这篇文章主要介绍了小程序游戏开发之扎金花的示例,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
微信小程序 扎金花
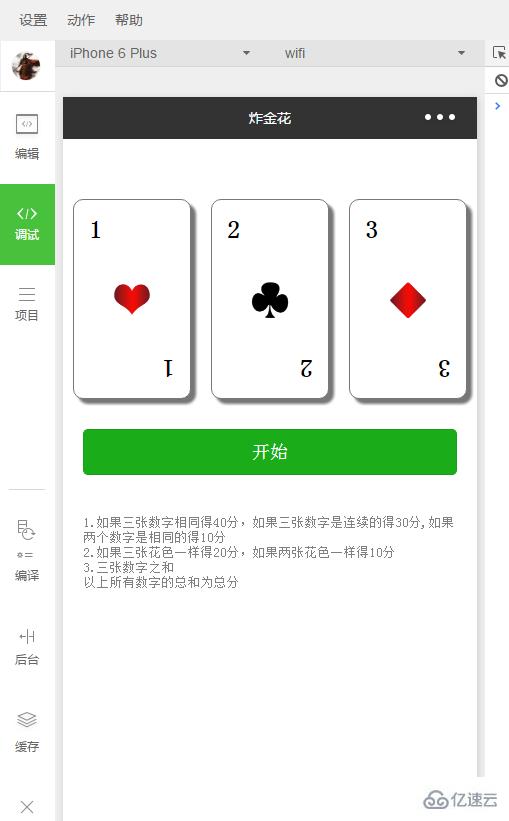
实现效果图:



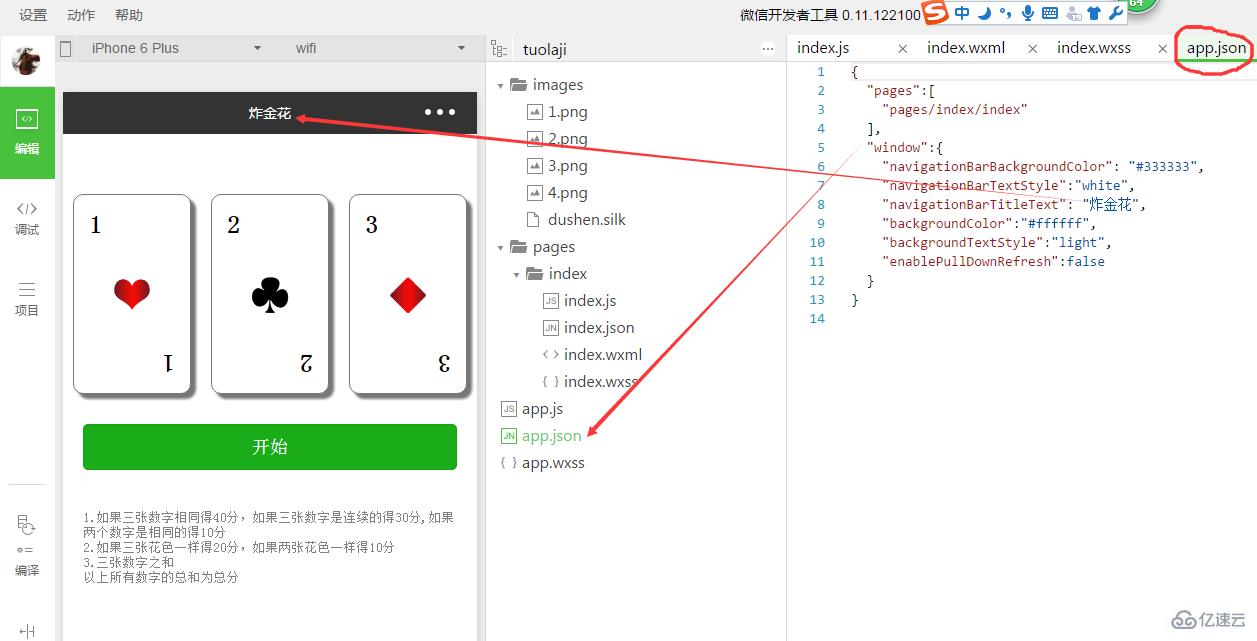
app.json:
{
"pages": ["pages/index/index"],
"window": {
"navigationBarBackgroundColor": "#333333",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "炸金花",
"backgroundColor": "#ffffff",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
}
}index.js:
Page({
data: {
num1: 1,
num2: 2,
num3: 3,
imgNum1: 1,
imgNum2: 2,
imgNum3: 3,
b1: "white",
b2: "white",
b3: "white",
flag: true,
butype: "primary",
butext: "开始",
hidden: true,
score: 0
},
start: function() {
var that = this;
that.setData({
butype: "default",
butext: "停止"
}) if (this.data.flag) {
this.go = setInterval(function() {
that.setData({
num1: Math.ceil(Math.random() * 10),
num2: Math.ceil(Math.random() * 10),
num3: Math.ceil(Math.random() * 10),
imgNum1: Math.ceil(Math.random() * 4),
imgNum2: Math.ceil(Math.random() * 4),
imgNum3: Math.ceil(Math.random() * 4),
b1: "#" + Math.floor(Math.random() * 1000000),
b2: "#" + Math.floor(Math.random() * 1000000),
b3: "#" + Math.floor(Math.random() * 1000000)
})
},
100) this.setData({
flag: false,
hidden: true,
score: 0
})
} else {
clearInterval(this.go) this.setData({
flag: true,
butype: "primary",
butext: "开始",
b1: "white",
b2: "white",
b3: "white"
}) var n1 = this.data.num1;
var n2 = this.data.num2;
var n3 = this.data.num3;
var img1 = this.data.imgNum1;
var img2 = this.data.imgNum2;
var img3 = this.data.imgNum3;
var result = n1 + n2 + n3;
if (img1 == img2 && img2 == img3) {
result += 20;
} else if (img1 == img2 || img2 == img3 || img1 == img3) {
result += 10;
}
var newarr = new Array();
newarr.push(n1) newarr.push(n2) newarr.push(n3) for (var i = 0; i < newarr.length; i++) {
for (var j = i + 1; j < newarr.length; j++) {
if (newarr > newarr[j]) {
var tmp = newarr;
newarr = newarr[j];
newarr[j] = tmp;
}
}
}
if (((newarr[2] - newarr[1]) == 1) && ((newarr[1] - newarr[0]) == 1)) {
result += 30;
} else if (newarr[2] == newarr[1] || newarr[2] == newarr[0] || newarr[0] == newarr[1]) {
result += 10;
} else if (newarr[2] == newarr[1] && newarr[2] == newarr[0]) {
result += 40;
}
this.setData({
hidden: false,
score: result
})
}
},
onShareAppMessage: function() {
return {
title: "大小之争",
desc: '激烈的竞技游戏',
path: '/pages/index/index'
}
}
})index.wxml:
<html>
<head></head>
<body>
<view style="text-align:center;position:fixed;top:10px;left:0;width:100%;color:green;font-weight:bolder" hidden="pw_hidden">
恭喜你得了pw_score分!
</view>
<view style="clear:both;overflow:hidden;display:flex;margin-top:50px">
<view class="container" style="background:pw_b1;">
<text class="text">
pw_num1
</text>
<img class="img" src="../../images/pw_imgNum1.png" style="transform: rotate(pw_deg1deg)" />
<text class="text1">
pw_num1
</text>
</view>
<view class="container" style="background:pw_b2;">
<text class="text">
pw_num2
</text>
<img class="img" src="../../images/pw_imgNum2.png" style="transform: rotate(pw_deg2deg)" />
<text class="text1">
pw_num2
</text>
</view>
<view class="container" style="background:pw_b3;">
<text class="text">
pw_num3
</text>
<img class="img" src="../../images/pw_imgNum3.png" style="transform: rotate(pw_deg3deg)" />
<text class="text1">
pw_num3
</text>
</view>
</view>
<button bindtap="start" type="pw_butype" style="margin:20px">pw_butext</button>
<view style="font-size:13px;padding:20px;color:gray">
<view>
1.如果三张数字相同得40分,如果三张数字是连续的得30分,如果两个数字是相同的得10分
</view>
<view>
2.如果三张花色一样得20分,如果两张花色一样得10分
</view>
<view>
3.三张数字之和
</view>
<view>
以上所有数字的总和为总分
</view>
</view>
</body>
</html>index.wxss:
.container {
width: 30%;
height: 200px;
position: relative;
border: 1px solid #787775;
box-sizing: border-box;
display: inline-block;
flex: 1;
margin: 10px;
border-radius: 10px;
box-shadow: 5px 5px 3px #787775
}
.text {
width: 30px;
height: 30px;
position: absolute;
top: 15px;
left: 15px;
font-size: 25px;
font-weight: bolder
}
.img {
width: 50px;
height: 50px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -25px;
margin-top: -25px
}
.text1 {
width: 30px;
height: 30px;
position: absolute;
bottom: 15px;
right: 15px;
font-size: 25px;
font-weight: bolder;
transform: rotate(180deg)
}1.png:


2.png:


3.png


4.png


感谢你能够认真阅读完这篇文章,希望小编分享的“小程序游戏开发之扎金花的示例”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。