这期内容当中小编将会给大家带来有关使用css怎么制作一个3D照片墙效果,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
利用css制作3D照片墙,具体代码如下所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
</body>
</html>以上代码是准备工作,在html代码的body主体中放了一个div,里面包着你想要显示在照片墙上的照片,数量可以任意。接着开始着手写样式。
body{perspective: 5800px;}
以上代码是为照片墙设置一个足够大的3D视距,至少能容下所有图片的运动轨迹。
img{position:absolute;height:480px;width:320px;}
以上代码是给每个图片设置样式,给图片一个绝对定位,使其可以被任意地控制位置,此时图片会重叠在一起,宽高取决于照片墙中的的图片的具体尺寸,当然你也可以设置大小,320*480是我举的一个例子。
img:nth-child(1){transform: translateZ(500px);}
img:nth-child(2){transform: translateZ(-500px);}
img:nth-child(3){transform:rotateY(45deg) translateZ(-500px);}
img:nth-child(4){transform:rotateY(45deg) translateZ(500px);}
img:nth-child(5){transform:rotateY(-45deg) translateZ(500px);}
img:nth-child(6){transform:rotateY(-45deg) translateZ(-500px);}
img:nth-child(7){transform:rotateY(90deg) translateZ(500px);}
img:nth-child(8){transform:rotateY(90deg) translateZ(-500px);}以上代码是给每个图片单独设置样式,使每张图片绕自身Y轴旋转一定角度,角度取决于你放了多少张图片,有n张图,则每张图片依次旋转360/n度,比如这里我放了8张图,那么每张图应依次比上一张图片多旋转360/8=45度,层层递进,如0度、45度、90度、135度、180度、225度、270度、315度,再使每张图片向自身的Z轴(此时每张图片的Z轴方向都已改变)都设置一个正向(全为负值也可)的等距离的位移,使其扩散开,我这里的写法效果也一样,旋转45度位移 - 500px其实和旋转225度位移500px效果是一样的。

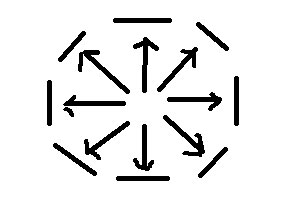
俯视图:先自身旋转,再向各个方向扩散。
一定要先旋转,使自身Z轴方向改变再位移,否则会发生如下情况:

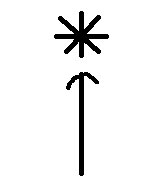
先位移后再旋转,由于先位移时所有图片的z轴都为初始方向,会使得所有图片同向位移一段距离,仍然叠在一起,再旋转时也会挤在一起。
接着
div{margin:0 auto;margin-top:600px;
transform-style: preserve-3d;
animation:zhuan 6s linear infinite;height:480px;width:320px;}
@keyframes zhuan{
0%{transform:rotateX(-15deg) rotateY(0);}
100%{transform: rotateX(-15deg) rotateY(360deg);}
}1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
上述就是小编为大家分享的使用css怎么制作一个3D照片墙效果了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/699487.html