今天小编给大家分享一下css怎么去掉a超链接锚文本自带下划线的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
我们认识下以下CSS属性单词,我们要去掉a超链接锚文本下划线将用到以下CSS样式单词:
text-decoration 设置下划线样式单词
去掉a超链接下划线样式,我们将css text-decoration的值设置为“none”即可。
如下去掉A链接下划线样式代码:
a{text-decoration:none}
接下来我们案例介绍通过css去掉超链接下划线样式。
1、未去掉a超链接下划线
1)、HTML代码
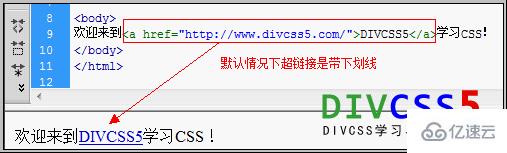
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>去掉超链接下划线在线演示 wwww.亿速云.com</title> </head> <body> 欢迎来到<a href="http://www.亿速云.com/">DIVCSS5</a>学习CSS! </body> </html>2)、案例截图

未去掉下划线前
2、使用css去掉超链接下划线
1)、css代码片段
a{ text-decoration:none}2)、完整css div代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>去掉超链接下划线在线演示 wwww.亿速云.com</title> <style> a{ text-decoration:none} </style> </head> <body> 欢迎来到<a href="http://www.亿速云.com/">DIVCSS5</a>学习CSS! </body> </html>3)、案例截图

用css样式去掉超链接下划线样式案例截图
以上就是“css怎么去掉a超链接锚文本自带下划线”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。