这篇文章将为大家详细讲解有关PHP如何实现微信JS-SDK接口选择相册及拍照并上传,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
理解:微信上传接口是拍照,或者选择本地照片,上传到微信的服务器,获取到一个id,通过token与这个id获取到图片,保存到服务器即可。
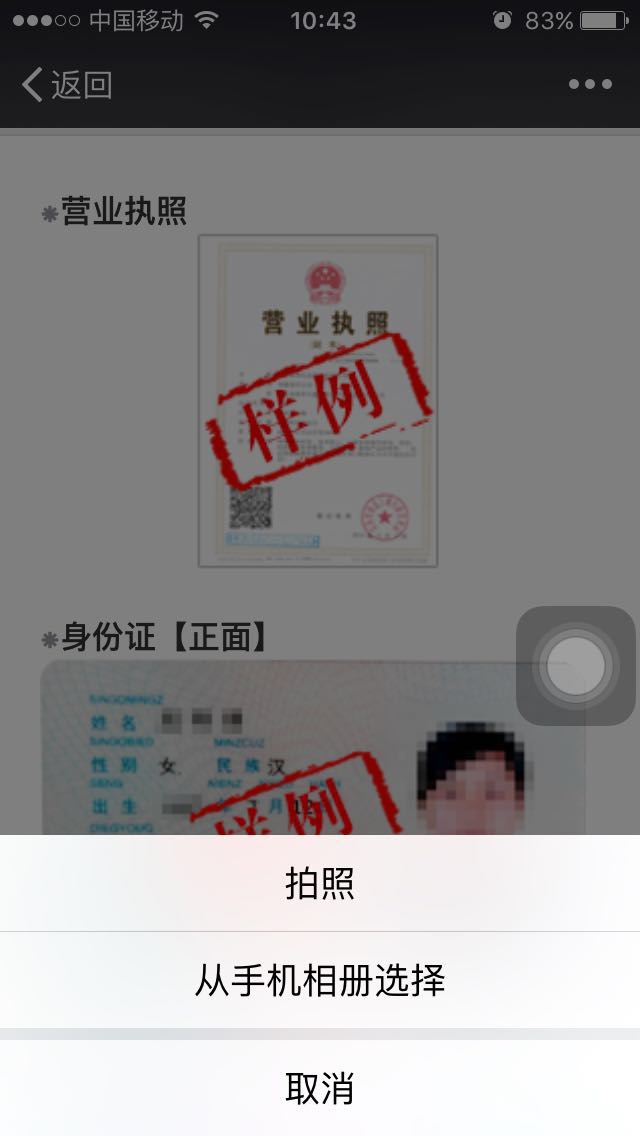
效果图:

通过微信js接口,调用底层程序。
需要引入js文件,并进行配置。
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
wx.config({
debug: false,
appId: 'wxed7996e9ad58345d',
timestamp: 1449717454,
nonceStr: 'asdfasdfasdf',
signature: 'b74fb4ab4790172d2ab7e58f0051a1523aaa4803',
jsApiList: [
'chooseImage',
'uploadImage'
]
});其中appId为微信公众平台id,timestamp为当前时间戳,nonceStr为随机字符串,signature为签名。
signature是最重要参数。需要通过很多步骤来获取。
首先获取access_token,能存活两小时,每天允许获取2000次。超过就不能获取了。
// 获取access_token 两小时有效
private function get_access_token(){
$appid = C('oauth_config.appid');
$appsecret = C('oauth_config.appsecret');
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret;
$rurl = file_get_contents($url);
$rurl = json_decode($rurl,true);
if(array_key_exists('errcode',$rurl)){
return false;
}else{
$access_token = $rurl['access_token'];
return $access_token;
}
}然后获取jsticket
// 获取jsticket 两小时有效
private function getjsticket(){ // 只允许本类调用,继承的都不可以调用,公开调用就更不可以了
$access_token = $this->get_access_token();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=".$access_token."&type=jsapi"; // 两小时有效
$rurl = file_get_contents($url);
$rurl = json_decode($rurl,true);
if($rurl['errcode'] != 0){
return false;
}else{
$jsticket = $rurl['ticket'];
return $jsticket;
}
}然后获取signature,它是由多个参数拼接加密形成的,有实效性。
// 获取 signature
private function getsignature(){
$noncestr = '';
$jsapi_ticket = $this->getjsticket();
$timestamp = time();
$url = 'http://zhudianbao.diandodo.com/index.php?g=Opener&m=Merchant&a=open';
$string1 = 'jsapi_ticket='.$jsapi_ticket.'&noncestr='.$noncestr.'×tamp='.$timestamp.'&url='.$url;
$signature = sha1($string1);
return $signature;
}配置好之后,就可以使用了。我用了两个功能,一个是选择照片,一个是上传照片。
function chooseImage(obj){
// 选择张片
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function(res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$(obj).attr('src', localIds);
// 上传照片
wx.uploadImage({
localId: '' + localIds,
isShowProgressTips: 1,
success: function(res) {
serverId = res.serverId;
$(obj).next().val(serverId); // 把上传成功后获取的值附上
}
});
}
});
}选择照片返回的localIds很有意思,可以用于上传使用,并且可以放在img的src属性中,展示图片。
上传成功后,获取一个serverId,通过这个id可以下载上传到微信服务器上的图片文件,把它保存到自己的服务器中。
// 获取图片地址
private function getmedia($access_token,$media_id,$foldername){
$url = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=".$access_token."&media_id=".$media_id;
if (!file_exists("./Uploads/User_cert/".$foldername)) {
mkdir("./Uploads/User_cert/".$foldername, 0777, true);
}
$targetName = './Uploads/User_cert/'.$foldername.'/'.date('YmdHis').rand(1000,9999).'.jpg';
$ch = curl_init($url); // 初始化
$fp = fopen($targetName, 'wb'); // 打开写入
curl_setopt($ch, CURLOPT_FILE, $fp); // 设置输出文件的位置,值是一个资源类型
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
return $targetName;
}防止图片名称相同,加一个rand随机数,因为在同一秒钟可能会上传多张照片。
$targetName = './Uploads/User_cert/'.$foldername.'/'.date('YmdHis').rand(1000,9999).'.jpg';这个serverId以表单的形式提交到服务器,然后对其进行写入文件,获取地址,并把地址保存到服务器中。
微信的js与jquery不冲突,可以共同使用。
附上牛逼的JSSDK类
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。
// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}关于“PHP如何实现微信JS-SDK接口选择相册及拍照并上传”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。