这篇文章主要介绍如何使用react-color实现前端取色器,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
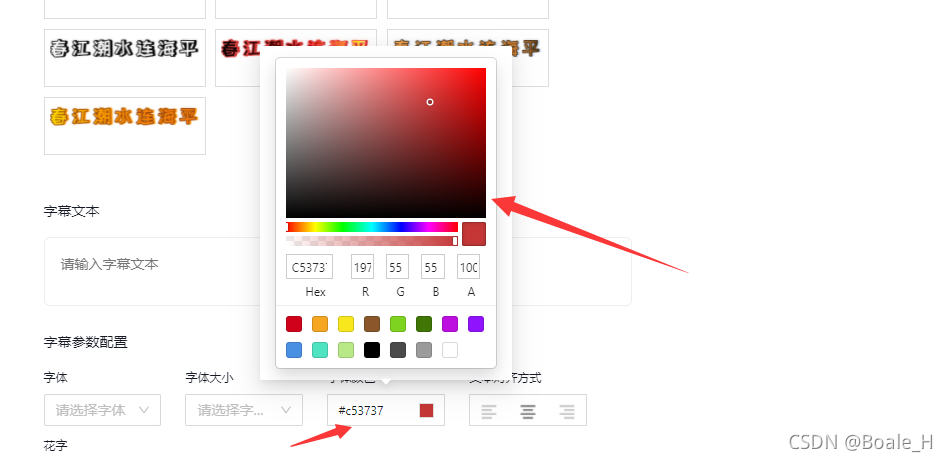
我们可以通过react-color实现前端界面的取色器,效果如下图所示:

npm i react-color -S
import React, { Component, Fragment, createRef } from 'react';
import { Popover } from 'antd';
import { SketchPicker } from 'react-color';
type StateType = {
subtitleColor: string;
};
type PropType = {
[propName: string]: any;
};
interface HandleCreateVideoByHotNews {
state: StateType;
props: PropType;
}
class HandleCreateVideoByHotNews extends Component {
constructor(props: any) {
super(props);
this.state = {
subtitleColor: '#FFF',
}
}
// 修改字幕字体颜色
private setSubtitleFontColor = (e: any): void => {
console.log(e);
this.setState({
subtitleColor: e.hex,
});
}
render() {
const { subtitleColor } = this.state;
return (
<Popover
content={<SketchPicker color={subtitleColor}
onChange={(e) => {this.setSubtitleFontColor(e)}}
onChangeComplete={(e) => {this.setSubtitleFontColor(e)}} />}
trigger="click"
>
<div className="create-hotnews-video-popup-operate-item-titleset-item-operate font-color-set">
<div className="font-color-set-value">{subtitleColor}</div>
<div className="font-color-set-show" style={{backgroundColor: subtitleColor}}></div>
</div>
</Popover>
)
}
}
export default HandleCreateVideoByHotNews;以上是“如何使用react-color实现前端取色器”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。