
- nav 存放tabBar里面的icon图
pages, KAPO博客的组件
index(文章类表:首页,包含精选文章和文章列表。点击内容,跳转到detail页)
about(我:包含打卡,感谢和文章分类撒安达内容, 打卡是本页的重点内容)
detail(文章详情页)
feedback(意见反馈:为了让这个博客做得更好,希望得到大家的建议)
lists(文章分类页:这一页在原计划中是没有的,由于技术原因,不得不多了这一页)
me(关于我:介绍了一些我的个人信息,本想用detail写文章直接介绍,但是感觉逼格不够高,而且转码后不是想要的格式,就多了这一页,大家开发中可以考虑直接用detail从后台读取)
more(打卡:这一页是这个小程序里最精华的地方,用于记录我的四个目标: 每天一个俯卧撑、读一百本书、学一门外语、弹吉他,以及记录我每天的实现过程
project(项目: 记载了一些我做的项目,包含官网, 后台,微信公众号,和小程序)
project_page(项目详情页:这一页本也打算用detail页,但是detail页的设计不能完美呈现我想表现的内容,故进行了重新设计)
start:启动页: 还在思考用什么方式进行展示,本有过几个设计,但是都放弃了
utils 公共js库
wxParse用于转码,把html代码转为小程序识别的语言
其中 pages、utils、images(转移到assets中了)、app.json、app.js、app.wxss、project.config.json是新建小程序的时候自动生成的文件。
感谢你能够认真阅读完这篇文章,希望小编分享的“案例分享小程序开发实现|个人博客KAPO的架构”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。