本篇内容主要讲解“利用Android Lottie实现中秋月饼变明月动画特效代码分享”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“利用Android Lottie实现中秋月饼变明月动画特效代码分享”吧!
案例尝试
1. 集成依赖
2. 添加 LottieAnimationView 加载网络资源
3. 加载本地资源
4. 循环播放 & 动画监听
5. 暂停 & 继续 & 取消
小扩展
1. 硬件加速器
2. json 文件解析
在 build.gradle 中集成最新版本的 Lottie 依赖并同步;
api 'com.airbnb.android:lottie:4.1.0'首先在 xml 文件中添加 LottieAnimationView,之后通过 setAnimationFromUrl() 加载网络资源;其中加载网络图片时有两个重载方法,其中 cacheKey 为缓存策略;加载完网络资源之后还需要 playAnimation( 启动动画;
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
mView = (LottieAnimationView) this.findViewById(R.id.lottie_view);
mView.setAnimationFromUrl("https://assets6.lottiefiles.com/packages/lf20_Tprkoc.json");
mView.playAnimation();
当 LottieAnimationView 加载本地资源时,需要先下载生成的 json 文件,并添加到工程中,通过 setAnimation() 引入本地资源;其中 setAnimation() 也有多个重载方法,可以灵活应用;
mView2 = (LottieAnimationView) this.findViewById(R.id.lottie_view2);
mView2.setAnimation("mooncake.json");
mView2.playAnimation();
前两步设置完 setAnimation() 之后,播放完成就停止动画,若需要重复播放,可以通过 loop(true) 方式进行循环播放,但该方法在新的 API 中不建议使用,可以通过 setRepeatCount() 设置播放次数,或通过动画监听在动画结束时再次播放等;
mView2.loop(true);
mView1.setRepeatCount(5);可以通过 addAnimatorListener() 进行动画监听;其中当设置 **** 播放次数后,每次播放均会调用 onAnimationRepeat() 回调,播放结束之后才会调用 onAnimationEnd();而如果不设置播放次数时,不会进入 onAnimationRepeat() 回调;
mView2.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
Log.e(TAG, "-> onAnimationStart()");
}
@Override
public void onAnimationEnd(Animator animator) {
Log.e(TAG, "-> onAnimationEnd()");
}
@Override
public void onAnimationCancel(Animator animator) {
Log.e(TAG, "-> onAnimationCancel()");
}
@Override
public void onAnimationRepeat(Animator animator) {
Log.e(TAG, "-> onAnimationRepeat()");
}
});
小菜通过 playAnimation() 使动画进行播放;而 Lottie 也提供了 pauseAnimation() 暂停动画;resumeAnimation() 暂停后继续播放以及 cancelAnimation() 取消动画等方法;
其中调用 playAnimation() 时会从动画起始位置播放,而 resumeAnimation() 会从暂停或取消动画停止位置播放;pauseAnimation() 和 cancelAnimation() 均会停止动画,但 cancelAnimation() 停止后会 lottieDrawable.cancelAnimation() 清空动画 Drawable,且会在 onAnimationCancel() 监听中进行回调;
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_btn1:
mView2.playAnimation();
break;
case R.id.main_btn2:
mView2.pauseAnimation();
break;
case R.id.main_btn3:
mView2.resumeAnimation();
break;
case R.id.main_btn4:
mView2.cancelAnimation();
break;
}
}
小菜在使用 Lottie 时建议开启硬件加速器,降低动画帧率,避免卡顿;
android:hardwareAccelerated="true"小菜之前觉得 Lottie 的 json 文件是一个很神奇很复杂的天书,今天小菜简单介绍一下其中属性对应关系;

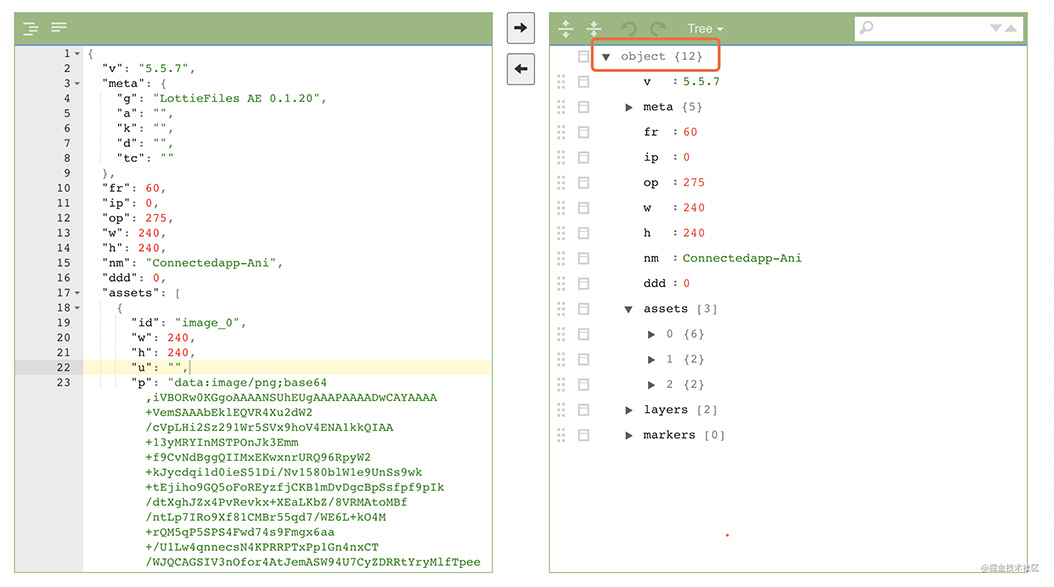
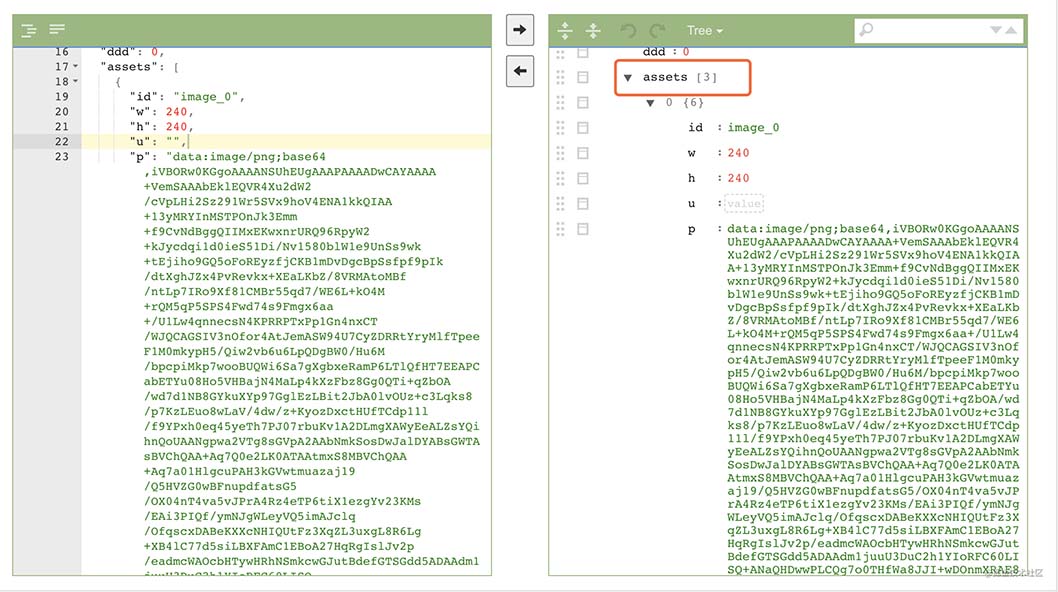
整体结构包括如下几个部分:v 为对应 bodymovin 动画版本;fr 为帧率;ip / op 分别对应起始/结束关键帧;w / h 为动画宽高;assets 为资源信息,包括 Drawable 等;layers 为图层信息;

到此,相信大家对“利用Android Lottie实现中秋月饼变明月动画特效代码分享”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。