这篇文章主要介绍了Vue怎么自定义验证日期时间选择器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue怎么自定义验证日期时间选择器文章都会有所收获,下面我们一起来看看吧。
自定义验证 今日需求期望效果干货value-format 效果推荐
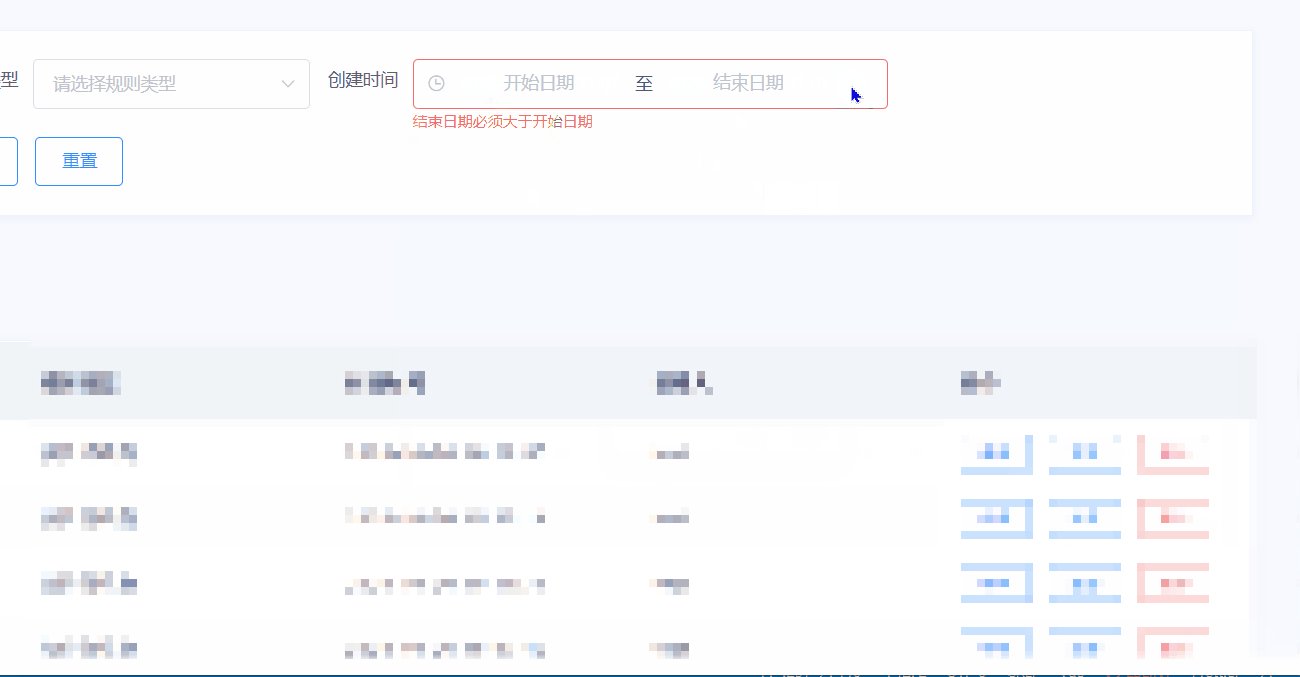
查询条件中 当开始时间 和 结束时间 一致时 提示结束时间大于开始时间

<el-form :inline="true" :rules="rules">
<el-form-item label="创建时间" prop="createTime" class="create-time-item">
<el-date-picker
v-model="createTime"
value-format="yyyy-MM-dd hh:mm:ss"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
</el-form>
export default {
data () {
// 自定义验证规则
var createTimeCheck = (rule, value, callback) => {
if (value === '') {
callback() // 回调函数
} else {
let createTimeStart = this.createTime ? this.createTime[0] : '' // 从数组中取出开始时间 取出结果:'2020-10-28 16:01:15'
let createTimeEnd = this.createTime ? this.createTime[1] : '' // 取出结束时间
let sTime = (((createTimeStart.split(' '))[1]).split(':')).join('') // 从 '2020-10-28 16:01:15' 取出时间 结果:‘160115'
let sDate = (((createTimeStart.split(' '))[0]).split('-')).join('') // 取出开始日期 结果:‘20201028'
let endTime = (((createTimeEnd.split(' '))[1]).split(':')).join('') // 取出结束时间
let endDate = (((createTimeEnd.split(' '))[0]).split('-')).join('') // 取出结束日期
if (parseInt(endDate) > parseInt(sDate)) { // 如果结束日期大于开始日期 不用判断时间
callback()
} else {
if (parseInt(endTime) <= parseInt(sTime)) { // 如果结束日期不大于开始日期 判断结束时间是否大于开始时间
callback(new Error('结束日期必须大于开始日期'))
} else {
callback()
}
}
}
}
return {
createTime: '', // 表单 时间 双向绑定值
rules: { // 调用createTimeCheck 验证
createTime: [
{ validator: createTimeCheck, trigger: 'blur' }
]
}
}
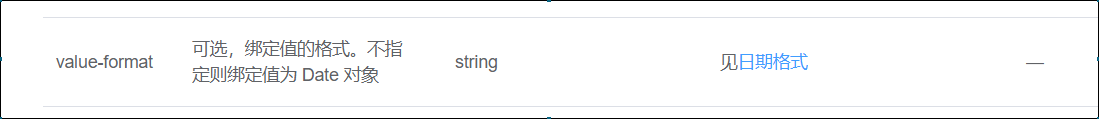
}value-format

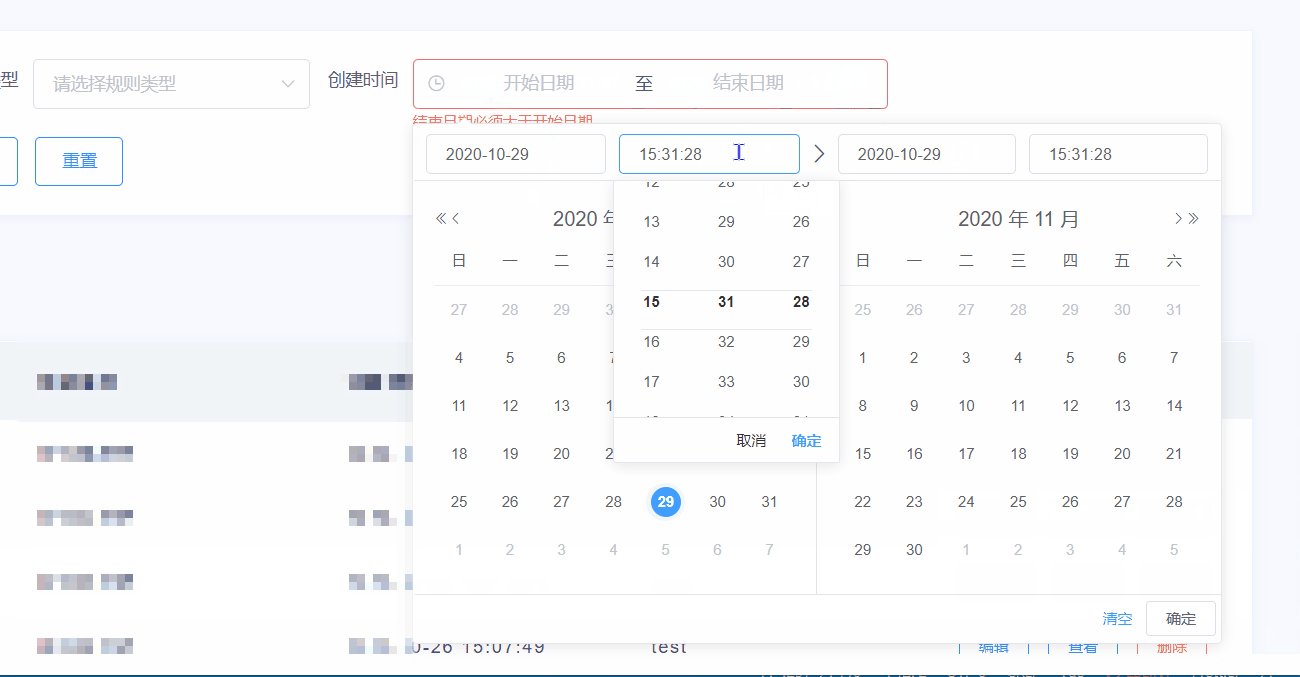
注意看 当结束日期比开始日期小时 开始日期自动 与 结束日期同步, 所以结束日期永远大于等于开始日期

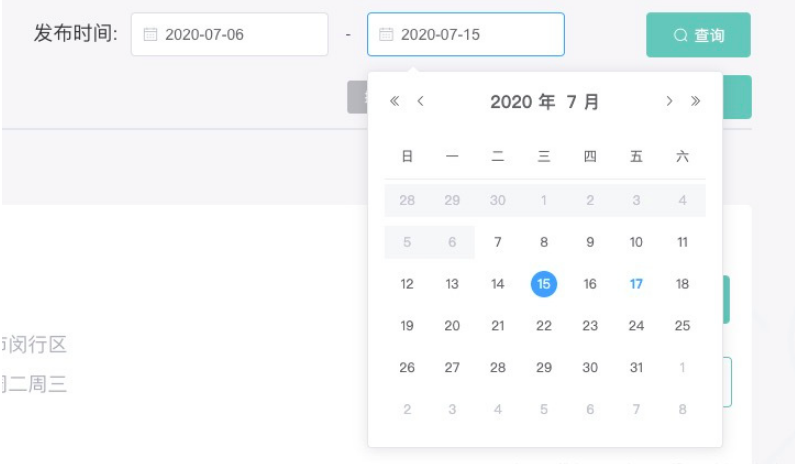
vue项目时间选择器 设置结束时间不能早于开始时间,开始时间不能晚于结束时间html里面:js里面
设置结束时间不能早于开始时间,开始时间不能晚于结束时间
<el-form-item label="发布时间:"> <div class="form_item form_content"> <div> <el-date-picker v-model="timerStart" :picker-options="pickerOptionsStart" type="date" placeholder="开始日期"></el-date-picker> </div> <div >-</div> <div> <el-date-picker v-model="timerEnd" :picker-options="pickerOptionsEnd" type="date" placeholder="结束日期"></el-date-picker> </div> </div> </el-form-item>
<script>
export default {
data() {
return {
timerStart: "", //开始日期选择
timerEnd: "", //结束日期选择
// 设置结束时间不能早于开始时间
pickerOptionsStart: {
disabledDate: time => {
const endDateVal = new Date(this.timerEnd).getTime();
if (endDateVal) {
return time.getTime() > endDateVal + 1;
}
}
},
pickerOptionsEnd: {
disabledDate: time => {
const beginDateVal = new Date(this.timerStart).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal + 1;
}
}
}
};
}
}
},
</script>
关于“Vue怎么自定义验证日期时间选择器”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue怎么自定义验证日期时间选择器”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。