本篇文章为大家展示了SpringBoot结合kaptcha验证码工具是怎样的,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
首先,在pom.xml中加入kaptcha的依赖
<!--验证码 --> <dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <exclusions> <exclusion> <artifactId>javax.servlet-api</artifactId> <groupId>javax.servlet</groupId> </exclusion> </exclusions> </dependency>
其次,在项目中创建CaptchaConfig类,对验证码进行配置。
@Configuration
public class CaptchaConfig
{
@Bean(name = "captchaProducer")
public DefaultKaptcha getKaptchaBean()
{
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
Properties properties = new Properties();
// 是否有边框
properties.setProperty(KAPTCHA_BORDER, "no");
// 验证码文本字符颜色
properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_COLOR, "black");
// 验证码文本字符大小
properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_SIZE, "38");
// KAPTCHA_SESSION_KEY
properties.setProperty(KAPTCHA_SESSION_CONFIG_KEY, "kaptchaCode");
// 验证码文本字符长度
properties.setProperty(KAPTCHA_TEXTPRODUCER_CHAR_LENGTH, "4");
// 验证码文本字体样式
properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_NAMES, "Arial,Courier");
// 图片样式
properties.setProperty(KAPTCHA_OBSCURIFICATOR_IMPL, "com.google.code.kaptcha.impl.ShadowGimpy");
Config config = new Config(properties);
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}接着,编写Controller类,生成验证码。
@Controller
public class CaptchaController {
private static final Logger log = LoggerFactory.getLogger(CaptchaController.class);
@Resource(name = "captchaProducer")//配置类中的bean
private Producer captchaProducer;
@RequestMapping("/captcha")
public ModelAndView captcha(HttpServletRequest request, HttpServletResponse response) {
ServletOutputStream out = null;
try {
HttpSession session = request.getSession();
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
String capStr = null;
String code = null;
BufferedImage bi = null;
capStr = code = captchaProducer.createText();
bi = captchaProducer.createImage(capStr);
log.info("验证码:"+code);
session.setAttribute(Constants.KAPTCHA_SESSION_KEY, code);
out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
out.flush();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (out != null) {
out.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}
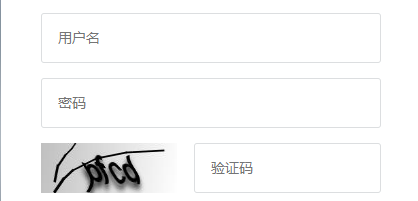
}然后,编写页面代码,本样例使用layui。
<form method="post" class="layui-form" >
<input name="username" placeholder="用户名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密码" type="password" class="layui-input">
<hr class="hr15">
<img th:src="@{/captcha}" id="captcha"/>
<input name="password" lay-verify="required" placeholder="验证码" type="text" class="layui-input" >
<hr class="hr15">
<input class="loginin" value="登录" lay-submit lay-filter="login" type="submit">
</form>最后,运行项目,查看效果,并且确认页面的验证码与实际输出验证码一致。

日志输出:
INFO c.p.a.w.c.CaptchaController - [captcha,47] - 验证码:pfcd
上述内容就是SpringBoot结合kaptcha验证码工具是怎样的,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。