本篇内容主要讲解“css超链接锚文本A标签下划线颜色改变的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css超链接锚文本A标签下划线颜色改变的方法”吧!
css a超链接下划线设置装备摆设必要色采,鼠标悬停超链接翰墨字体上时下划线颜色窜改,字体色调波动
下划线样式:
text-decoration:underline
下划线text-decoration能设置装备摆设字体下划线格式,但不克不及完成字体色调和下划线色调差距。这里就会垄断下边框border-bottom格式来完成,下边框可能篡改粗细,能够旋转边框颜色。
实例DIV CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>超链接字体下划线扭转 CSS5</title>
<style>
.db a{text-decoration:none;border-bottom:1px solid #F00}
.db a:hover{ border-bottom:1px solid #F0F}
</style>
</head>
<body>
<div class="db">
接待会晤<a href="//www.css5.com.cn/">CSS5</a>
</div>
</body>
</html>告白:
.db a{text-decoration:none;border-bottom:1px solid #F00}这里对class=db盒子内超链接字体去掉下划线格局,同时配置超链接字体默认有下划线并且颜色为血色。
.db a:hover{ border-bottom:1px solid #F0F}设置装备摆设class=db对象内超链接字体形式,但鼠标悬停时,下边框颜色旋转为紫色。
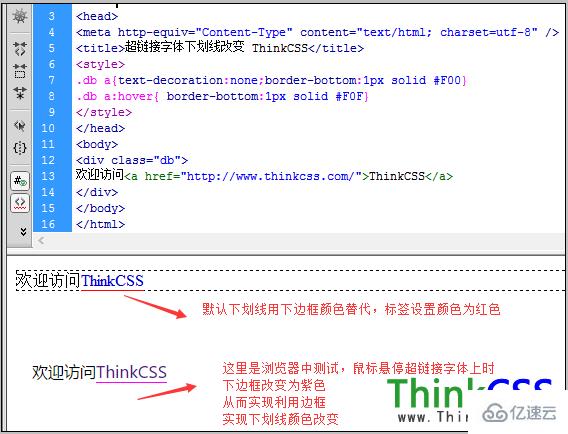
效果截图:

到此,相信大家对“css超链接锚文本A标签下划线颜色改变的方法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。