这篇文章主要为大家展示了“html5和css3的实用小技巧有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html5和css3的实用小技巧有哪些”这篇文章吧。
html5其实并没比老的html改变多少,文档声明更简洁宽松,多了些有语义的标签而已。这是老html的文档声明

html5和css3的实用小技巧
这是html5的文档声明

html5和css3的实用小技巧
而html5多了些有语义的标签的使用,也可以让文档架构更清晰,据说也可以让浏览器更好的读取页面。
这是老式html的架构布局

html5和css3的实用小技巧
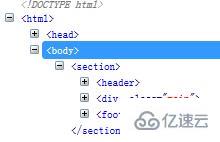
这是html5式的架构布局

html5和css3的实用小技巧
下面我们来看了,css3,在做移动端网页的时候,要考虑到小尺寸屏幕用户的体验,所以网页上的文字和图片,不管是在小手机还是大屏的某plus抑或是平板上,都要能随屏幕尺寸按比例缩放。所以在设尺寸的时候,都是尽量用百分比,少用写死的像素。比如

html5和css3的实用小技巧
这里是一个带文字的图片列表,每一个<li>的宽度都是页面总宽度的width43.3%;然后每一个<li>里的<img>,又都是它的容器<li>d的宽度的95%,.cainixihuan li img{width:95%;},高度是不用设的,图片会自动按比例缩放。这样无论用户的屏幕宽度尺寸是320还是360,图片都是漂漂亮亮的按比例排列显示。
还有一个经常用到的就是圆角边框,曾经像这样的圆角边框,是没法用代码实现的,只能用切图把圆角背景切下来做背景图。

html5和css3的实用小技巧

以上是“html5和css3的实用小技巧有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。