小编给大家分享一下JavaScript如何实现密码框输入验证,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
有时需要在前端页面,用户输入时先进行简单的验证,减少服务器压力
例如,限定了字段的输入长度:
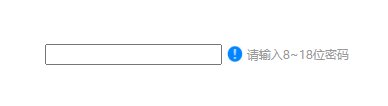
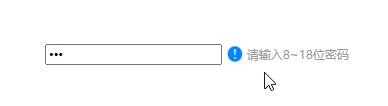
输入框后有输入范围提示信息
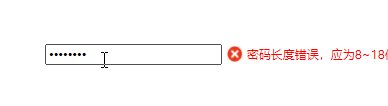
输入错误长度的话,变成错误提示信息
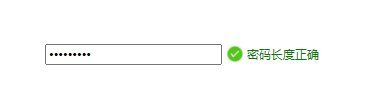
输入正确长度的话,显示正确提示信息
1、先写出输入提示信息,
2、定义错误和正确的类,写出相应样式
3、获取输入框元素对象,if语句对属性值进行长度判断,根据不同结果,显示不同的提示信息内容,设置不同的提示信息类名- - -以切换样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密码框输入提示</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
input {
outline: none;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/提示.png) no-repeat left center/16px 16px;
padding-left: 20px;
}
.wrong {
background-image: url(images/错误.png);
color: red;
}
.right {
background-image: url(images/正确.png);
color: green;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="inp">
<p class="message">请输入8~18位密码</p>
</div>
<script>
var password = document.querySelector('.inp');
var message = document.querySelector('.message');
password.onblur = function() {
if (this.value.length < 8 || this.value.length > 18) {
message.innerHTML = '密码长度错误,应为8~18位';
message.className = 'message wrong';
} else {
message.innerHTML = '密码长度正确';
message.className = 'message right';
}
}
</script>
</body>
</html>页面效果:

以上是“JavaScript如何实现密码框输入验证”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。