这篇文章给大家分享的是有关微信小程序开发过程中tabbar页面显示问题的示例的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
问题1:为什么页面底部不显示tabbar?
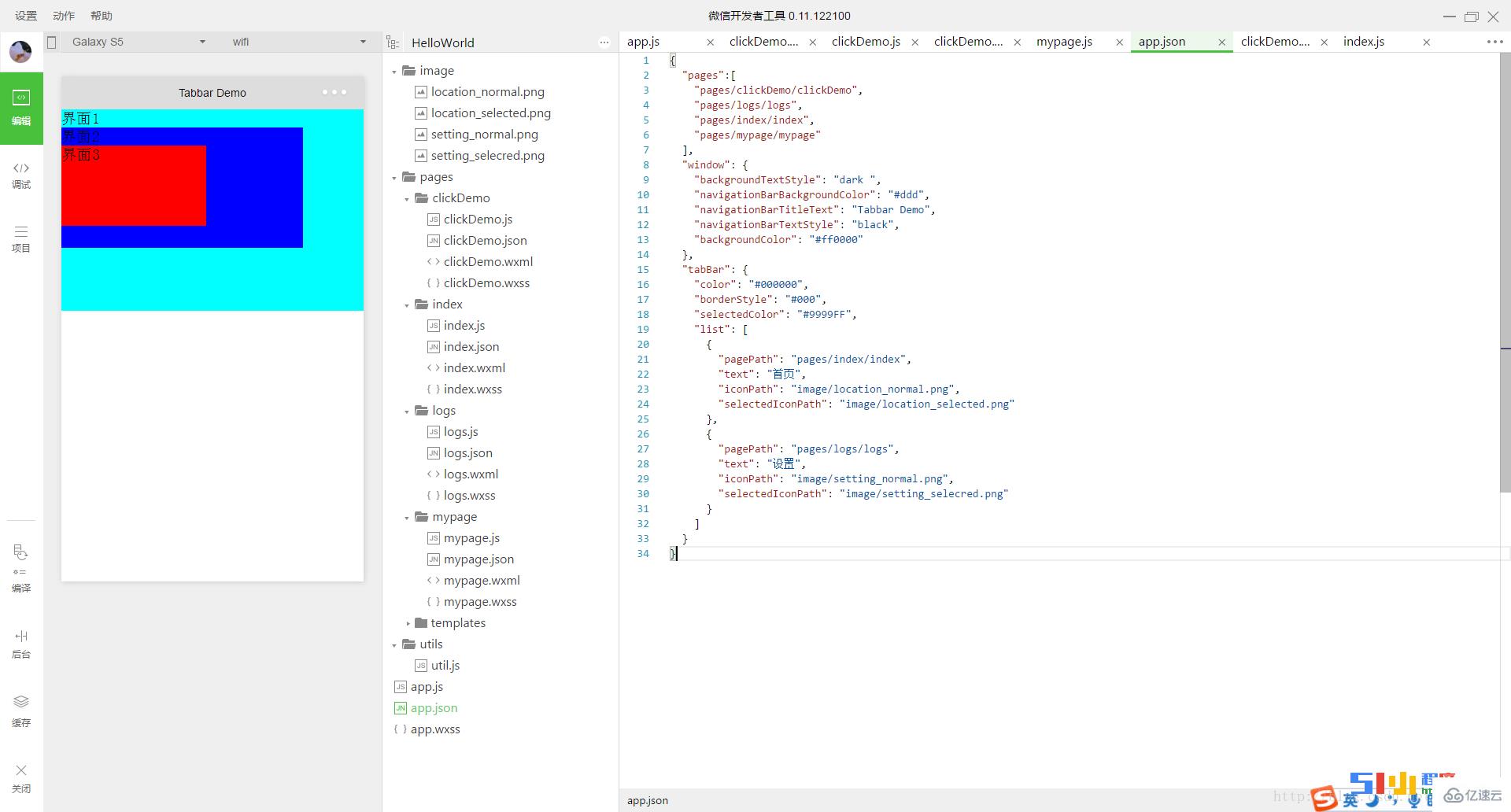
很多网友(包括我自己)也遇到过此类问题,在app.json里面明明加了tabbar,list里面也加了路径怎么就是不显示呢?举例,如下代码,为什么屏幕页面底部没有如期出现tabbar呢?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}我们看一下页面的显示结果如下:

原因是:pages数组的第一项必须是tabBar的list数组的一员。
我们可以看看上面代码中的pages数组的内容是:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ]
tabbar中list数组内容是:
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}是不是发现为什么底部不出现TabBar?原因在于,app.json头部的pages数组的第一项"pages/clickDemo/clickDemo"没有成为tabBar的一员,也就是在tabBar的list数组内没有链接clickDemo页面的条目。
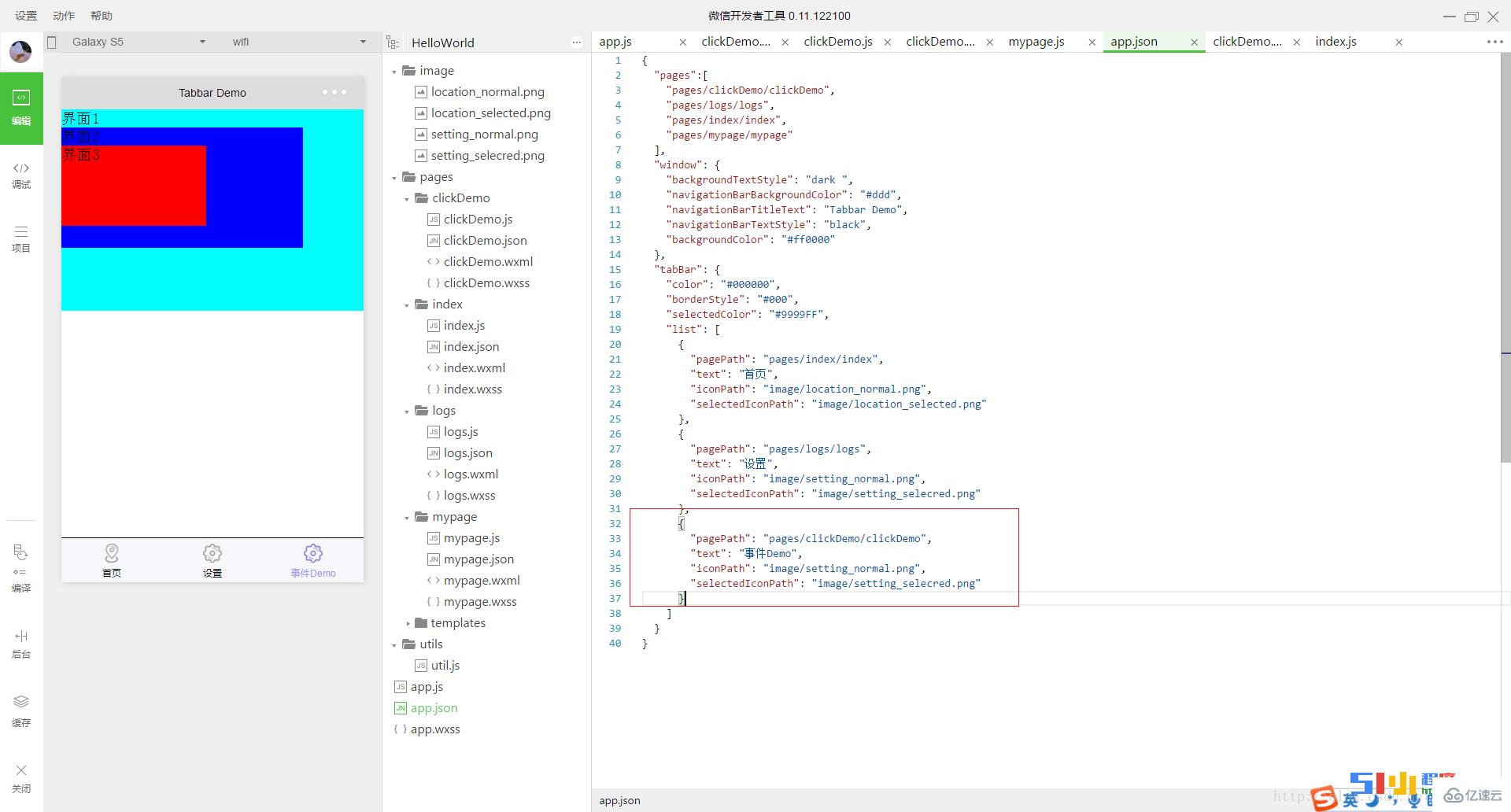
【解决办法】1.我们在list数组内加入链接clickDemo页面的条目,下面给出了这段代码。
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}效果如下:

方法2.把pages数组的第一项设置为"pages/index/index",或者设置为"pages/logs/logs"。当然这个方法并不是我们所期望看到的。经过实践发现:app.json中pages数组中第一项(首页),必须在tabBar---list数组中出现,list中第几个无所谓;但如果首页不在list里面,当然无法渲染出来,这就可以理解app.json是首次页面配置了
问题2:有没有什么办法让小程序首页不显示tabbar,而非首页显示tabbar?
这个目前还没有想到解决办法,欢迎大家帮忙解答
问题3:有些页面并不在tabbar的list页面里面,为什么页面底部也显示tabbar呢?如果从一级页面 redirectTo到其他页面,会发现即使其他页面没有在 TabBar定义的列表里也会显示TabBar,该如何解决?
【解决办法】假如当前也是一级页面,到希望跳转到的页面不要有Tabbar时,不要使用 redirectTo而是使用 navigateTo就可以了。
感谢各位的阅读!关于“微信小程序开发过程中tabbar页面显示问题的示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。