这篇文章主要介绍“Qt鼠标定位十字线怎么实现”,在日常操作中,相信很多人在Qt鼠标定位十字线怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Qt鼠标定位十字线怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
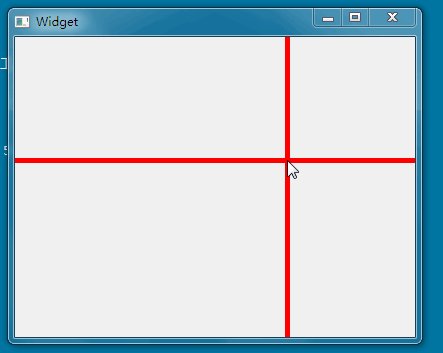
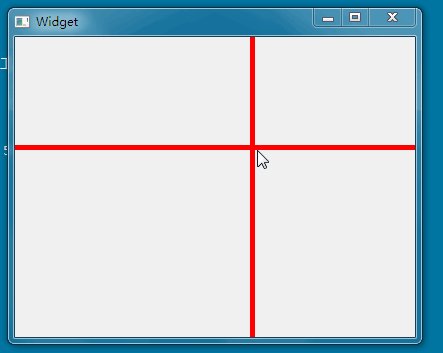
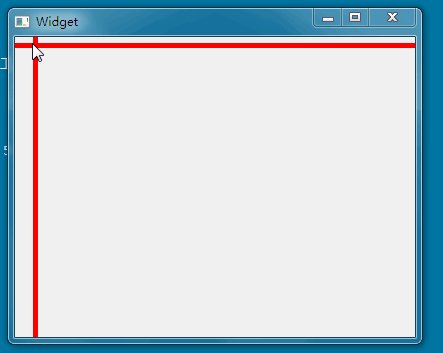
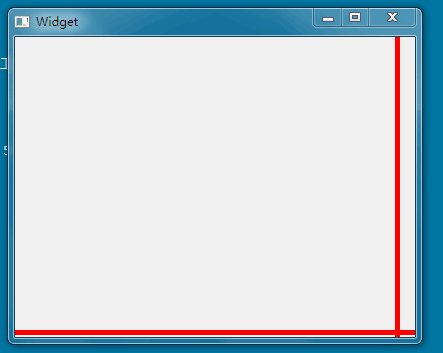
如何用Qt绘制一个鼠标定位的十字线,花了两分钟整了个,最没有含金量的一个demo,就是用drawline绘制了两条线,这个效果在经典的CAD软件中很常用,还有一些股票软件,也有这种十字线定位线,有时候需要在十字交叉地方获取对应点的数据来显示等。Qt来绘制各种效果还是非常方便的,还是那句话:心中有坐标,万物皆painter。
void Widget::mouseMoveEvent(QMouseEvent *event)
{
lastPos = event->pos();
update();
}
void Widget::mouseReleaseEvent(QMouseEvent *event)
{
//这里是鼠标按下的坐标,自己存到数据库
lastPos = event->pos();
update();
qDebug() << lastPos;
}
void Widget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPen pen;
pen.setWidth(5);
pen.setColor(Qt::red);
painter.setPen(pen);
//绘制横向线
painter.drawLine(0, lastPos.y(), width(), lastPos.y());
//绘制纵向线
painter.drawLine(lastPos.x(), 0, lastPos.x(), height());
}
到此,关于“Qt鼠标定位十字线怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。