这篇文章主要介绍dreamweaver如何制作各种类型的菜单栏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
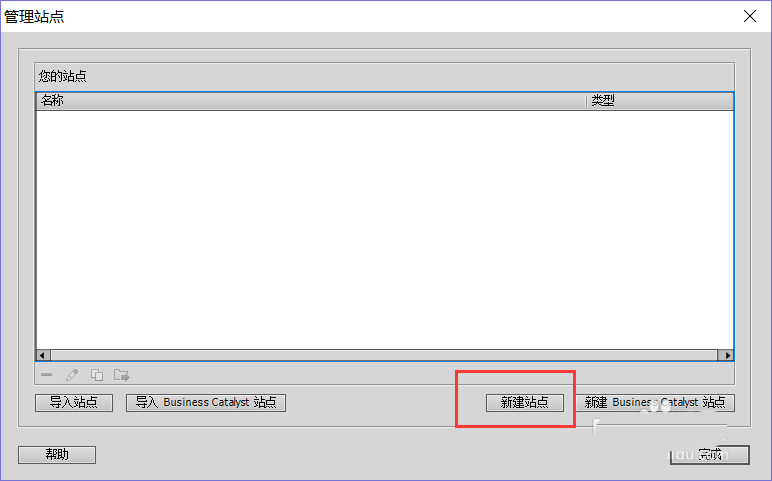
1、打开dreamweaver,新建html,在右下方管理站点,然后新建站点,选择一个你想放网站文件的位置。最后点完成。站点建立结束。



一、spry菜单栏:
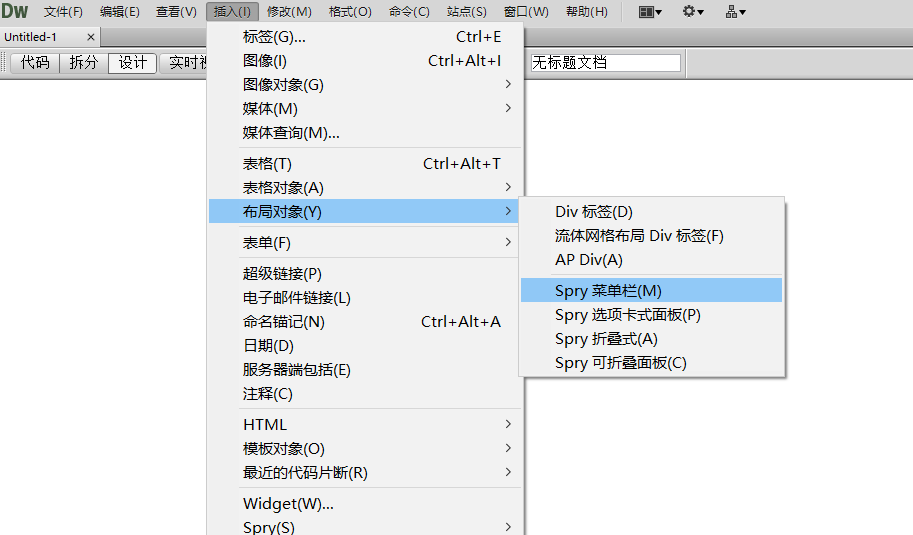
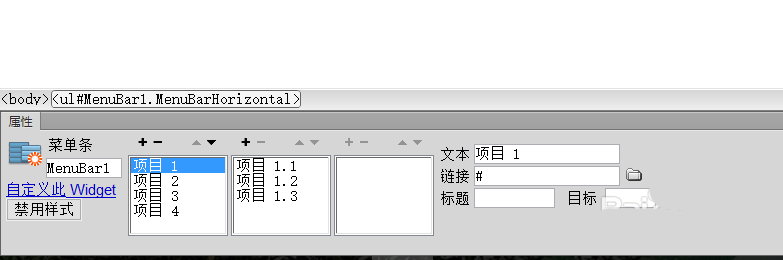
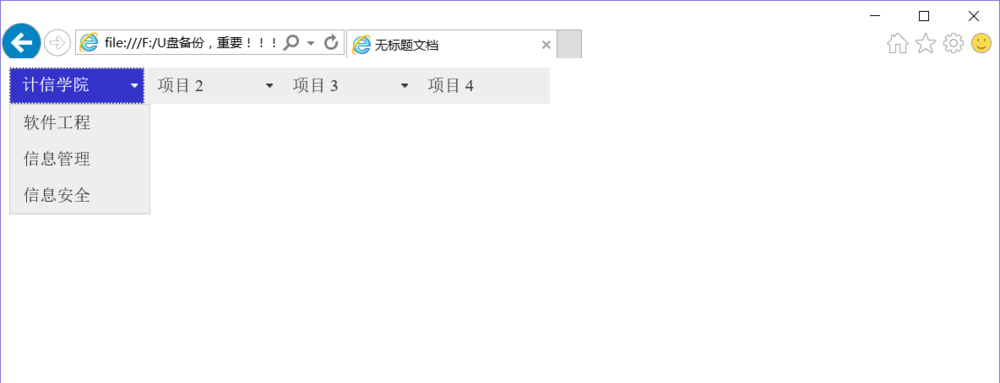
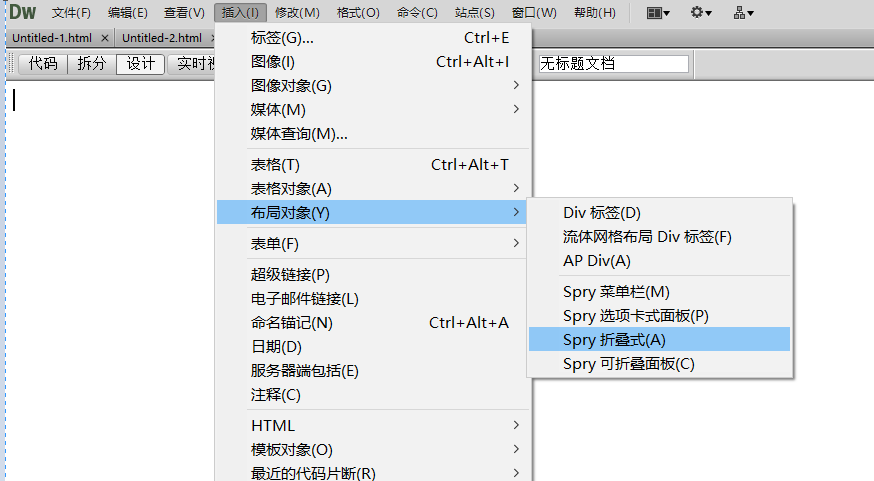
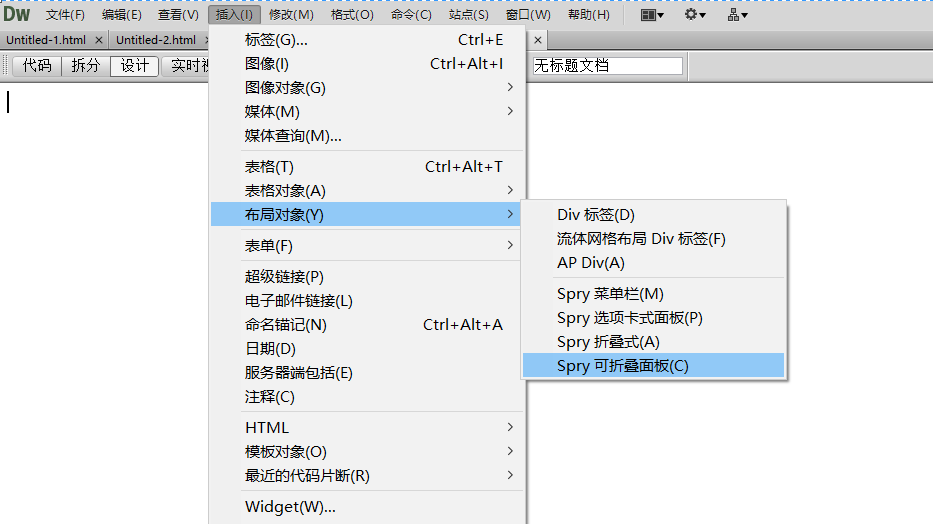
选择上方的“插入”,找到”布局对象“,选择”spry菜单栏“,布局可根据需要选择,这里我选择了水平,菜单栏创建完成,点击项目1上方的蓝色区域,即”Spry 菜单栏:MenuBar1“,可以设置菜单栏的属性。



在属性中输入文本,先输入项目1的文本,再输入项目1.1,1.2,1.3等的文本,根据你的需要继续添加项目2,项目3等。调试后如图。


二、spry选项卡式面板:
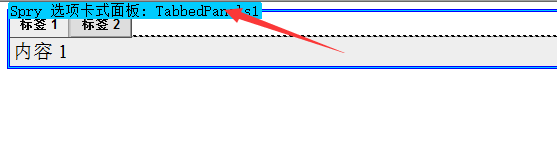
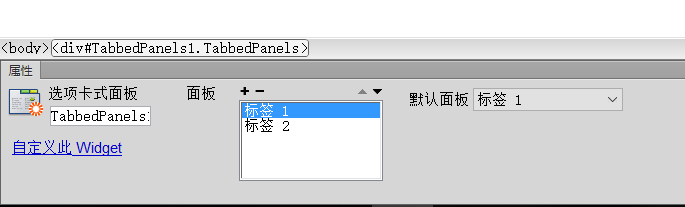
新建一个html,插入布局对象中的spry选项卡式面板,同样的,点击标签1上方的蓝色区域可以设置属性。不同的是,这个可以直接在菜单栏修改文本,即标签1,内容1说可以直接删掉并修改的。换行可以添加更多选项,再对选项设置超链接就行了。



三、spry折叠式:
插入布局对象中的spry折叠式,可直接修改文本,内容中以换行区分,和选项卡式面板类似,



四、spry可折叠面板:
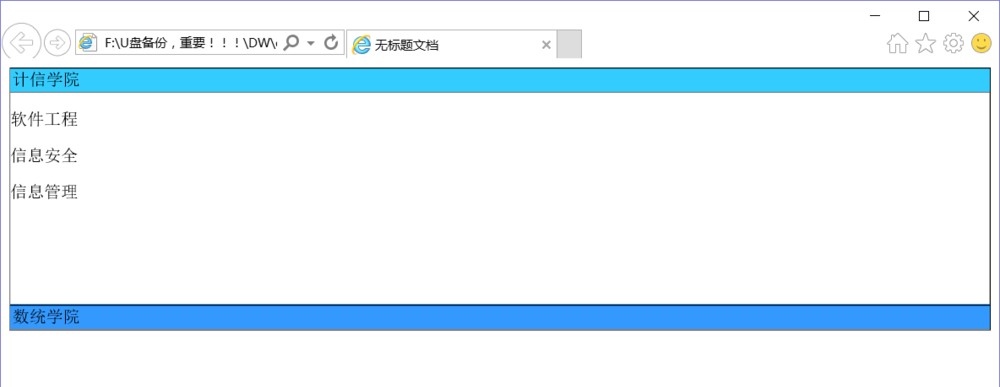
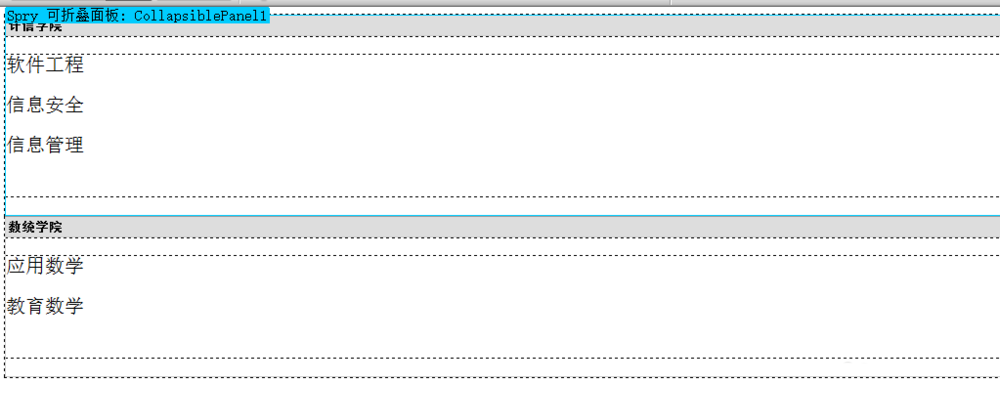
插入布局对象中的spry可折叠面板,和前三者不同的是,每添加一个选项都要插入一个spry可折叠面板,但是选项的内容还是以换行区分,



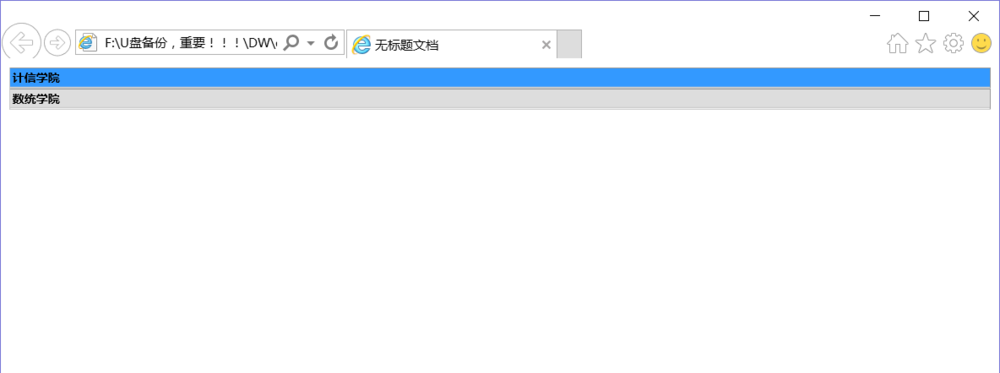
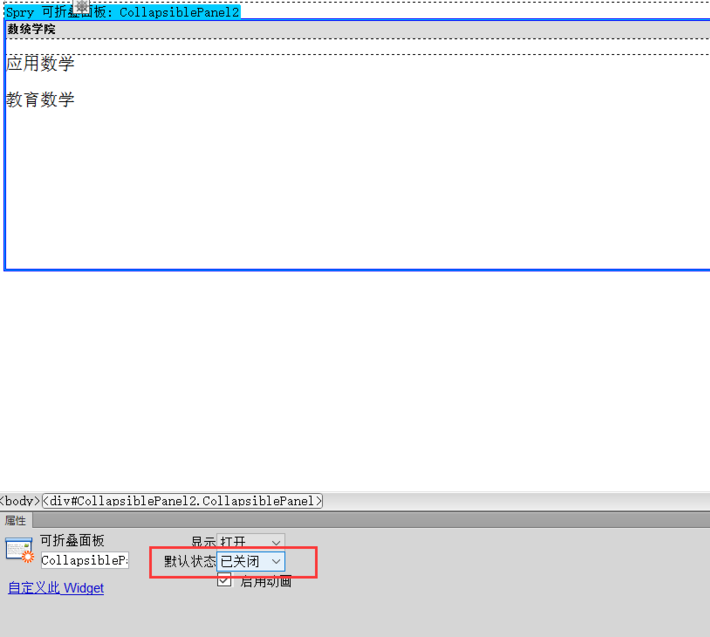
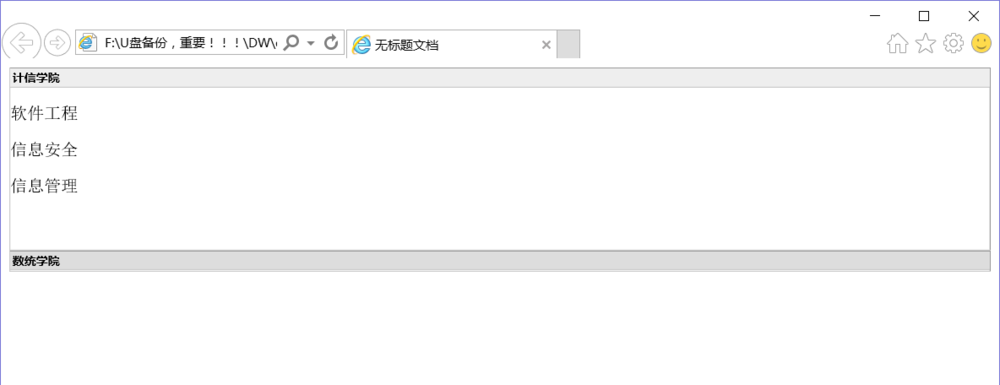
另外,可折叠式面板的属性中可以设置打开的默认状态,我将第二个可折叠式面板的默认状态设置成了关闭,那么打开网页的时候就不会显示第二个面板的内容。


以上是“dreamweaver如何制作各种类型的菜单栏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。