这篇文章主要讲解了“bootstrap可对表单设置的状态有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“bootstrap可对表单设置的状态有哪些”吧!
bootstrap可对表单设置的三种状态:1、焦点状态,该状态告诉用户可输入或选择东西;2、禁用状态,该状态告诉用户不可以输入或选择东西;3、验证状态,该状态告诉用户,其进行的操作是否正确。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
Bootstrap中的表单控件状态主要有三种:焦点状态,禁用状态,验证状态。
一、焦点状态:该状态告诉用户可输入或选择东西
焦点状态通过伪类“:focus”以实现。
bootstrap.css相应源码:
.form-control:focus {
border-color: #66afe9;
outline: 0; //删除了outline的默认样式
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); //添加了阴影效果
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}使用方法:给控件添加类名“form-control”。
eg:
<input class="form-control" type="text" placeholder="不是焦点状态下效果">
<input class="form-control" type="text" placeholder="焦点状态下效果">效果图如下所示:(焦点状态下为蓝色边框效果)

焦点状态下,file、radio、checkbox控件的效果与普通的input空间不完全一样,因为bootstrap对它们做了特殊处理。
bootstrap.css相应源码:
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {outline: thin dotted;outline: 5px auto -webkit-focus-ring-color;outline-offset: -2px;
}二、禁用状态:该状态告诉用户不可以输入或选择东西
禁用状态是通过在表单控件上添加"disabled"属性以实现。
bootstrap.css相应源码:
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}使用方法:在需要禁用的表单控件上加上"diabled"属性即可。
eg:
<input class="form-control" type="text" placeholder="不是焦点状态下效果">
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>效果图如下所示:

说明:禁用状态下控件背景色为灰色,且手型变为不准输入的形状,若表单控件不使用类名"form-control",则禁用的控件只有一个不准输入的手型。
PS:在Bootstrap中,若fieldset设置了"disabled"属性,则整个域都处于被禁用状态。
eg:
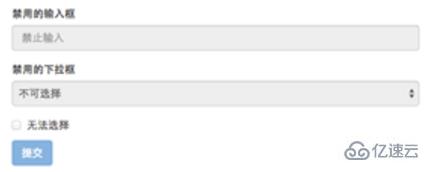
<form role="form">
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox">无法选择
</label>
</div>
<button type="submit" class="btnbtn-primary">提交</button>
</fieldset>
</form>效果如下图所示:

PS:对于一个禁用的域,若legend中有输入框,则此输入框是无法被禁用的。
eg:
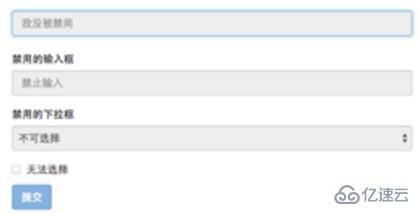
<form role="form">
<fieldset disabled>
<legend><input type="text" class="form-control" placeholder="我没被禁用" /></legend>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox">无法选择
</label>
</div>
<button type="submit" class="btnbtn-primary">提交</button>
</fieldset>
</form>效果图如下所示:

三、验证状态:该状态告诉用户,他们的操作是否正确
在Bootstrap中提供3种验证状态样式:
① .has-success : 成功状态(绿色)
② .has-error : 错误状态(红色)
③ .has-warning : 警告状态(黄色)
使用方法:在form-group容器上添加对应的状态类名即可。
eg:
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>说明:从效果可看出,三种样式除了颜色不同外,效果都一样。
在Bootstrap的表单验证中,不同状态会提供不同的icon,如成功是个对号"√",错误是个叉号"×"等。
若想让表单在不同状态下显示对应的icon,则只需在对应状态下添加类名"has-feedback"。
PS:类名"has-feedback"要与"has-error"、"has-warning"、"has-success"配合使用。
eg:
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess">成功状态</label>
<input type="text" class="form-control" id="inputSuccess" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning">警告状态</label>
<input type="text" class="form-control" id="inputWarning" placeholder="警告状态" >
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError">错误状态</label>
<input type="text" class="form-control" id="inputError" placeholder="错误状态" >
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>效果如下所示:

说明:从效果图中可看出,图标都居右。
注:Bootstrap中的图标都是使用@face-face来制作,且必须在表单中添加个span元素来实现。
eg:
<span class="glyphicon glyphicon-remove form-control-feedback"></span>感谢各位的阅读,以上就是“bootstrap可对表单设置的状态有哪些”的内容了,经过本文的学习后,相信大家对bootstrap可对表单设置的状态有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。