今天就跟大家聊聊有关HDF5格式点云的三种可视化方法,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
点云数据是来自斯坦福大学的 HDF5 格式数据。HDF5 格式是用于存储和分发科学数据的一种多对象文件格式。可以用 HDFView 打开文件,查看数据。
1 | www = 'https://shapenet.cs.stanford.edu/media/modelnet40_ply_hdf5_2048.zip |
点云还有 PLY 格式:PLY 文件格式是 Stanford 大学开发的一套三维 mesh 模型数据格式,图形学领域最初很多模型都是基于此格式,我使用了此格式的点云物体文件进行了部分物体的参考和对比。
点云还有 PCD 格式:一种新的 3D 点云数据文件格式,是当初为了解决某些不支持 PCL 为 3D 点云处理进行的文件扩展。他的文件头部具有固定格式,必须用 ASCII 编码,包含标题、对点云数据的某些属性的声明。PCD 文件可以使用 PCL 库里的 PCL_Viewer 打开,从而直接查看到点云的三维图像。
MAC 上的 PCL_Viewer 需要装 PCL 库,当时配置的一些问题记录在博客里了。PCL 在 Mac 上环境问题
123456789101112 | fig = plt.figure()ax = fig.add_subplot(111, projection='3d')# point_range = range(0, points.shape[0], skip) # skip points to prevent crashpoint_range = range(0, points.shape[0])ax.scatter(points[point_range, 0], # x points[point_range, 1], # y points[point_range, 2], # z c=points[point_range, 2], # height data for color cmap='spectral', marker="x")ax.axis('scaled') # {equal, scaled}plt.show() |
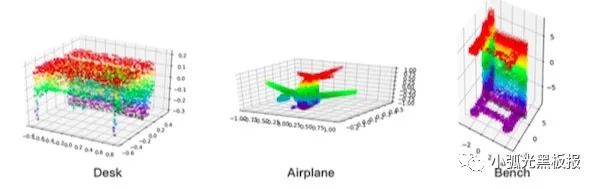
效果如下:

对 HDF5 格式的数据进行了重写为 PCD 文件格式,主要 就是将数据写入的时候需要满足 PCD 文件顶头部分的特定格式。PCL_viewer 是可视化点云文件的 PCL 工具,它需要用到 PCL 库里的 vtk 库进 行可视化。
详情见我的 github 项目里 点云分类 的 H5toPcd.py。
首先构建一个场景,遍历添加 3D 点云的所有 点到场景里,并给点赋值颜色 RGB 值和材质,其实场景就是物体的一个容器。然后设置好相机,相机的角度决定了场景中某一角度的 3D 点云物体的图像。相机对 旋转的点云拍照,从而渲染显示在页面上即可看到可视化的点云物体了。最后设置 好渲染器。使用渲染器的 render (scene, camera) 函数,设置渲染器的像素和页面元 素大小,渲染器将相机拍到的图形渲染显示在页面的元素内,从而在页面中可以看到图像。
详情见 github 项目 点云分类网页展示 的 draw2.html

看完上述内容,你们对HDF5格式点云的三种可视化方法有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/itfanr/blog/5008536