这篇文章给大家分享的是有关DreamWeaver设置行内标签的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、新建一个DreamWeaverwn文件,鼠标在body标签中间点击一下

2、在body标签中输入h2标签,如下图所示

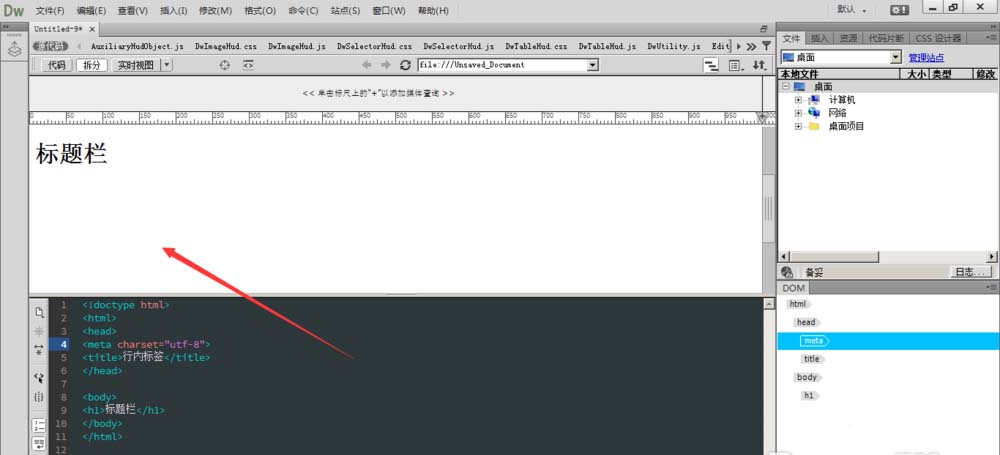
3、选择上方的-拆分,预览效果


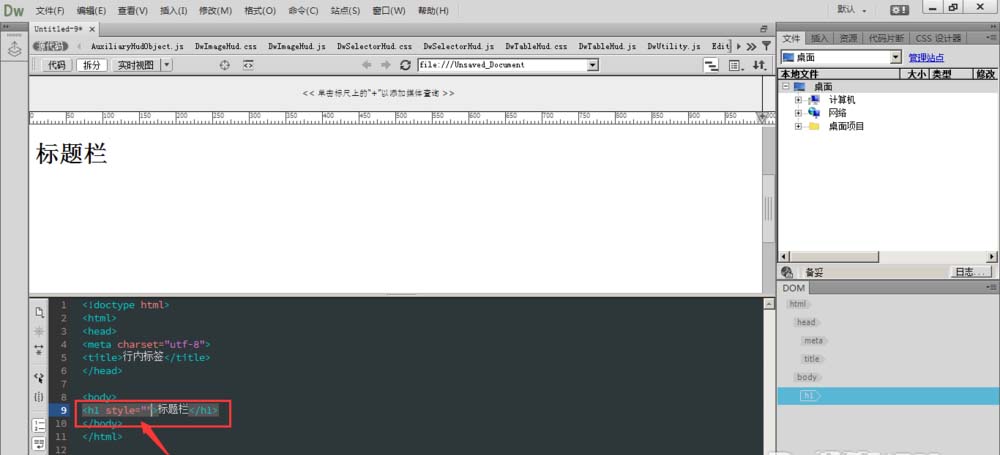
4、在h2标签中,选择第一个标签,在标签h2后面空一个格,然后输入style=“”,对于修饰的内容都写在引号中

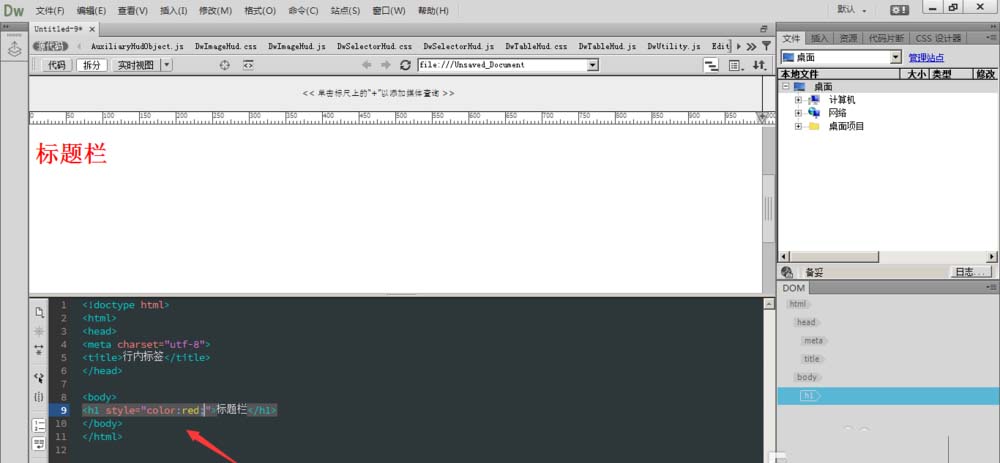
5、输入color:red;颜色为红色;

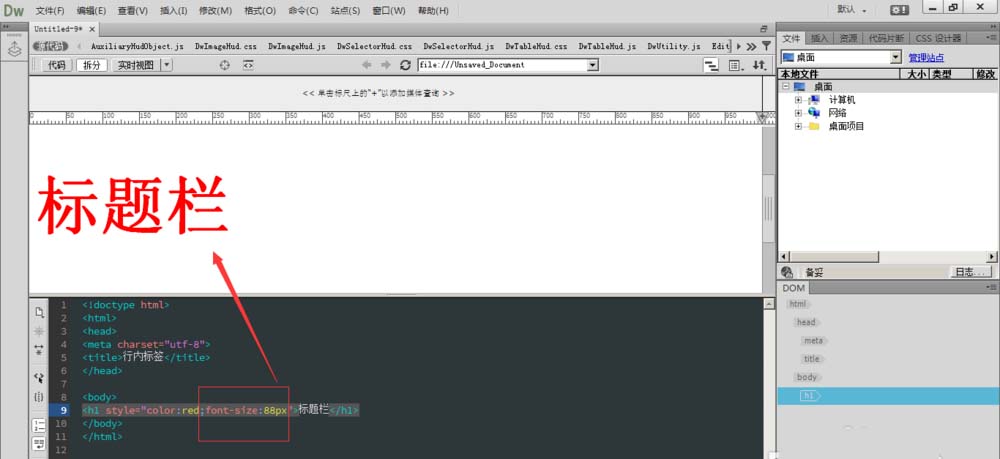
6、font-size:88px;字体大小设置为88px;如下图所示,所有的行内标签的修饰都需要在括号内完成。

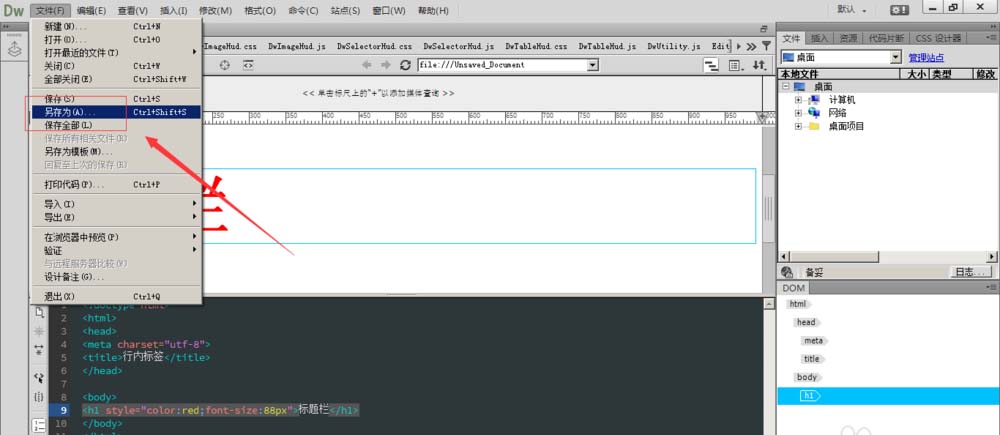
7、最后将完成的代码保存。

感谢各位的阅读!关于“DreamWeaver设置行内标签的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。