这篇文章主要讲解了“avue-crud多级复杂的动态表头怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“avue-crud多级复杂的动态表头怎么实现”吧!
Avue.js 是基于现有的element-ui库进行的二次封装,从而简化一些繁琐的操作,核心理念为数据驱动视图,主要的组件库针对table表格和form表单场景,同时衍生出更多企业常用的组件,达到高复用,容易维护和扩展的框架,同时内置了丰富了数据展示组件,让开发变得更加容易.
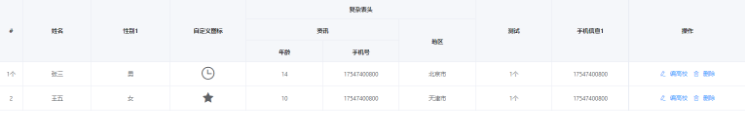
在实际开发过程,需要多级复杂的动态表头,表头中的内容是动态填充的。以下是avuejs官网提供的负责表头样式,因此我后台返回的数据,需要拼接avue-crud中的json格式。

实际开发中需要拼接成,column这种格式。
column: [{
label: '姓名',
prop: 'name',
width:140,
}, {
label: '性别1',
prop: 'sex',
},
{
label: '自定义图标',
prop: 'icon',
type: "icon",
iconList: [{
label: '基本图表',
list: ['el-icon-time', 'el-icon-bell', 'el-icon-star-on']
}]
}, {
label: '复杂表头',
children: [{
label: '信息',
children: [{
label: '年龄',
prop: 'age'
}, {
label: '手机号',
prop: 'phone',
}]
}, {
label: '地区',
prop: 'address',
type: 'select',
props: {
label: 'name',
value: 'code'
},
dicUrl:'https://cli.avuejs.com/api/area/getProvince'
}]
}, {
label: '测试',
prop: 'test',
},
{
label: '手机信息1',
prop: 'phone1'
}],
},
data: [{
name: '张三',
age: 14,
address: '110000',
phone1: '17547400800',
phone: '17547400800',
icon: 'el-icon-time',
test: 1,
sex: '男'
}, {
name: '王五',
age: 10,
address: '120000',
test: 1,
sex: '女',
icon: 'el-icon-star-on',
phone1: '17547400800',
phone: '17547400800'
}]@GetMapping("/getTableHeader")
public R getTableHeaderJson(){
Map<String,Object> map = new HashMap<>();
StringBuilder sb = new StringBuilder();
sb.append("{label: '工序',children: [");
List<FactoryProcess> processList = factoryProcessService.list();
for (int i = 0; i < processList.size(); i++) {
String pid = processList.get(i).getProcessId();
sb.append("{label:'" + processList.get(i).getProcessName() + "',prop:'" + pid + "',");
sb.append("children:[{label: '单价',prop: 'price" + pid + "'}, " +
"{label: '合计',prop: 'sum" + pid + "'},{label: '完成数量',prop: 'completeNum" + pid + "'}, " +
"{label: '质检合格数量',prop: 'qualifiedNum" + pid + "'}," +
" {label: '质检不合格数量',prop: 'unqualifiedNum" + pid + "'}, " +
"{label: '报废数量',prop: 'scrapNum" + pid + "'}]").append("},");
};
sb.append("]}");
map.put("cols",sb.toString());
return R.data(map);
}在created函数中加载表头信息展示
// created生命周期函数中加载
created(){
this.getHeaderList();
},
//method中加载页面展示的信息
methods: {
getHeaderList(){
getHeaderFun().then(res => {
this.option.column.push(
{
label: "产品名称",
prop: "productName",
color:'#eef1f6'
},
{
label: "产品代号",
prop: "productCode",
},
{
label: "材质",
prop: "productMaterialStr",
},
{
label: "数量",
prop: "sumNum",
},
{
label: "外协数量",
prop: "outNum",
},
{
label: "外协完成量",
prop: "outCompleteNum"
},
{
label: "总完成量",
prop: "totalCompleteNum"
}
)
// 得到后台拼接的信息
let objs = eval("("+res.data.data.cols+")");
this.option.column.push(objs);
this.onLoad(this.page);
})
},
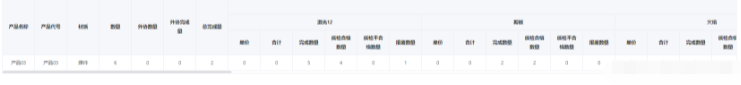
}加载表格中的数据
// 页面数据的展示,需要于后台请求的prop属性对应
onLoad(page, params = {}) {
this.loading = true;
findProjectFormList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {
const data = res.data.data;
this.page.total = data.total;
//this.data = data.records;
let records = data.records;
let dataList = [];
let processList = this.option.column[7].children;
for(let i = 0; i < records.length; i++ ) {
let obj = {
'productName' : records[i].productName,
'productCode' : records[i].productCode,
'productMaterialStr' : records[i].productMaterialStr,
'sumNum' : records[i].sumNum,
'outNum' : records[i].outNum,
'outCompleteNum' : records[i].outCompleteNum,
'totalCompleteNum': records[i].totalCompleteNum,
}
let processNumList = records[i].processNumList;
for(let j = 0; j < processNumList.length; j++) {
for (let k = 0; k < processList.length; k++) {
if (processList[k].prop === processNumList[j].processCode) {
// $set向相应的属性prop中赋值
this.$set(obj, 'price'+processNumList[j].processCode, processNumList[j].processPrice);
this.$set(obj, 'sum'+processNumList[j].processCode, processNumList[j].processTotal);
this.$set(obj, 'completeNum'+processNumList[j].processCode, processNumList[j].completeNum);
this.$set(obj, 'qualifiedNum'+processNumList[j].processCode, processNumList[j].qualifiedNum);
this.$set(obj, 'unqualifiedNum'+processNumList[j].processCode, processNumList[j].unqualifiedNum);
this.$set(obj, 'scrapNum'+processNumList[j].processCode, processNumList[j].scrapNum);
this.$set(obj, 'shift'+processNumList[j].processCode, processNumList[j].shiftName);
}
}
}
dataList.push(obj);
}
this.data = dataList;
this.loading = false;
this.selectionClear();
})
},

感谢各位的阅读,以上就是“avue-crud多级复杂的动态表头怎么实现”的内容了,经过本文的学习后,相信大家对avue-crud多级复杂的动态表头怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。