这篇文章给大家分享的是有关取消超链接下划线的CSS样式声明语句怎么写的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
取消超链接下划线的CSS样式声明语句是“text-decoration:none;”;其中“text-decoration”是属性,可规定添加到文本的修饰,而“none”是属性值,用于规定不添加文本修饰,也就会去掉超链接原有的下划线样式。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
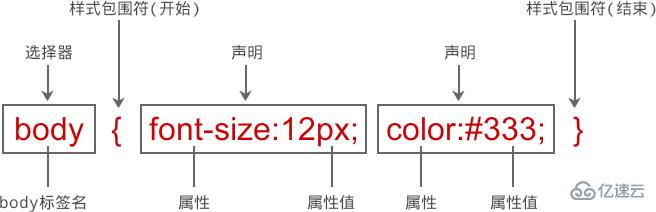
样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则),如下图所示。

而在css中想要去掉超链接的下划线,需要用的text-decoration属性,只需将其属性值设置为“none”即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.yisu.com/">亿速云</a>
</body>
</html>

分析:在上面的样式中
选择器为 a ,是一个元素选择器
样式声明语句为:text-decoration: none;,规定文本无修饰。
text-decoration 属性规定添加到文本的修饰。
none 默认。定义标准的文本。
感谢各位的阅读!关于“取消超链接下划线的CSS样式声明语句怎么写”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。