本篇内容介绍了“实用的CSS技巧实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
假设你在创建一个搜索表单。用户输入内容,然后点击搜索按钮进行搜索。
这里是可供参数的 HTML 代码:
需要注意的是,搜索按钮只在输入框中输入内容后,才能点击。我们总不能允许用户使用空字符串搜索吧?
我们可以使用下面的代码实现上述功能。
在我看来,不使用 JavaScript 的情况下,使用 CSS :not(:placeholder-shown) 伪类方式更好。这个选择器由两部分组成::not() 和 :placeholder-shown。
所以,:not(:placeholder-shown) 就表示输入框有内容时,为它应用样式。
我们或者结合 CSS + 操作符一起使用,来完善搜索按钮的功能。
请看下面的效果。当用户输入内容了,搜索按钮就会显示,否则不显示。与 JavaScript 唯一不同的地方……就是没有 JavaScript。

我们还可以把上面的 :not(:placeholder-shown) 结合 :focus 伪类一起使用。这样的话,行为就变成了当在输入框中输入内容时,才应用样式:

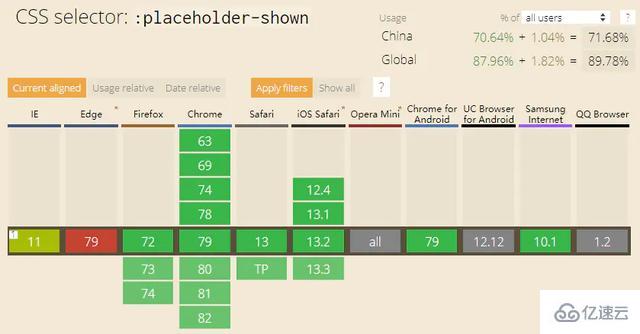
这是一个非常巧妙的技巧,在创建搜索表单、登录表单等很有用。我希望你喜欢这篇文章,并发现这个 CSS 技巧有对你有用。当然,:not(:placeholder-shown) 伪类并不适应于所有浏览器,个人建议你在网站里使用前先检查下浏览器的兼容性。

“实用的CSS技巧实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。