本篇内容介绍了“如何使用EasyCVS右侧菜单栏的activeindex选定以及重定向”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
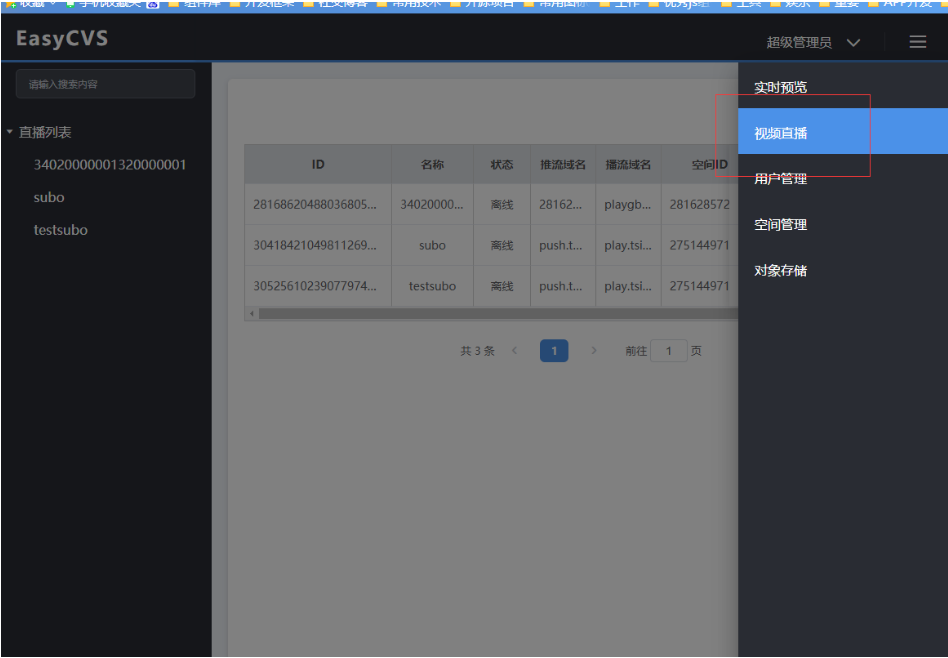
在实际使用中,EasyCVS右侧菜单栏在顶部菜单栏切换时,菜单栏的activeindex就会改变,此时,若是打开右侧菜单栏,相应的也是需要切换到相应菜单栏item,同时在页面刷新时也需要重定向到相应的activeIndex。

首先右侧菜单栏是使用elementUi的el-menu组件,该组件自带default-active 属性,当顶部导航栏切换时将他的activeIndex值给右侧的导航栏default-active 值即可。
而重定向是检测路由地址,来获取事先确定好的每个导航栏的item对应的路由地址,然后将每个路由的activeInde值给导航栏的default-active赋值即可。
参考代码如下:
<el-menu
:default-active="activeIndexRight" class="el-menu-vertical-demo" @open="handleOpen" @select="select" background-color="#292C33" text-color="#fff" @close="handleClose" :router="true" >
<el-menu-item index="0" :route="'/scrren'"> <span slot="title">实时预览</span> </el-menu-item> <el-menu-item index="1" :route="'/live/lis'"> <span slot="title">视频直播</span> </el-menu-item> <el-menu-item index="2" :route="'/user/list'"> <span slot="title">用户管理</span> </el-menu-item> <el-menu-item index="3" :route="'/space/list'"> <span slot="title">空间管理</span> </el-menu-item> <el-menu-item index="4" :route="'/bucket/list'"> <span slot="title">对象存储</span> </el-menu-item> </el-menu>
//导航栏重定向 RouteRedirection() {
var path = this.$route.path;
let paths = [
{ path: "/scrren", type: 0 },
{ path: "/live/list", type: 1 },
{ path: "/user", type: 2 },
{ path: "/space", type: 3 },
{ path: "/bucket", type: 4 },
{ path: "/oss/list", type: 5 },
];
for (const i in paths) {
if (path.indexOf(paths[i].path) != -1) {
this.activeIndex = paths[i].type;
this.activeIndexRight = JSON.stringify(this.activeIndex);
console.log(this.activeIndex, "路由");
return;
}
}
},EasyCVS目前虽不对外开放,但有兴趣的用户可以先了解EasyCVR。EasyCVR目前已经支持RTSP、GB28181、Ehome、海康SDK、大华SDK等协议设备的接入,其他主流厂家的私有协议在不断扩展中。因此从长远来看,EasyCVR具备很高的使用价值和适配性。

“如何使用EasyCVS右侧菜单栏的activeindex选定以及重定向”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/tsingsee/blog/5018160