本篇内容介绍了“CSS超链接锚文本的状态有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
甚么是超链接?
超链接通俗地指从一个网页指向一个目标的连贯关系,这个目的可所以另一个网页,也可所以相反网页上的分歧职位,还可所以一个图片,一个电子邮件地址,一个文件,以至是一个应用程序。而在一个网页中用来超链接的对象,可所以一段文本也许是一个图片。当涉猎者单击已经链接的文字或图片后,链接目标将体现在浏览器上,何况遵照目的的类型来翻开或运行。
超链接的代码
<a href="//www.css5.com.cn/" target="_blank" title="关于div css的网站">DIV+CSS</a>
解析以下:
href 后跟被链接所在目标web地址这里是//www.css5.com.cn/
target
_blank -- 在新窗口中翻开链接
_parent -- 在父窗体中翻开链接
_self -- 在目前窗体翻开链接,此为默许值
_top -- 在当前窗体翻开链接,并革新当前的整个窗体(框架页)
title 后跟链接指标阐明,也便是超链接被链接网址环境简要阐明,或标题
CSS可管制超链接格式-css链接款式下列
a:link是超级链接的初始状态
a:hover是把鼠标放下来时悬停的状况
a:active 是鼠标点击时
a:visited是造访事后的情况
1、通常对全站超链接名堂化方式
a{color:#333;text-decoration:none; } //对全站有链接的翰墨色调花样为color:#333;并立即无下划线text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//对鼠标放到超链接上笔墨色采格式变成color:#CC3300;并笔墨链接加下划线text-decoration:underline;
2、通过链接内设置装备摆设类管制超链接样式css方式
案例超链接代码<a href="//www.css5.com.cn/" class="yangshi">CSS</a>
对应CSS代码
a.yangshi{color:#333;text-decoration:none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
通过这样的设置装备摆设可以管束链接内的css类名为“yangshi”超链接的格局
3、通过对应超链接外的父级的css类的css名堂来管制超链接的花色
案例超链接代码<div class="yangshi"><a href="//www.css5.com.cn/">CSS</a></a>
对应CSS代码
.yangshi a{color:#333;text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
这里值得寄望的是a.yangshi与.yangshi a的格局css代码辨别
你可能盼愿意识:html a,html超链接,html锚文本
这里就是常见的通过div css来对超链接名目设置案例及剖析。
以下为具体CSS A超链接锚文本花色教程
css a:link hover active visited伪类花样教程篇
CSS5这里教学html a超链接标签,a:hover、a:link、a:active、a:visited伪类花色教育教程,通过CSS设置装备摆设这几种a锚文本的CSS样式。无论管束超链接文本文字各类鼠标事宜格式,可以控制超链接对象后援图片的转变。
精简阅读:
1、html a标签语法结构
2、css a锚文本花色
先容这4个思空见贯伪类感导与抒发
1、a:link
设置装备摆设a对象在未被接见会面前(未点击过与鼠标未经由)的款式表属性。也即是html a锚文本标签的内容初始名堂。
2、a:hover
配置对象在其鼠标悬停时的样式表属性,也即是鼠标刚刚经过a标签并停留在A链接上时名目。
3、a:active
设置装备摆设A对象在被用户激活(在鼠标点击与羁系之间孕育发生的事变)时的花色表属性。也就是鼠标左键点击html A链接对象与扣留鼠标右键之间很临时的名目成绩。
4、a:visited
设置装备摆设a对象在其链接地址已被会面逾期的花色表属性。也即是html a超链接文本被点击走访厥后的CSS款式成效。
咱们设置一个超链接,对其设置CSS格式,通过CSS A配置其四种格式功效。通过一个容易的对文本配置css a花色情况懂得进修CSS a锚文本名堂。
1、案例css代码
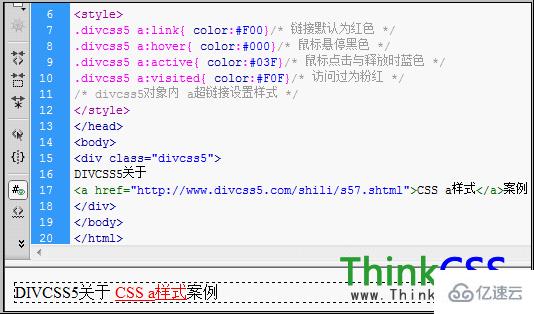
<style> .CSS5 a:link{ color:#F00}/* 链接默许为赤色 */ .CSS5 a:hover{ color:#000}/* 鼠标悬停黑色 */ .CSS5 a:active{ color:#03F}/* 鼠标点击与截留时蓝色 */ .CSS5 a:visited{ color:#F0F}/* 会晤过为粉红 */ /* CSS5对象内 a超链接设置名堂 */ </style>2、案例html代码
<div class="CSS5"> CSS5关于 <a href="//www.css5.com.cn/shili/57.shtml">CSS a花样</a>案例 </div>这里为了排版截图,专门对有的处所进行换行
3、案例软件中截图

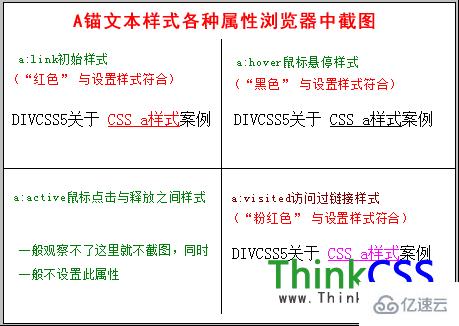
4、涉猎器理论种种名目截图

“CSS超链接锚文本的状态有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。