这篇文章给大家分享的是有关dreamweaver cs6如何给网页添加float浮动效果的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
方法如下
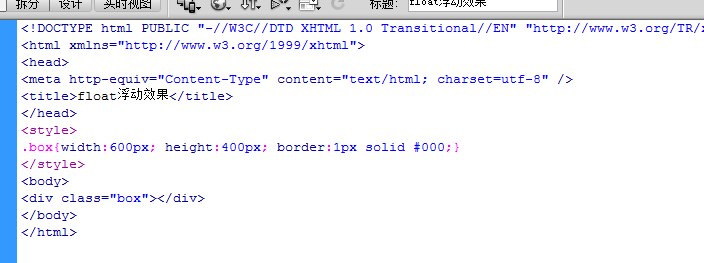
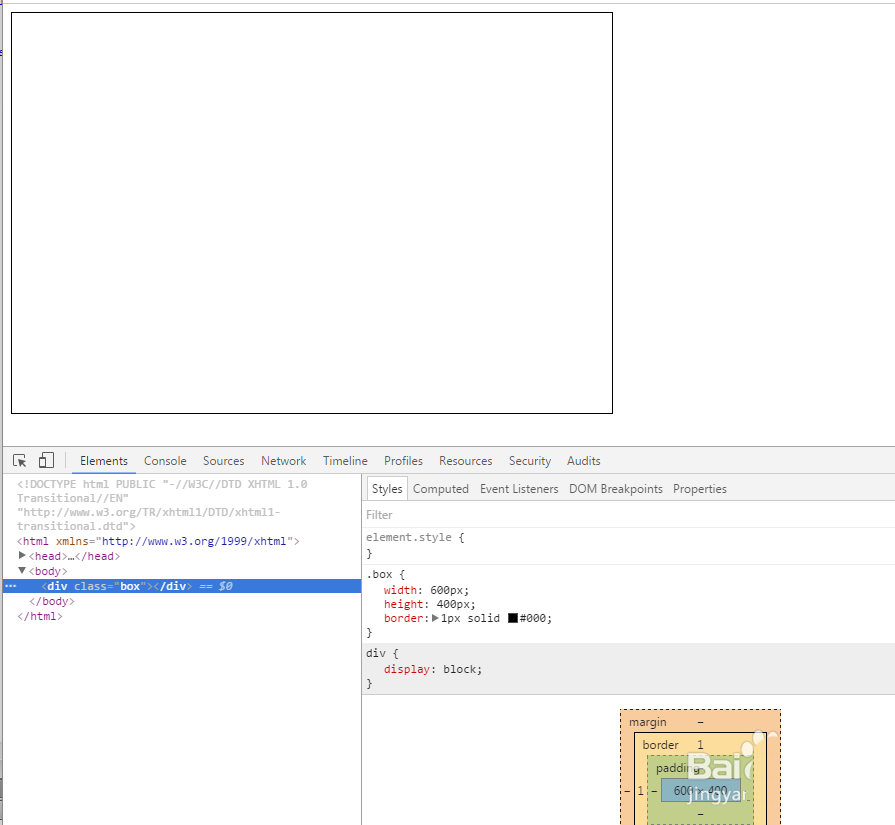
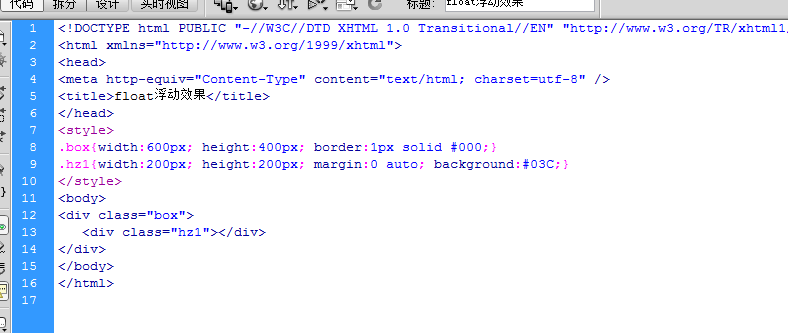
1、新建文件,创建一个盒子

效果如图

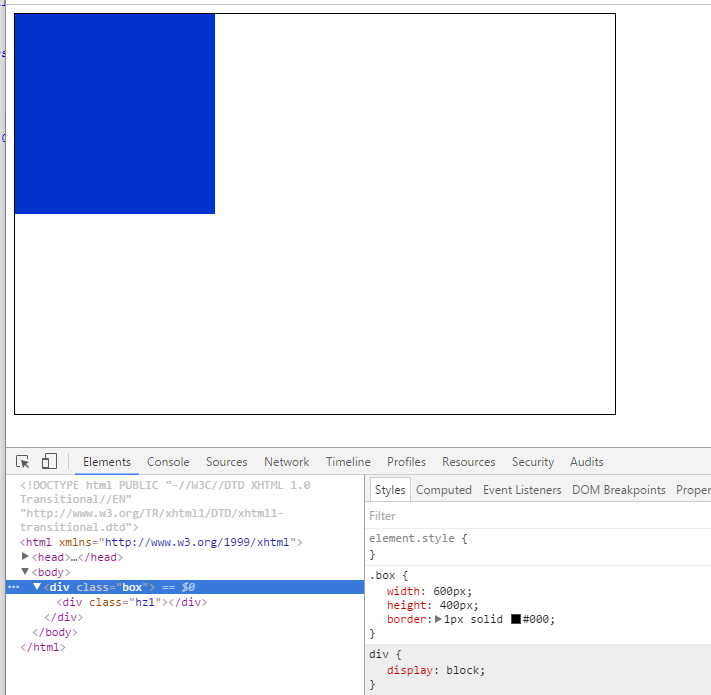
2、在盒子里面再创建一个盒子,设置左浮动

效果如图

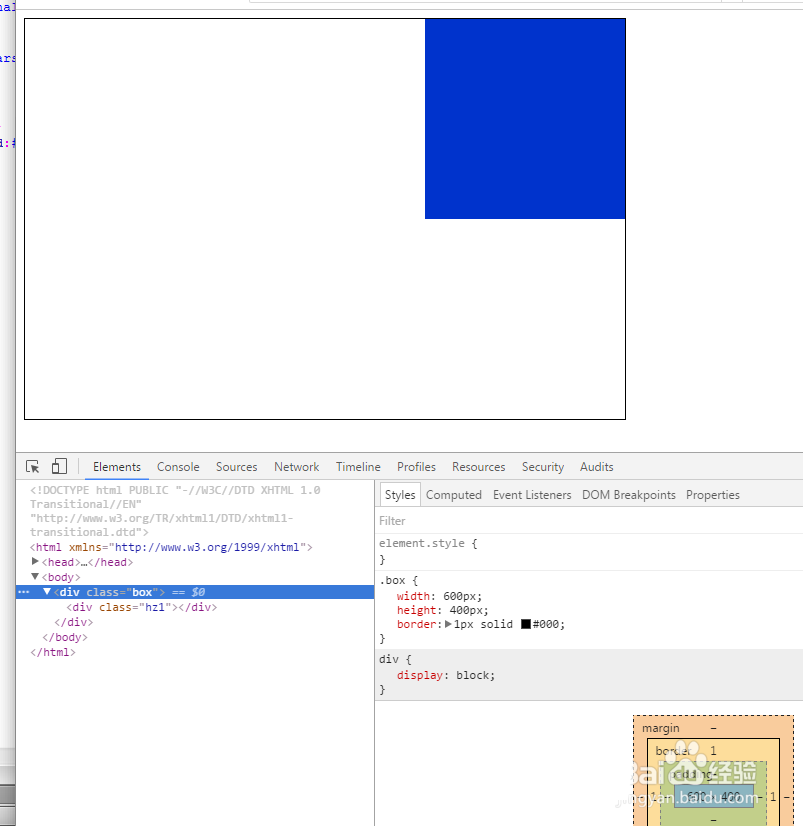
3、盒子设置右浮动

效果如图

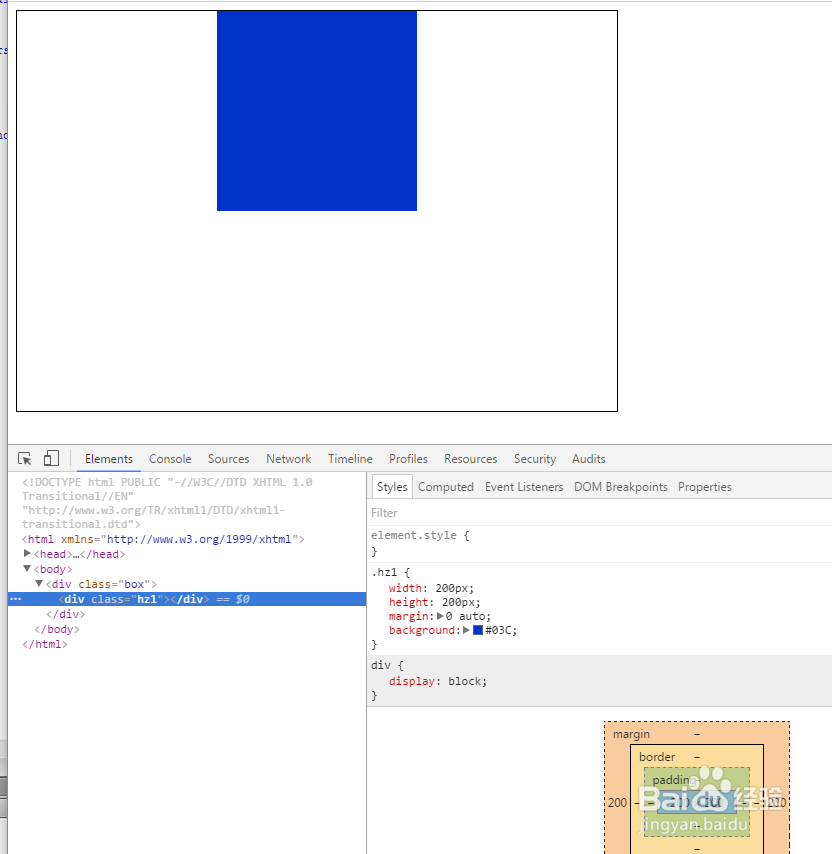
4、如何让盒子居中,这里就不用float了,用margin:0 auto;就可以

效果如图

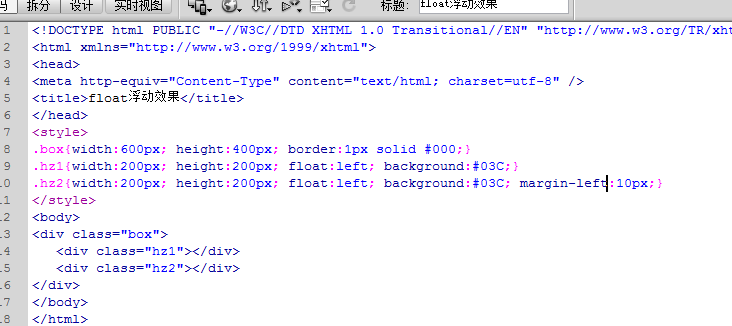
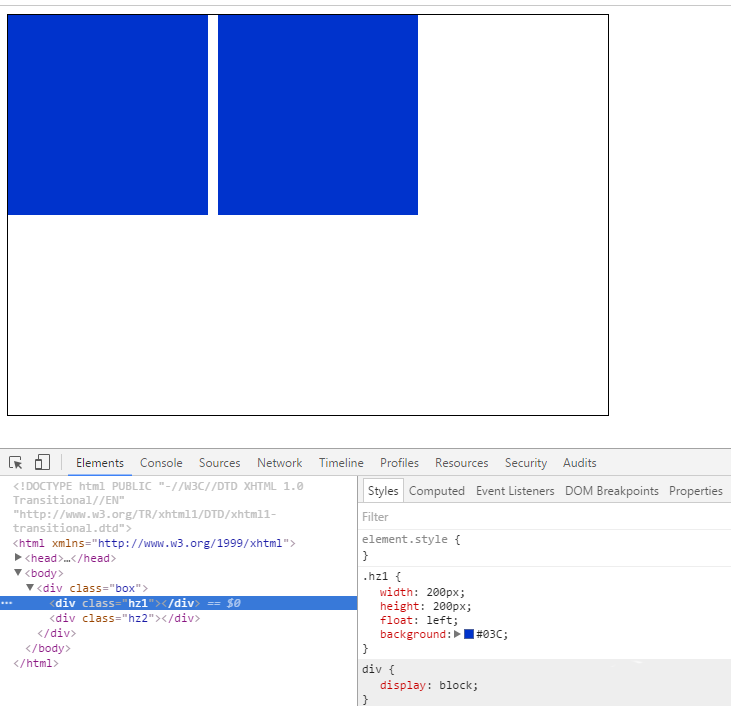
5、再创建一个盒子,让两个盒子并排显示

效果如图

感谢各位的阅读!关于“dreamweaver cs6如何给网页添加float浮动效果的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/578833.html