本篇内容介绍了“怎么使用React列表栏及购物车组件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
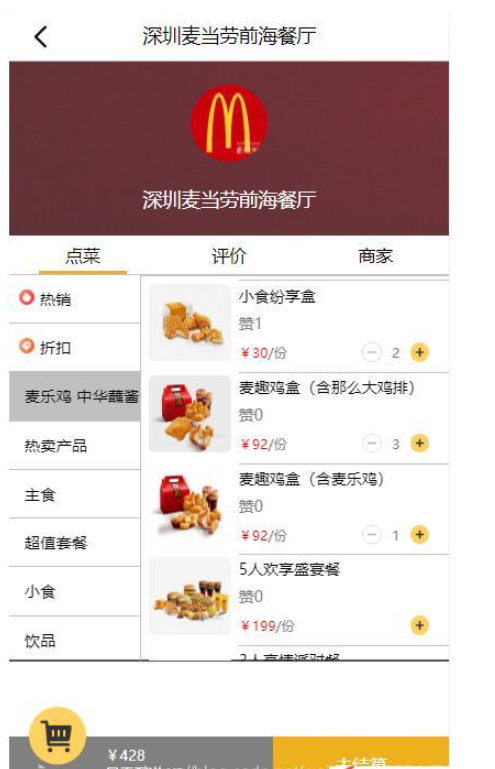
商家详细界面(StoreDetail组件):
import React from 'react';
import axios from 'axios';
import GoBack from '../smallPage/GoBack';
import '../../Assets/css/storeDetail.css';
import MenuList from '../../Mock/MenuList';
import Order from '../menuPage/Order';
import Evaluate from '../menuPage/Evaluate';
import Business from '../menuPage/Business';
class StoreDetail extends React.Component {
constructor(props) {
super(props);
this.state = {
food:null,
menulist:MenuList
};
}
componentDidMount(){
axios.get("/food").then((res)=>{
this.setState({
food:res.data.result.data
});
console.log(this.state.food);
});
}
userSelect=(index)=>{
MenuList.forEach((val,key)=>{
val.isshow=false;
if(key===index){
val.isshow=true;
}
});
this.setState({
menulist:MenuList
});
}
render() {
return (
this.state.food?
<div>
<GoBack title={this.state.food.poi_info.name}/>
<div className="foodimage">
<img src={this.state.food.poi_info.pic_url} alt=""/>
<img src={this.state.food.poi_info.head_pic_url} alt=""/>
<span>{this.state.food.poi_info.name}</span>
</div>
<div>
<ul className="menulist">
{
this.state.menulist.map((value,index)=>{
return (
<li key={index} onClick={this.userSelect.bind(this,index)}>
{value.title}
<span className={value.isshow?'foodline':''}></span>
</li>
)
})
}
</ul>
</div>
{
this.state.menulist.map((value,index)=>{
if(value.isshow&&index===0){
return <Order toprice={this.state.food.poi_info.shipping_fee_tip} orderlist={this.state.food.food_spu_tags} key={index}/>
}else if(value.isshow&&index===1){
return <Evaluate key={index}/>
}else if(value.isshow&&index===2){
return <Business key={index}/>
}else{
return '';
}
})
}
</div>
:''
);
}
}
export default StoreDetail;点单界面(Order组件):
import React from 'react';
import '../../Assets/css/order.css';
import AddCut from '../smallPage/AddCut';
import Cart from '../smallPage/Cart';
class Order extends React.Component {
constructor(props) {
super(props);
this.state = {
list:[],
leftindex:0
};
}
scrollRight=(e)=>{
let scrolltop=e.target.scrollTop;
let listheight=this.state.list;
for(let i=0;i<listheight.length-1;i++){
if(scrolltop<listheight[i]){
// 在滑动的时候取其数组中的第某个集合并且修改索引值
this.setState({
leftindex:i
});
break;
}else if(scrolltop>=listheight[i]&&scrolltop<listheight[i+1]){
// 当右边滑动值大于整个高的一半时,左边的索引需要往下走
if(i+1>=listheight.length/2){
// 获取左边的ul,让其scrollTop往下顶
this.refs.leftul.scrollTop=listheight[i+1];
}else{
// 让其scrollTop往上顶
this.refs.leftul.scrollTop=0;
}
this.setState({
leftindex:i+1
});
break;
}
}
}
// 用户点击时,让当前索引变色
userClick=(index)=>{
this.setState({
leftindex:index
});
this.refs.order_scroll.scrollTop=index-1>=0?this.state.list[index-1]:0;
}
componentDidMount(){
let order_block=document.getElementsByClassName("order_block");
let listinfo=this.state.list;
// 循环遍历div,拿到每个div的偏移量,再将其push进this.state中进行修改显示,修改后得到listinfo
// 若为第一个div,则只拿其自身的偏移量;否则,则拿其自身+listinfo[i-1]的偏移量
for(let i=0;i<order_block.length;i++){
if(i===0){
listinfo.push(order_block[i].offsetHeight);
}else{
listinfo.push(order_block[i].offsetHeight+listinfo[i-1]);
}
}
this.setState({
list:listinfo
});
// console.log(listinfo); (11) [550, 612, 1284, 1712, 2628, 5496, 7083, 8609, 9099, 9465, 10747]
}
// 调用子组件Cart里的强制刷新方法,在AddCut组件里执行方法
refComponent=()=>{
let ele=this.refs.cart;
ele.update();
}
render() {
return (
<div className="order">
<div className="order_left">
<ul ref="leftul">
{
this.props.orderlist.map((value,index)=>{
return (
// 按照索引来判断左边li的颜色
<li onClick={this.userClick.bind(this,index)} className={this.state.leftindex===index?'leftli leftli_color':'leftli'} key={index}>
<img src={value.icon} alt=""/>
<span>{value.name}</span>
</li>
)
})
}
</ul>
</div>
<div onScroll={this.scrollRight} className="order_right">
<div ref="order_scroll" className="order_scroll">
{
this.props.orderlist.map((value,index)=>{
return (
<div className="order_block" key={index}>
<ul>
{
value.spus.map((v,k)=>{
return (
<li key={k}>
<div className="order_block_img">
<img src={v.picture} alt=""/>
</div>
<div className="order_block_word">
<div className="order_block_word_name">{v.name}</div>
<div className="order_block_word_zan">{v.praise_content}</div>
<div className="order_block_word_price">
<span>¥{v.min_price}</span>/份
<AddCut parent={this} name={v.name} price={v.min_price}/>
</div>
</div>
</li>
)
})
}
</ul>
</div>
)
})
}
</div>
</div>
<Cart ref="cart" toprice={this.props.toprice}/>
</div>
);
}
}
export default Order;加减页面(AddCut组件):
import React from 'react';
import '../../Assets/css/addCut.css';
import CartData from '../../Mock/CartData';
class AddCut extends React.Component {
constructor(props) {
super(props);
this.state = {
num:0
};
}
userAdd=()=>{
let addnum=this.state.num;
addnum++;
this.setState({
num:addnum
});
this.addCart(addnum);
this.props.parent.refComponent();
}
userCut=()=>{
let cutnum=this.state.num;
cutnum--;
if(cutnum<0){
cutnum=0;
}
this.setState({
num:cutnum
});
this.addCart(cutnum);
this.props.parent.refComponent();
}
addCart=(num)=>{
// 产生一个对象集合
let list={
name:this.props.name,
price:this.props.price,
num:num
};
let same=false;
if(CartData.length===0){
CartData.push(list);
}
for(let i=0;i<CartData.length;i++){
if(CartData[i].name===this.props.name){
CartData[i].num=num;
same=true;
}
}
if(!same){
CartData.push(list);
}
}
render() {
return (
<div className="addcut">
<img onClick={this.userCut} className={this.state.num>0?'show':'showhidden'} src={require("../../Assets/image/minus.edae56b865f90527f2657782f67d9c3e.png")} alt=""/>
<span className={this.state.num>0?'show':'showhidden'}>{this.state.num}</span>
<img onClick={this.userAdd} src={require("../../Assets/image/plus.af10af5a9cee233c612b3cff5c2d70cd.png")} alt=""/>
</div>
);
}
}
export default AddCut;购物车页面(Cart组件):
import React from 'react';
import '../../Assets/css/cart.css';
import CartData from '../../Mock/CartData';
class Cart extends React.Component {
constructor(props) {
super(props);
this.state = {
cart:[],
totalprice:0
};
}
update=()=>{
// 读取数据
this.setState({
cart:CartData
});
// 计算总价
let prices=0;
for(let i=0;i<CartData.length;i++){
prices+=CartData[i].price*CartData[i].num;
}
this.setState({
totalprice:prices
});
}
render() {
return (
<div className="cart">
<div className="cart_left">
<img src={require("../../Assets/image/shop-icon.3a615332a0e634909dc3aa3a50335c8f.png")} alt=""/>
<span>¥{this.state.totalprice}</span><br/>
<span>另需{this.props.toprice}</span>
</div>
<div className="cart_right">去结算</div>
</div>
);
}
}
export default Cart;
“怎么使用React列表栏及购物车组件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4503882/blog/4423031