小编给大家分享一下CSS3两大实用属性以及网页制作技巧的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
CSS3两大实用属性,以及网页制作技巧
一、使用 :not() 在菜单上应用/取消应用边框

CSS3两大实用属性,以及网页制作技巧
我们通常的做法是先给每个菜单项设置边框,然后在设置最后一个菜单的边框为零
不过不要这么做,使用 :not() 伪类来达到同样的效果:
当然,你也可以使用 .nav li + li 或者 .nav li:first-child ~ li ,但是 :not() 更加清晰,具有可读性
二、使用:nth-child(n)选择项目
(注:第一个子元素的下标是 1)
:nth-child(3) 表示选择列表中的第三个元素
:nth-child(2n)表示列表中的偶数标签,即选择第2、第4、第6……标签
:nth-child(2n-1) 表示选择列表中的奇数标签,即选择 第1、第3、第5、第7……标签
:nth-child(n+3) 表示选择列表中的标签从第3个开始到最后(>=3)
:nth-child(-n+3) 表示选择列表中的标签从0到3,即小于3的标签(<=3)
:nth-last-child(3) 表示选择列表中的倒数第3个标签
:nth-of-type(n) 匹配属于父元素的特定类型的第 N 个子元素的每个元素
三、隐藏没有静音、自动播放的影片
再次,利用了:not()的优点

CSS3两大实用属性,以及网页制作技巧
四、IE 条件注释
IE 中的条件注释对 IE 的版本和 IE 非 IE 有优秀的区分能力,是 Web 开发中常用的hack方法,能对 IE 系列产品进行单独的 HTML 代码处理
五、固定表格table-layout:fixed;
通常搭配word-wrap:break-word;和word-break:break-all;使用
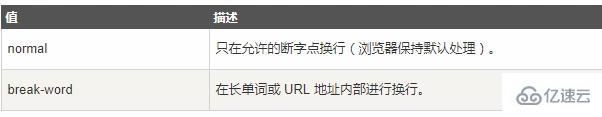
CSS3 word-wrap 属性
word-wrap: normal|break-word;

CSS3两大实用属性,以及网页制作技巧
CSS3 word-break 属性
word-break: normal|break-all|keep-all;

看完了这篇文章,相信你对“CSS3两大实用属性以及网页制作技巧的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。