这篇文章主要讲解了“怎么用vue3.0+echarts实现立体柱图”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用vue3.0+echarts实现立体柱图”吧!
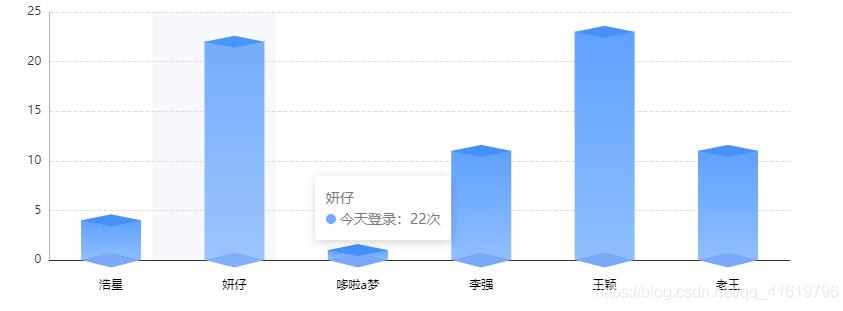
vue3.0实现echarts立体柱图

1、安装echarts
cnpm i --save echarts2、页面定义容器
<template>
<div ref="echart" class="echartDiv"></div>
</template>3、js中引入echarts
import * as echarts from 'echarts';<template>
<div ref="echart" class="echartDiv"></div>
</template>
<script>
import * as echarts from 'echarts';
import { onMounted,toRefs, ref,reactive } from 'vue';
export default {
setup(){
let state = reactive({
xAxisData:['浩星','妍仔','哆啦a梦','李强','王颖','老王'],
yAxisData:[4,22,1,11,23,11],
yAxisData1:[1,1,1,1,1,1],
echart: ref(),
})
const echartInit = () =>{
var myChart = echarts.init(state.echart);
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow", // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function(parms) {
var str =
parms[0].axisValue +
"</br>" +
parms[0].marker +
"今天登录:" +
parms[0].value + '次'
return str;
},
},
textStyle: {
color: "#333",
},
color: ["#7BA9FA", "#4690FA"],
grid: {
containLabel: true,
left: "10%",
top: "20%",
bottom: "10%",
right: "10%",
},
xAxis: {
type: "category",
data: state.xAxisData,
axisLine: {
lineStyle: {
color: "#333",
},
},
axisTick: {
show: false,
},
axisLabel: {
margin: 20, //刻度标签与轴线之间的距离。
textStyle: {
color: "#000",
},
},
},
yAxis: {
type: "value",
axisLine: {
show: true,
lineStyle: {
color: "#B5B5B5",
},
},
splitLine: {
lineStyle: {
// 使用深浅的间隔色
color: ["#B5B5B5"],
type: "dashed",
opacity: 0.5,
},
},
axisLabel: {},
},
series: [{
data: state.yAxisData,
stack: "zs",
type: "bar",
barMaxWidth: "auto",
barWidth: 60,
itemStyle: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
type: "linear",
global: false,
colorStops: [{
offset: 0,
color: "#5EA1FF",
},
{
offset: 1,
color: "#90BEFF",
},
],
},
},
},
//下面的立体,控制颜色是color第一个
{
data: state.yAxisData1,
type: "pictorialBar",
barMaxWidth: "20",
symbol: "diamond",
symbolOffset: [0, "50%"],
symbolSize: [60, 15],
zlevel: 2,
},
//上面的立体,控制颜色是color第二个
{
data: state.yAxisData,
type: "pictorialBar",
barMaxWidth: "20",
symbolPosition: "end",
symbol: "diamond",
symbolOffset: [0, "-50%"],
symbolSize: [60, 12],
zlevel: 2,
}
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
//挂载
onMounted(()=>{
echartInit()
})
return {
...toRefs(state),
echartInit
};
}
}
</script>
<style lang='scss' scoped>
.echartDiv{
width: 100%;
height: 400px;
}
</style>感谢各位的阅读,以上就是“怎么用vue3.0+echarts实现立体柱图”的内容了,经过本文的学习后,相信大家对怎么用vue3.0+echarts实现立体柱图这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。