这篇文章主要介绍“PHP和HTML的嵌套写法”,在日常操作中,相信很多人在PHP和HTML的嵌套写法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”PHP和HTML的嵌套写法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
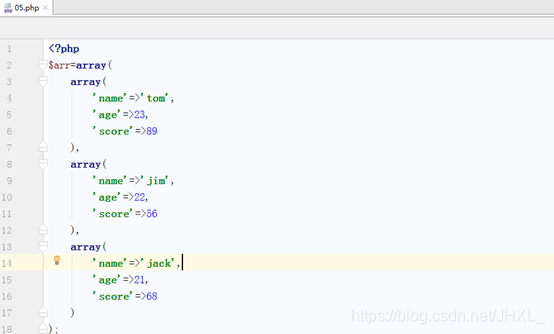
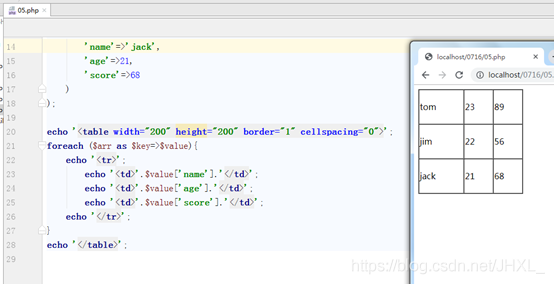
1.1全部php生成结构
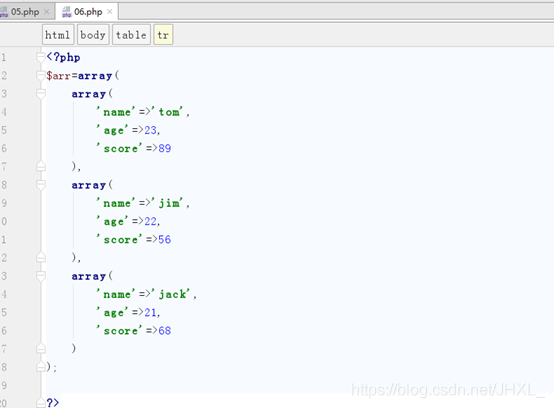
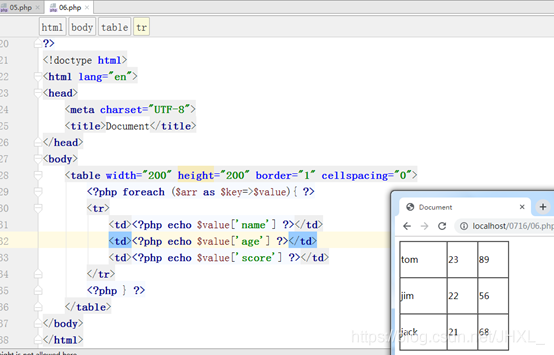
1.2html中嵌套php
1.3博客项目
1.3.1前后台
1.3.2项目开发流程
1.3.3创建数据库和表
1.3.4添加博客类别
1.3.5显示所有的博客类别
1.3.6实现博客类别编辑功能
1.3.6.1a标签传值
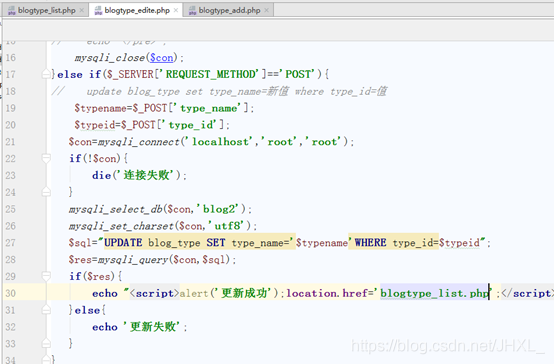
1.3.6.2点击更新按钮实现更新功能




总结如下:
html和php混写规则:
php代码必须包在<?php ?>
html中写php也是同理,但是有值输出必须加上echo
前台主要是做数据展示的,所有的用户通过访问域名(网站的网址)来看到的所有的数据信息,如果其中的数据过时了需要删除或者更新,需要后台管理员登录后台管理界面,进行增删改,前台的数据也会跟着发生变化。后台登录一般是需要账号和密码的。
产品经理和用户沟通,确认项目的功能模块
召开会议,确定创建数据库,数据表,确定表与表之间的关系(一对、一对多、多对多)还有表的字段
正式进行开发,分组协作完成
测试人员专门进行测试,发现问题以后会报给开发人员,开发人员改正代码
项目交付,上线就可以
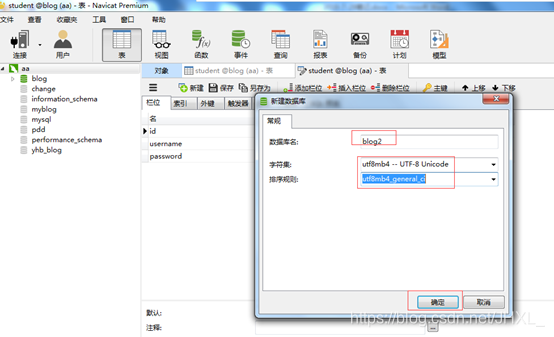
创建数据库
create database blog2;

use blog2;
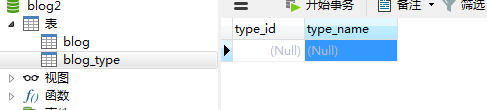
创建博客类别表
create table blog_type(
type_id int primary key auto_increment comment '博客类别',
type_name varchar(32) comment '博客类别名称'
);
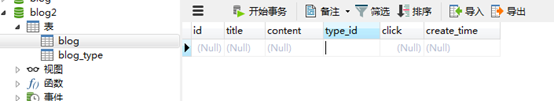
创建博客信息表
create table blog(
id int primary key auto_increment comment '博客编号',
title varchar(64) comment '博客标题',
content text comment '博客内容',
type_id int comment '博客类别编号',
click int comment '点击量',
create_time datetime comment '发表时间'
);
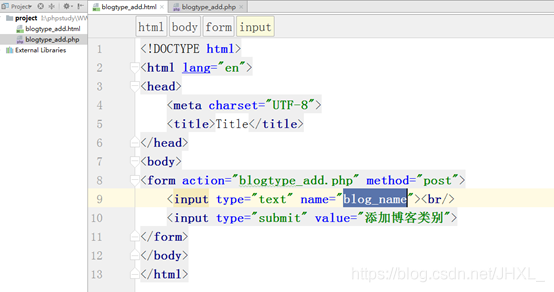
我们先常见blogtype_add.html

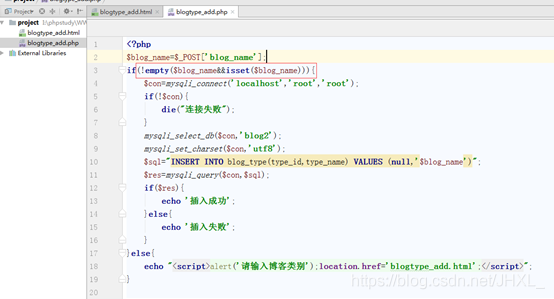
我们再创建blogtype_add.php

说明:
如果用户没有输入博客类别直接点击添加按钮,意思就是变量为空值,为了避免,用!empty()判断一下
如果用户直接访问blogtype_add.php,$blog_name这个变量是不存在的,会报错,所以加上isset(变量)来避免这个问题。
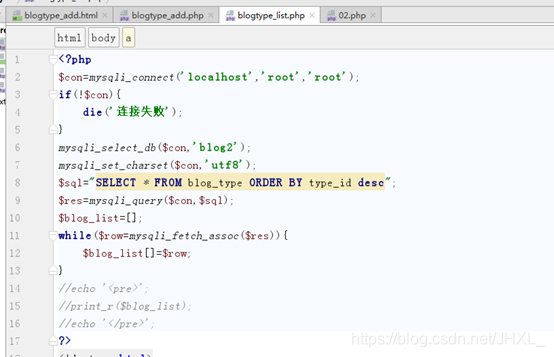
新创建blogtype_list.php,然后从博客类别表查询所有的数据并遍历显示,我们希望新添加的类别在前面显示,所以查询的时候降序排序


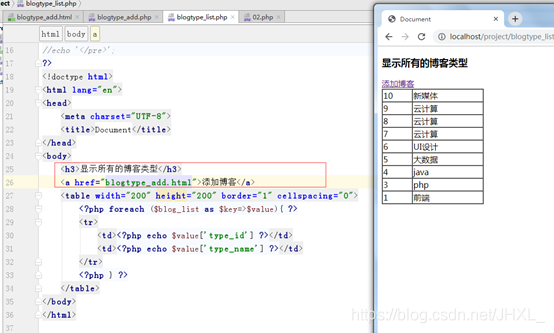
我们希望用户可以点击标签跳转到不同的页面,所以添加了上面的a标签。
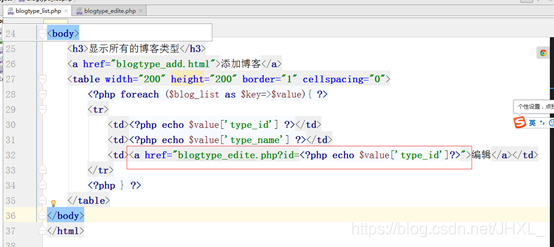
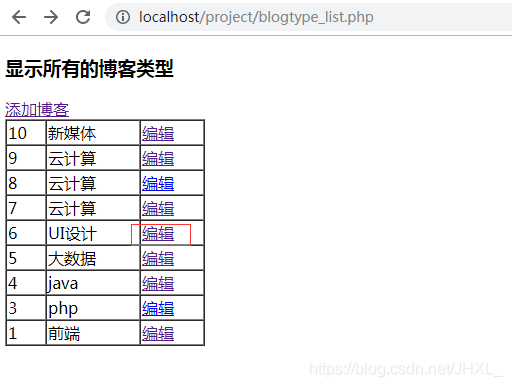
我们在博客类别页添加一列用a标签传递参数,格式如下:

注意a标签传递参数?名=值;
然后php接收a标签传递的参数格式$_GET[‘名']
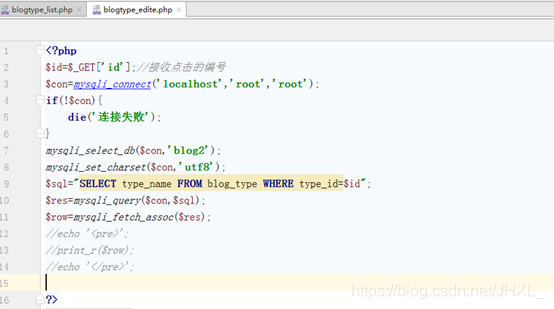
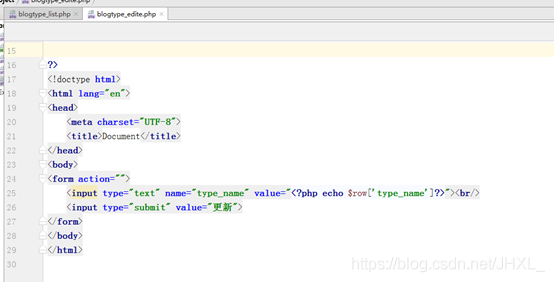
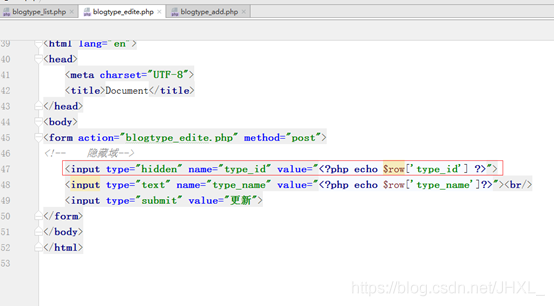
我们在列表页点击a标签的时候,跳转到编辑页面,编辑页面应该显示你点击的那条博客类别的名字(放在value属性)
我们根据传递过来的编号先去数据库查询相关信息,把type_name放在input标签的value属性了。


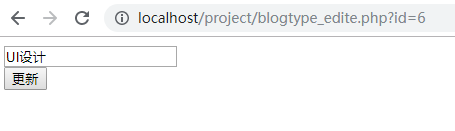
这样比如我们在列表页点击的是UI设计

然后跳转到编辑页应该显示如下:

这个是post请求


到此,关于“PHP和HTML的嵌套写法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。