本篇文章给大家分享的是有关利用element怎么实现一个区间选择组件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
分为左右值,包含左右值,正整数
左侧必须大于等于1,右侧无限大,右侧值必须不小于左侧
左侧填写数据,右侧标为必填;右侧填写数据,左侧标为必填
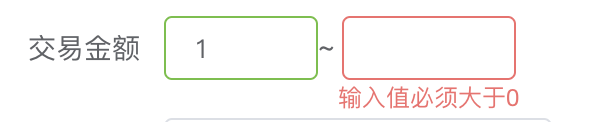
失焦校验成果:

代码如下:(页面)
<el-col :span="8" v-if="item.qttccType === 1">
<el-col :span="14">
<el-form-item :label="item.qttccName" :prop="'list.'+ index + '.startNum'" :rules="item.qttccName === '交易金额' ? startMoneyRule(tIndex) : []">
<el-input v-model.number="item.qttcStartNum" @change="handleMinChange(index)"></el-input>
</el-form-item>
</el-col>
<el-col :span="10">
<el-form-item label="~" label-width="10px" :prop="'list.'+ index + '.qttcEndNum'" :rules="item.qttccName === '交易金额' ? endMoneyRule(tIndex) : []">
<el-input v-model.number="item.qttcEndNum" @change="handleMaxChange(index)"></el-input>
</el-form-item>
</el-col>
</el-col>单个表单校验:左侧填写数据,右侧标为必填;右侧填写数据,左侧标为必填、正整数校验、区间校验
关联校验:右侧阈值不得小于左侧阈值
根据上面的思路,单个表单的校验属于公共校验方法,关联校验需要分别校验(因为对比对象不同,且提示语不同),由此在自定义校验中有了如下定义:
公共校验方法:正整数校验、区间校验
validateCom(rule, value, callback) {
const MIN_NUMBER = 1
const one = Number(value)
if (Number.isInteger(one)) {
if (one < MIN_NUMBER) {
return callback(new Error('输入值必须大于0'))
} else if (one.length > 50) {
callback(new Error('最大长度为50位'))
}
return callback()
}
return callback(new Error('请输入数字值'))
}关联校验:
startMoneyRule(index) {
const validateMin = (rule, value, callback) => {
const one = Number(value)
const max = Number(this.form.list[index].qttcEndNum)
if (!max || one < max) {
return callback()
}
return callback(new Error('输入值不得大于最大阈值'))
}
const R = []
R.push({ required: false, message: '请填写交易金额最小值', trigger: 'blur' },
{ validator: this.validateCom, trigger: 'blur' },
{ validator: validateMin, trigger: 'blur' })
return R
},
endMoneyRule(index) {
const validateMax = (rule, value, callback) => {
const one = Number(value)
const min = Number(this.form.list[index].qttcStartNum)
if (!min || one > min) {
return callback()
}
return callback(new Error('输入值不得小于最小阈值'))
}
const R = []
R.push({ required: false, message: '请填写交易金额最大值', trigger: 'blur' },
{ validator: this.validateCom, trigger: 'blur' },
{ validator: validateMax, trigger: 'blur' })
return R
}很显然,左侧值是小于右侧值的,但是校验提示仍然报错。究其原因,还是关联校验的问题。既然是关联交验,改变其中一个时应该会重新校验两个。很简单,在input改变时,重新校验表单不就OK了吗
handleMinChange(index) {
this.$refs.form.validateField('list.' + index + '.qttcEndNum')
},
handleMaxChange(index) {
this.$refs.form.validateField('list.' + index + '.qttcStartNum')
}以上就是利用element怎么实现一个区间选择组件,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。