本篇内容介绍了“flutter状态管理Provider如何使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
网上也有很多关于provider说明,也可以看下官方的provider的 README。这里我记录一下我自己学习。
我们对于简单的数据共享可以设置参数,之后子页面进行数据方法回调,从而完成数据间的通信。但是比较麻烦,下面我们看下我们使用provider如何达到这个效果。
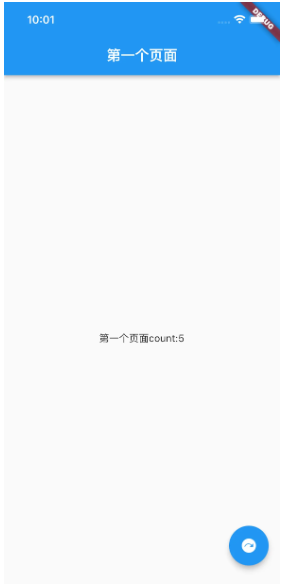
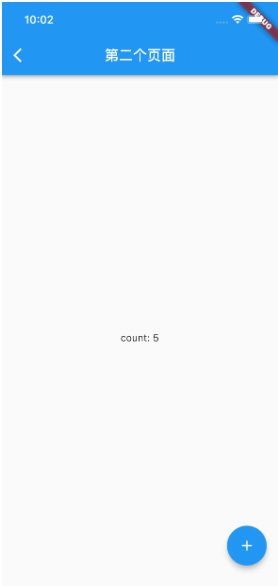
我们2个页面使用同一个数据,在第二个页面使用点击增加方法。之后返回在第一个页面也显示出增加后的数据count达到同步的效果。

点击增加

看下代码实现首先是使用StatelessWidget来显示页面,简单的页面跳转就不展示了。我们定义一个model用来存储我们的count,我么混入通过混入 ChangeNotifier 管理监听者(通知模式)。我们写读数据,并且当数据发生改变的时候,使用通知更新数据。
class CountModel with ChangeNotifier {
int _count = 0;
// 读方法
int get counter => _count;
// 写方法
void increment() {
_count++;
notifyListeners(); // 通知监听者刷新
}
}我们2个页面都要使用这个数据,我们要把这个数据放在这2个子页面的父节点上。通过 Provider 组件封装数据资源,value就是需要共享的数据资源
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 通过 Provider 组件封装数据资源
return ChangeNotifierProvider.value(
value: CountModel(), // 需要共享的数据资源
child: MaterialApp(
home: FirstPage(),
));
}
}我们在页面使用的地方进行取数据
final _counter = Provider.of<CountModel>(context);上下文就包含了我们父节点中设置的value 即CountModel()。
// 第一个页面
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 取出数据
final _counter = Provider.of<CountModel>(context);
return Scaffold(
appBar: AppBar(
title: const Text('第一个页面'),
),
body: Center(
child: Text('第一个页面count:${_counter.counter}'),
),
// 跳转到 SecondPage
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.next_plan),
onPressed: () => Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => SecondPage()))));
}
}
// 第二个页面
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 取出数据
final _counter = Provider.of<CountModel>(context);
return Scaffold(
appBar: AppBar(
title: const Text('第二个页面'),
),
// 展示资源中的数据
body: Center(
child: Text('第二个页面count:${_counter.counter}'),
),
floatingActionButton: FloatingActionButton(
onPressed: _counter.increment,
child: const Icon(Icons.add),
),
);
}
}通过provider很简单的达到了我们的数据共享,同时通过通知让我们的页面进行了刷新。
我们上面的页面中涉及的Widget变化也就是一个文字的展示,没有必要整个页面都刷新,这样可以提高我们的性能。

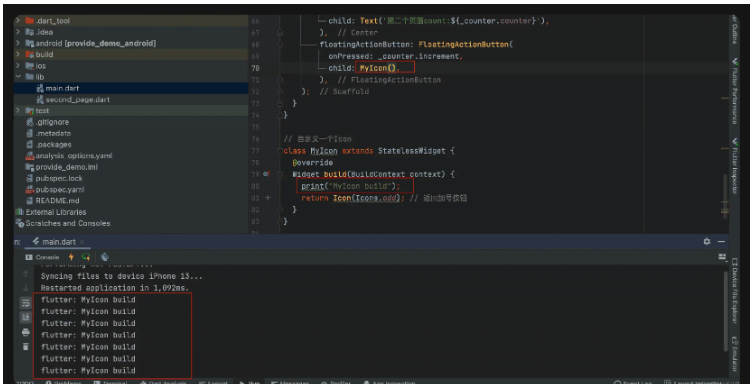
我们把我们Icon换成自定义的,可以发现当我们点击的时候就会一直重新build,实际我们不需要他们变化,那么我们只要我们那个Widget使用了数据,我们刷新该Widget即可。我们就要使用Consumer
final Widget Function(
BuildContext context,
T value,
Widget? child,
) builder;定义child为我们包裹的widget,T为我们model的类型。
body: Center(
child: Consumer<CountModel>(
builder: (context,CountModel counter,_) => Text('第二个页面count:${counter.counter}'),
),
),这里我们的child为空直接每次刷新Consumer的Widget。那么我们的button怎么刷新呢
floatingActionButton: Consumer<CountModel>(
builder: (context, CountModel counter, child) => FloatingActionButton(
onPressed: counter.increment,
child: child,
),
child: MyIcon(),
)这里我们使用child属性,把我们的builder隔离开,这样我们就可以是我们的数据和视图做到隔离效果。
“flutter状态管理Provider如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。