这篇文章给大家分享的是有关JavaScript如何实现语音排队叫号系统的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
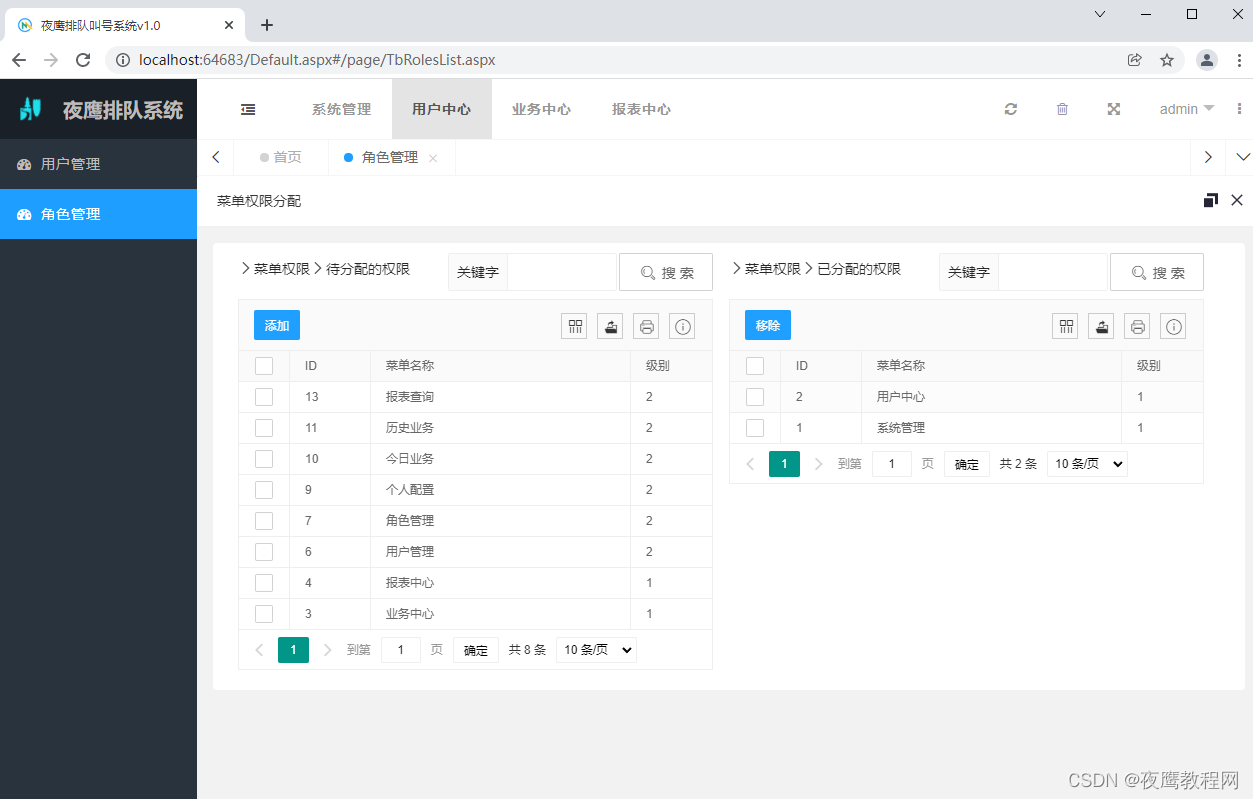
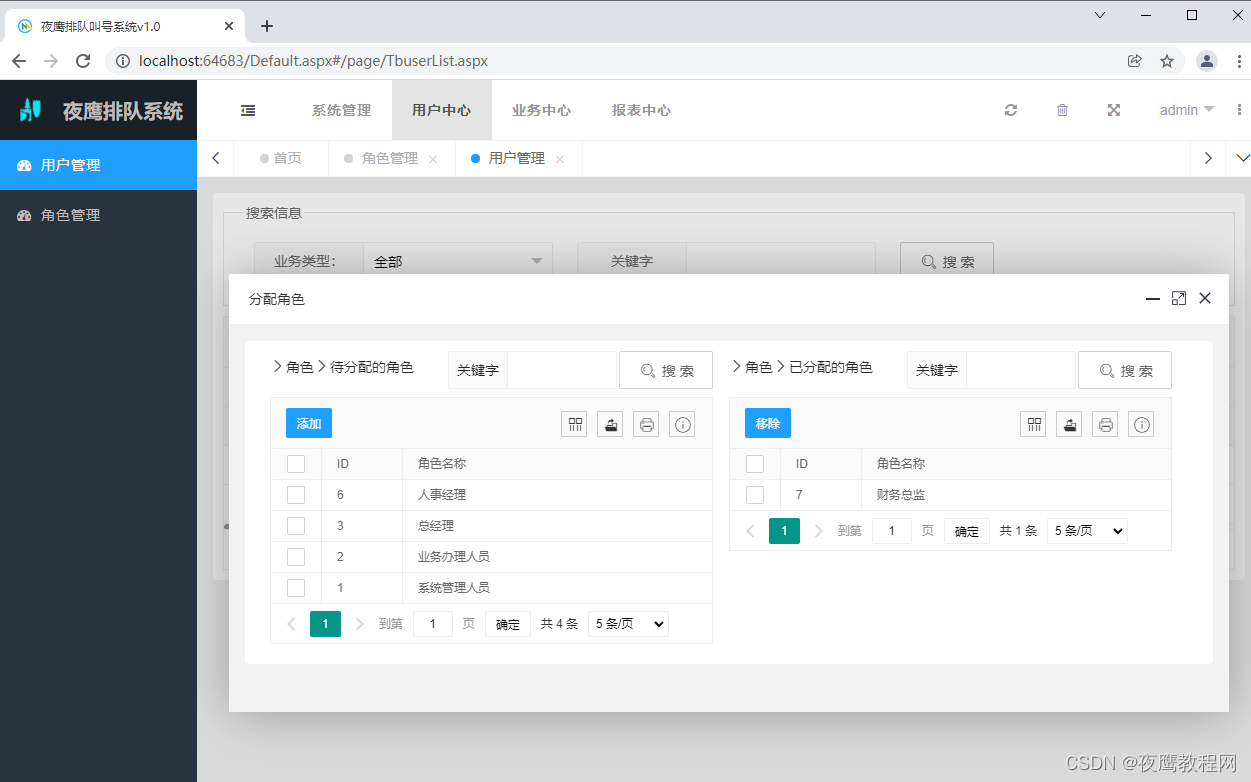
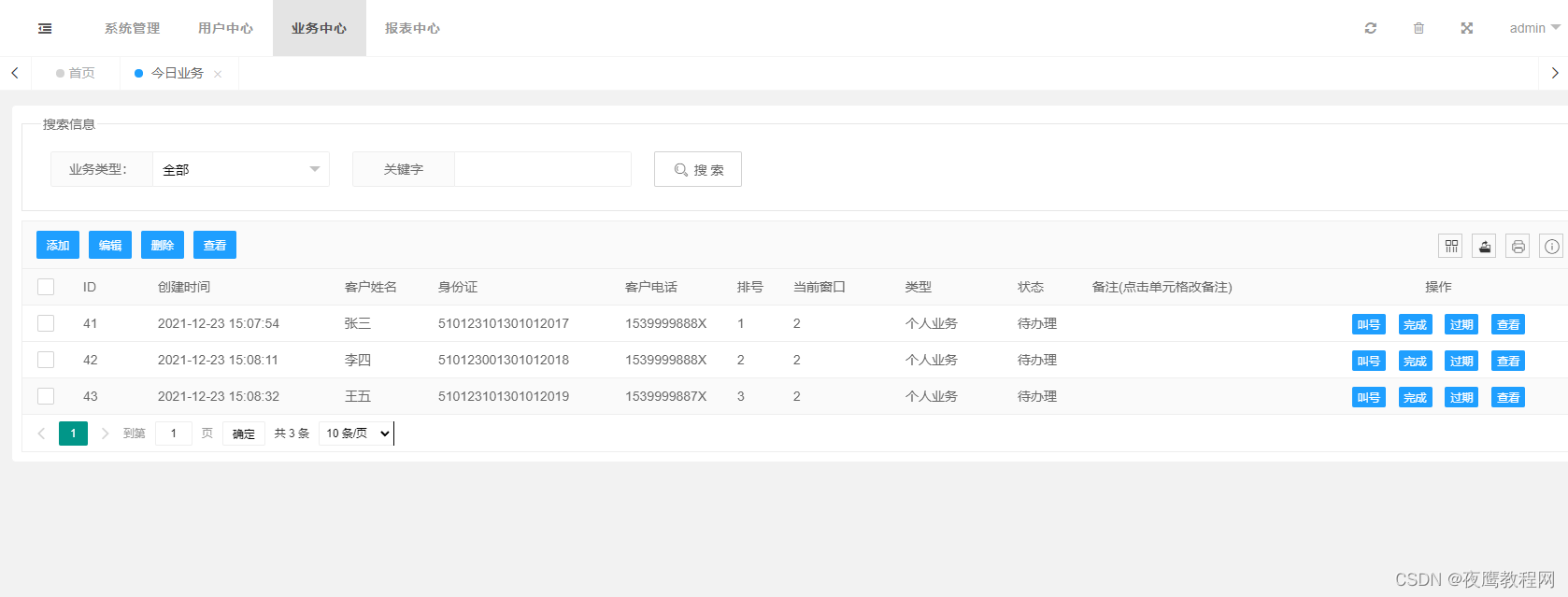
语音排队叫号系统广泛用于银行,餐饮,医院等场景。本系统采用Layui框架完成,前端体验不错,基于角色实现了权限管理,实现了数据库菜单无限级扩展和菜单链接动态控制,系统实现扫码排队,语音叫号等功能。
开发语言:C#
数据库:sql server2017
开发工具:vs2019
技术:asp.net+layui
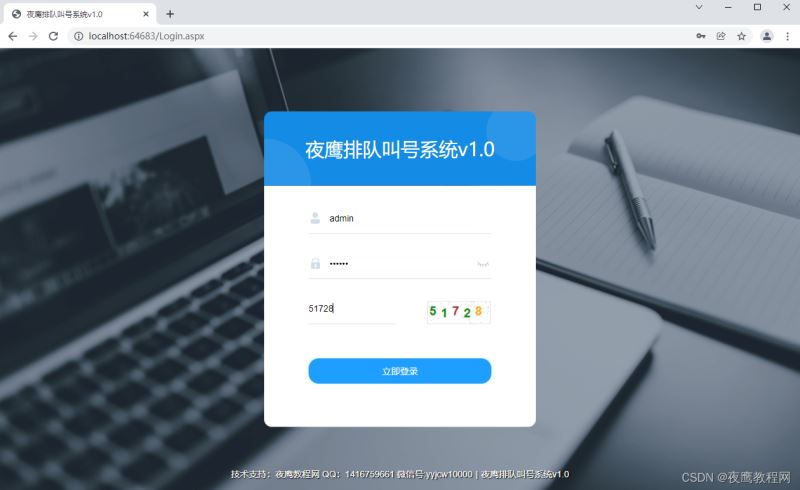
带验证码的登录界面,背景可替换。
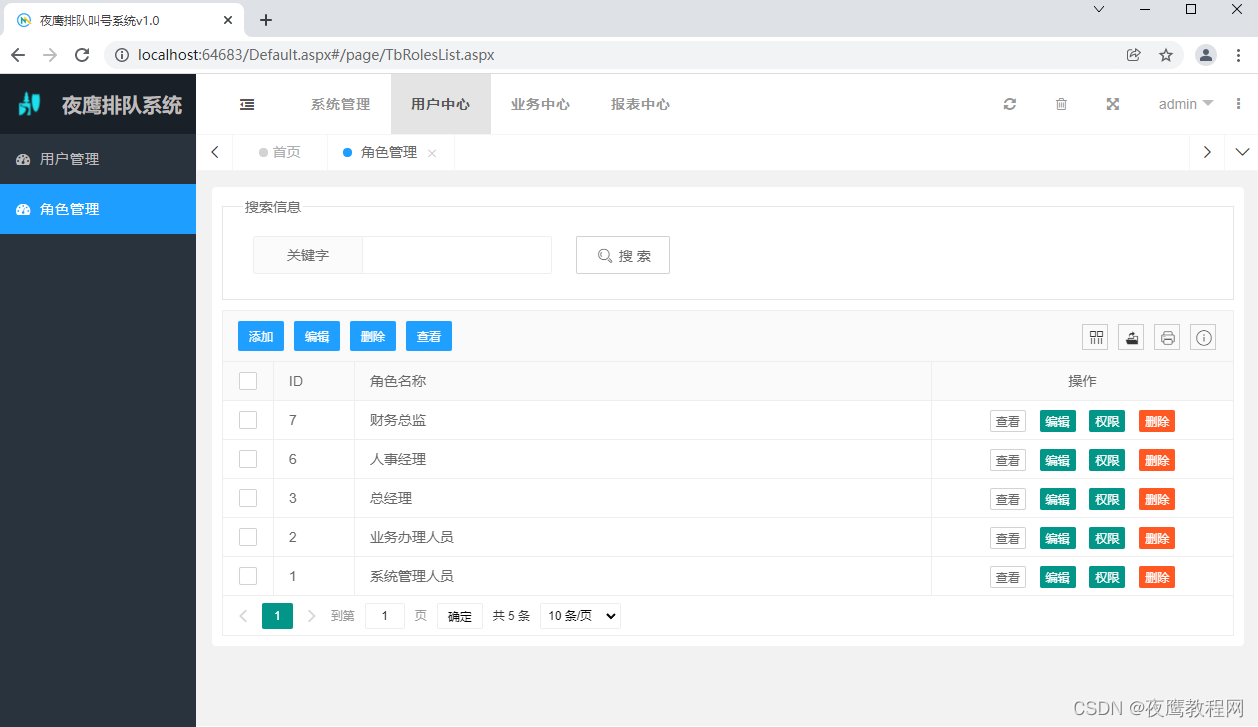
基于角色的权限管理。
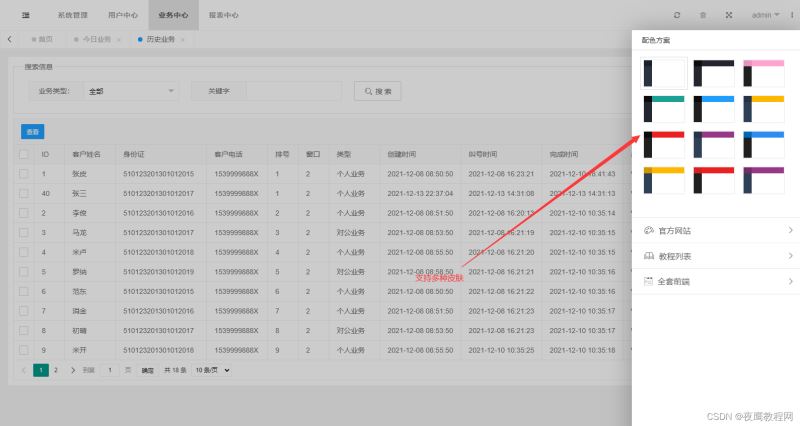
系统具有打印和导出数据表格的功能。
支持筛选列和组合查询。
系统实现换肤功能。











<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TbLineUpList.aspx.cs" Inherits="PaiDuiSys.page.TbLineUpList" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>夜鹰排队叫号系统v1.0</title>
<meta charset="utf-8"/>
<meta name="renderer" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
<link rel="stylesheet" href="../lib/layui-v2.6.3/css/layui.css" rel="external nofollow" media="all"/>
<link rel="stylesheet" href="../css/public.css" rel="external nofollow" media="all"/>
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<fieldset class="table-search-fieldset">
<legend>搜索信息</legend>
<div >
<form id="form1" class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">业务类型:</label>
<div class="layui-input-inline">
<select name="BuType" lay-verify="required">
<option value="0" selected="selected">全部</option>
<option value="1">个人业务</option>
<option value="2">对公业务</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">关键字</label>
<div class="layui-input-inline">
<input type="text" name="SearchKey" autocomplete="off" class="layui-input"/>
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-primary" lay-submit lay-filter="data-search-btn"><i class="layui-icon"></i> 搜 索</button>
</div>
</div>
</form>
</div>
</fieldset>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm layui-btn-normal data-add-btn" lay-event="add"> 添加 </button>
<button class="layui-btn layui-btn-sm layui-btn-normal data-add-btn" lay-event="edit"> 编辑 </button>
<button class="layui-btn layui-btn-sm layui-btn-normal data-add-btn" lay-event="delete"> 删除 </button>
<button class="layui-btn layui-btn-sm layui-btn-normal data-add-btn" lay-event="showdetail"> 查看 </button>
</div>
</script>
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
</div>
<script type="text/html" id="currentTableBar">
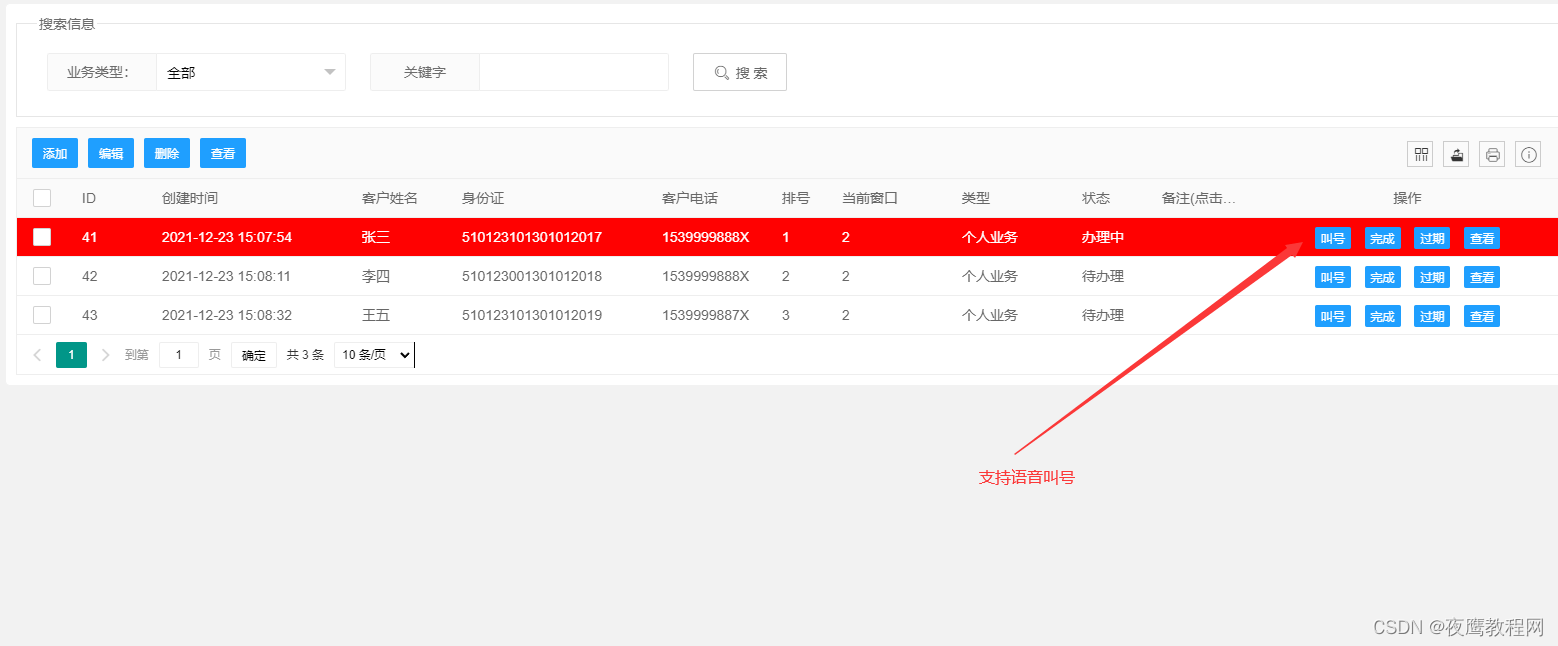
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="classnum">叫号</a>
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="classfinish">完成</a>
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="classovertime">过期</a>
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="showview">查看</a>
</script>
</div>
<script src="../lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery;
form = layui.form;
table = layui.table;
layer = layui.layer;
table.render({
elem: '#currentTableId',
url: '../Ajax.ashx?rnum=2',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cellMinWidth: 80,
cols: [[
{ type: "checkbox", width: 50 },
{ field: 'ID', width: 80, title: 'ID' },
{ field: 'CreateTime', width: 200, title: '创建时间' },
{ field: 'CustName', width: 100, title: '客户姓名'},
{ field: 'CustIDCard', width:200, title: '身份证' },
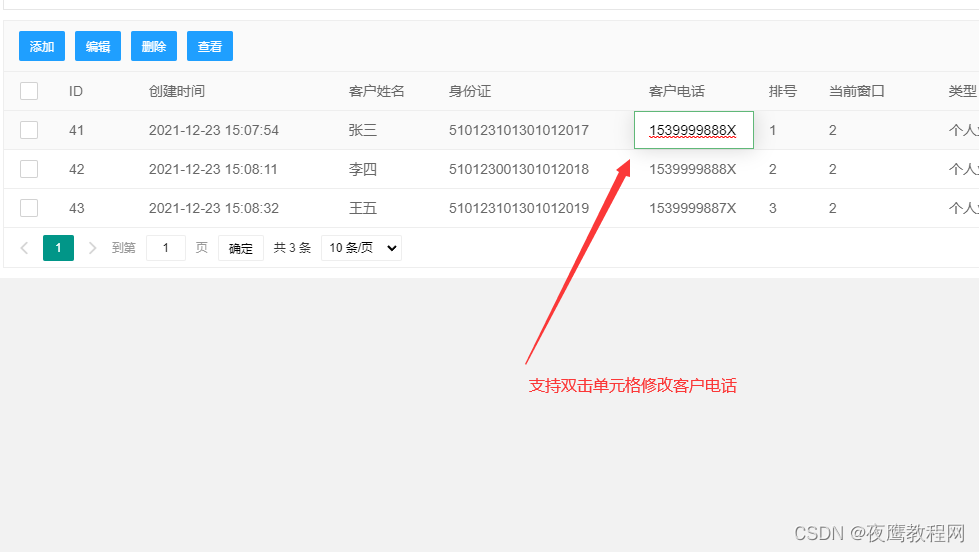
{ field: 'CustTel', width: 120, title: '客户电话' ,edit: 'text'},
{ field: 'LineNum', width: 60, title: '排号' },
{ field: 'WindowNumStr', width: 120, title: '当前窗口' },
{ field: 'BuType', title: '类型', width: 120,hide: true },
{ field: 'BuTypeStr', title: '类型', width: 120},
{ field: 'BuStatusStr', width: 80, title: '状态'},
{ field: 'Memo', title: '备注(点击单元格改备注)', event: 'setMemo' },
{ field: 'CallTime', title: '最后一次叫号时间', hide: true },
{ field: 'FinishTime', title: '业务完成时间', hide: true },
{ field: 'OptName', title: '业务办理人员',hide: true },
{ field: 'OptUserId', title: '业务办理人员ID', hide: true },
{ field: 'WindowNum', title: '窗口号', hide: true },
{ field: 'LineNum', title: '排队号', hide: true },
{title: '操作', width:300, toolbar: '#currentTableBar', align: "center"}
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page: true,
skin: 'line',
done(res, curr, count) {
let data = res.data;
data.forEach((value, i) => {
//console.log(value.BuStatus);
//根据每一行的status字段,设置当前行的背景颜色
if (value.BuStatus =="1") {
$('.layui-table tr[data-index="' + i + '"]').css({ 'background-color': 'red','color':'#fff'});
} else if (value.BuStatus =="2") {
$('.layui-table tr[data-index="' + i + '"]').css({ 'background-color': '#3cb371', 'color': '#fff'});
} else if (value.BuStatus == "3"){
$('.layui-table tr[data-index="' + i + '"]').css({ 'background-color': '#ccc', 'color': '#fff'});
}
});
}
});
// 监听搜索操作
form.on('submit(data-search-btn)', function (data) {
//执行搜索重载
table.reload('currentTableId', {
page: {
curr: 1
}
, where: {
BuType: data.field.BuType,
SearchKey: data.field.SearchKey
}
}, 'data');
return false;
});
/**
* toolbar监听事件
*/
table.on('toolbar(currentTableFilter)', function (obj) {
if (obj.event === 'add') { // 监听添加操作
var index = layer.open({
title: '新增用户',
type: 2,
zIndex: layer.zIndex,
id: 'LAY_layuiproadd', //设定一个id,防止重复弹出
shade: 0.1,
maxmin: true,
// shadeClose: true,
area: ['60%', '520px'],
content: '../page/table/TbLineUpAdd.aspx',
success: function (layero, index) {
layer.setTop(layero);
}
});
$(window).on("resize", function () {
layer.full(index);
});
} else if (obj.event === 'delete') { // 监听删除操作
var checkStatus = table.checkStatus('currentTableId');
var dataarray = checkStatus.data;
var ids = "0";
for (var i = 0; i < dataarray.length; i++) {
ids += "," + dataarray[i].ID;
}
ids += ",0";
layer.confirm('确定删除该记录吗?一旦删除不能恢复!', { icon: 3, title: '提示' }, function (index) {
$.ajax({
url: '../Ajax.ashx', //要请求的url地址
type: 'POST', //请求方法 GET or POST
async: true, //是否使用异步请求的方式
timeout: 5000, //请求超时的时间,以毫秒计
data: {
rnum: 10,
ids: ids
},
dataType: 'json',
success: function (data) {
console.log(obj);
layer.alert("删除成功");
table.reload('currentTableId', {})
}
});
});
} else if (obj.event === 'edit') {
var checkStatus = table.checkStatus('currentTableId');
var dataarray = checkStatus.data;
console.log(dataarray);
if (dataarray.length > 0) {
layer.open({
type: 2 //此处以iframe举例
, title: '编辑用户'
, area: ['60%', '520px']
, shade: 0.1
, maxmin: true
, id: 'LAY_layuipro' //设定一个id,防止重复弹出
, content: '../page/table/TbLineUpEdit.aspx'
, zIndex: layer.zIndex
, success: function (layero, index) {
var item = dataarray[0];
var body = layer.getChildFrame('body', index);
console.log(o);
body.find("[name='rid']").val(item.ID);
body.find("[name='CustName']").val(item.CustName);
body.find("input[name='CustIDCard']").val(item.CustIDCard);
console.log(item.BuType);
console.log(body.find("input[name='BuType'][value='2']"));
if (item.BuType == "1") {
body.find("input[name='BuType'][value='1']").prop("checked", true);
}
else {
$(body).find("input[name='BuType'][value='2']").prop("checked", true);
}
body.find("[name='CustTel']").val(item.CustTel);
body.find("[name='Memo']").val(item.Memo);
layer.setTop(layero);
//关键点:父窗口调用子页面的getformobj函数,返回子页面的form对象,然后重绘子页面的数据。
var iframeWin = window[layero.find('iframe')[0]['name']];
var o = iframeWin.getformobj();
o.render();
}
});
}
else {
layer.msg('请先勾选一条要编辑的数据');
}
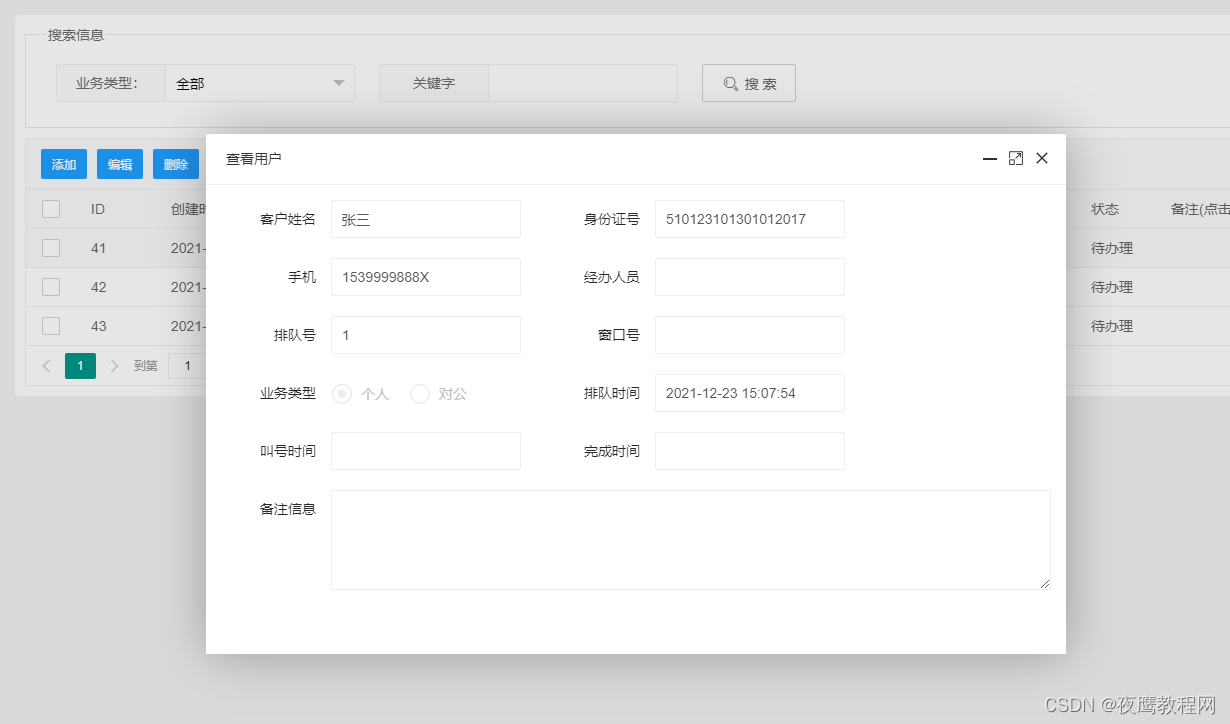
} else if (obj.event === 'showdetail') {
var checkStatus = table.checkStatus('currentTableId');
var dataarray = checkStatus.data;
if (dataarray.length > 0) {
layer.open({
type: 2
, title: '查看用户'
, area: ['50%', '520px']
, shade: 0.1
, maxmin: true
, id: 'layuiproview' //设定一个id,防止重复弹出
, content: '../page/table/TbLineUpView.aspx'
, zIndex: layer.zIndex
, success: function (layero, index) {
var item = dataarray[0];
var body = layer.getChildFrame('body', index);
console.log(item);
body.find("[name='rid']").val(item.ID);
body.find("[name='CustName']").val(item.CustName);
body.find("input[name='CustIDCard']").val(item.CustIDCard);
body.find("input[name='CreateTime']").val(item.CreateTime);
body.find("input[name='CallTime']").val(item.CallTime);
body.find("input[name='FinishTime']").val(item.FinishTime);
body.find("input[name='OptName']").val(item.OptName);
body.find("input[name='LineNum']").val(item.LineNum);
body.find("input[name='WindowNum']").val(item.WindowNum);
if (item.BuType == "1") {
body.find("input[name='BuType'][value='1']").prop("checked", true);
}
else {
$(body).find("input[name='BuType'][value='2']").prop("checked", true);
}
body.find("[name='CustTel']").val(item.CustTel);
body.find("[name='Memo']").val(item.Memo);
layer.setTop(layero);
//关键点:父窗口调用子页面的getformobj函数,返回子页面的form对象,然后重绘子页面的数据。
var iframeWin = window[layero.find('iframe')[0]['name']];
var o = iframeWin.getformobj();
o.render();
}
});
}
else {
layer.msg('请先勾选一条要编辑的数据');
}
}
});
//监听单元格编辑
table.on('edit(currentTableFilter)', function (obj) {
var v = obj.value; //得到修改后的值
var data = obj.data;//得到所在行所有键值
var CurrentField = obj.field; //修改的字段
$.ajax({
url: '../Ajax.ashx', //要请求的url地址
type: 'POST', //请求方法 GET or POST
async: true, //是否使用异步请求的方式
timeout: 5000, //请求超时的时间,以毫秒计
data: {
rnum: "11",
id:data.ID,
value:v,
Field:CurrentField
},
dataType: 'json', //预期的服务器返回参数类型
beforeSend: function () {
},
success: function (data) {
layer.msg("修改成功");
},
error: function () {
},
complete: function () {
}
});
});
//监听表格复选框选择
table.on('checkbox(currentTableFilter)', function (obj) {
//console.log(obj)
});
function getWindowVoice()
{ // 获取浏览器中语音 (中文 + 本地服务)
return window.speechSynthesis.getVoices().find(item => item.localService && item.lang === 'zh-CN');
}
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'classnum') {
const synth = window.speechSynthesis
const message = new SpeechSynthesisUtterance();
function voice_playback(text) {
message.text = text;
message.lang = 'zh';
message.volume = 1; // 声音音量:1
message.rate = 1; // 语速:1
message.pitch = 1; // 音高:1
message.voice = getWindowVoice(); // 使用本地服务合成语音(若是获取不到 请异步获取, 加一个setTimeout)
//synth.cancel(message);
window.speechSynthesis.cancel();
synth.speak(message)
}
/*
* text – 要合成的文字内容,字符串
* lang – 使用的语言,字符串, 例如:“zh-cn”
* voiceURI – 指定希望使用的声音和服务,字符串
* volume – 声音的音量,区间范围是0到1,默认是1
* rate – 语速,数值,默认值是1,范围是0.1到10,表示语速的倍数,例如2表示正常语速的两倍。
* pitch – 表示说话的音高,数值,范围从0(最小)到2(最大)。默认值为1
*/
var s = "请" + obj.data.LineNum + "号顾客" + obj.data.CustName + "到" + obj.data.WindowNumStr + "号窗口办理业务";
voice_playback(s);
setstatus("4", obj.data.ID, obj.tr);
return false;
} else if (obj.event === 'classfinish') {
setstatus("5", obj.data.ID, obj.tr);
return false;
} else if (obj.event === 'classovertime') {
setstatus("6", obj.data.ID, obj.tr);
return false;
}
else if (obj.event === 'setMemo') {
layer.prompt({
formType: 2
, title: '修改用户【' + data.CustName + '】的备注'
, value: data.Memo
}, function (value, index) {
layer.close(index);
$.ajax({
url: '../Ajax.ashx', //要请求的url地址
type: 'POST', //请求方法 GET or POST
async: true, //是否使用异步请求的方式
timeout: 5000, //请求超时的时间,以毫秒计
data: {
rnum:"7",
id: obj.data.ID,
memo: value
},
dataType: 'json', //预期的服务器返回参数类型
beforeSend: function () {
},
success: function (data) {
//console.log(data);
//同步更新表格中缓存对应的值
obj.update({
Memo: value
});
},
error: function () {
},
complete: function () {
}
});
});
}
else if (obj.event === 'showview') {
layer.open({
type: 2
, title: '查看用户'
, area: ['50%', '520px']
, shade: 0.1
, maxmin: true
, id: 'layuiproview' //设定一个id,防止重复弹出
, content: '../page/table/TbLineUpView.aspx'
, zIndex: layer.zIndex
, success: function (layero, index) {
var item = obj.data;
var body = layer.getChildFrame('body', index);
body.find("[name='rid']").val(item.ID);
body.find("[name='CustName']").val(item.CustName);
body.find("input[name='CustIDCard']").val(item.CustIDCard);
body.find("input[name='CreateTime']").val(item.CreateTime);
body.find("input[name='CallTime']").val(item.CallTime);
body.find("input[name='FinishTime']").val(item.FinishTime);
body.find("input[name='OptName']").val(item.OptName);
body.find("input[name='LineNum']").val(item.LineNum);
body.find("input[name='WindowNum']").val(item.WindowNum);
if (item.BuType == "1") {
body.find("input[name='BuType'][value='1']").prop("checked", true);
}
else {
$(body).find("input[name='BuType'][value='2']").prop("checked", true);
}
body.find("[name='CustTel']").val(item.CustTel);
body.find("[name='Memo']").val(item.Memo);
layer.setTop(layero);
//关键点:父窗口调用子页面的getformobj函数,返回子页面的form对象,然后重绘子页面的数据。
var iframeWin = window[layero.find('iframe')[0]['name']];
var o = iframeWin.getformobj();
o.render();
}
});
}
});
function setstatus(currentrnum,currentid,objtr) {
$.ajax({
url: '../Ajax.ashx', //要请求的url地址
type: 'POST', //请求方法 GET or POST
async: true, //是否使用异步请求的方式
timeout: 5000, //请求超时的时间,以毫秒计
data: {
rnum: currentrnum,
id: currentid
},
dataType: 'json', //预期的服务器返回参数类型
beforeSend: function () {
},
success: function (data) {
//console.log(data);
switch (currentrnum) {
case "4": $(objtr).css({ "background-color": "red", "color": "#fff" }); $(objtr).find("td[data-field='BuStatusStr']").find("div").text("办理中"); break;
case "5": $(objtr).css({ "background-color": "#3cb371", "color": "#fff" });$(objtr).find("td[data-field='BuStatusStr']").find("div").text("已完成"); break;
case "6": $(objtr).css({ "background-color": "#ccc", "color": "#fff" }); $(objtr).find("td[data-field='BuStatusStr']").find("div").text("已过期"); break;
}
},
error: function () {
},
complete: function () {
}
});
}
});
</script>
</body>
</html>感谢各位的阅读!关于“JavaScript如何实现语音排队叫号系统”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。