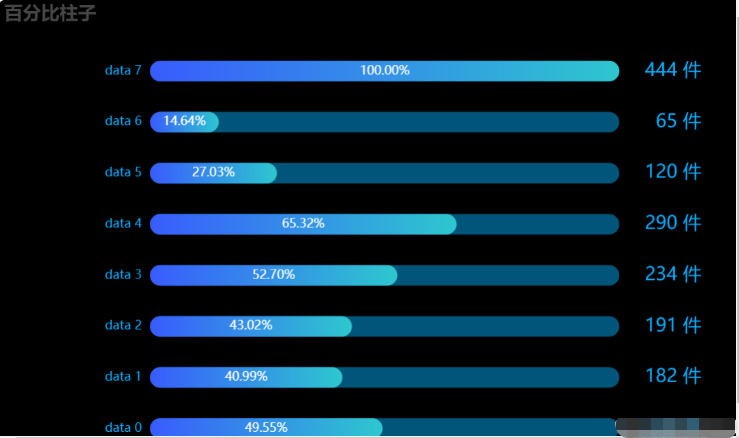
这篇文章主要讲解了“echarts怎么实现带百分比的横向柱状图”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“echarts怎么实现带百分比的横向柱状图”吧!
var data = [220, 182, 191, 234, 290, 120, 65, 444];
var barWidth = 20;
var maxNum = 0;
for (var i = 0; i < data.length; i++) {
if (data[i] > maxNum) {
maxNum = data[i];
}
}
option = {
backgroundColor: 'black',
grid: {
top: '10%',
left: '20%',
right: '10%',
bottom: '0%',
},
title: {
text: '百分比柱子',
},
xAxis: {
show: false,
},
yAxis: {
data: data.map((item, index) => `data ${index}`),
splitLine: {
show: false,
},
axisLabel: {
textStyle: { fontSize: '80%', color: '#02afff' },
},
axisLine: {
show: false,
},
axisTick: false,
},
series: [
{
type: 'bar',
barWidth: barWidth,
zlevel: 2,
data: data.map(function (item) {
return {
value: item,
maxNum: maxNum,
};
}),
label: {
show: true,
position: 'inside',
// distance: 80,
align: 'center',
formatter: function (params) {
// return params.data.realValue;
var percent = Number((params.data.value / params.data.maxNum) * 100).toFixed(2) + '%';
return percent;
},
color: '#fff',
fontSize: 12,
},
itemStyle: {
borderRadius: 10,
color: new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{ offset: 0, color: '#395CFE' },
{ offset: 1, color: '#2EC7CF' },
]),
},
},
{
type: 'bar',
barWidth: barWidth,
barGap: '-100%',
data: data.map(function (item) {
return {
realValue: item,
value: maxNum,
};
}),
label: {
show: true,
position: 'right',
distance: 80,
align: 'right',
formatter: function (params) {
return params.data.realValue + ' 件';
},
color: '#02afff',
fontSize: 18,
},
itemStyle: {
borderRadius: 10,
color: 'rgba(3,169,244, 0.5)',
},
},
],
};
1、在option之前,定义一个data数组,然后通过for循环获取数组中的最大值,保存为maxNum变量。
2、在series里定义两个bar,第一个bar的data通过map,设置value为步骤1里面的data,并且返回一个对象类型,对象包含了value和maxNum两个属性(value是必选属性,maxNum是一个自定义属性,如果有必要,还可以加其他自定义属性),之所以要加上maxNum这个属性,因为后面label的formatter需要使用value/maxNum来计算百分比,第一次遇到series里data返回为一个对象类型的写法,涨姿势了,对于获取数据进行计算真是太有用了。
3、series里第二个bar,也是通过map给data赋值,不同的是这个bar的value全部都设置为maxNum,第二个bar作为背景,相当于是100%进度。之所以还需要加一个realValue属性,因为在bar的右边还需要显示每一项的数值(220, 182, 191, 234, 290, 120, 65, 444这些)。
4、第一个bar在上面,第二个bar在下边,关键之处在于第一个bar的zlevel:2,然后第二个bar的barGap: '-100%'.
多看echarts官网的案例,真的受益匪浅。
感谢各位的阅读,以上就是“echarts怎么实现带百分比的横向柱状图”的内容了,经过本文的学习后,相信大家对echarts怎么实现带百分比的横向柱状图这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。