本篇内容主要讲解“Javascript的防抖和节流方法怎么用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Javascript的防抖和节流方法怎么用”吧!
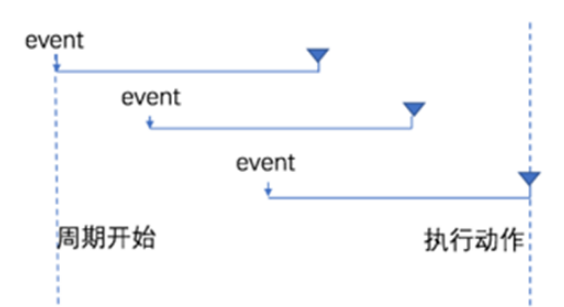
【解释】: 防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。
【图解】:

【作用】:
当用户频繁触发该事件的时候,确保只进行最后一次的请求操作,节约请求的资源
【实现输入框的防抖】:
var timer = null // 1. 防抖动的 timer
function debounceSearch(keywords) { // 2. 定义防抖的函数
timer = setTimeout(function() {
// 发起 JSONP 请求
getSuggestList(keywords)
}, 500)
}
$('#ipt').on('keyup', function() { // 3. 在触发 keyup 事件时,立即清空 timer
clearTimeout(timer)
// ...省略其他代码
debounceSearch(keywords)
})【实现建议框缓存】:
定义全局缓存对象
// 缓存对象
var cacheObj = {}将搜索结果保存到缓存对象中
// 渲染建议列表
function renderSuggestList(res) {
// ...省略其他代码
// 将搜索的结果,添加到缓存对象中
var k = $('#ipt').val().trim()
cacheObj[k] = res
}优先从缓存中获取搜索建议
// 监听文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// ...省略其他代码
// 优先从缓存中获取搜索建议
if (cacheObj[keywords]) {
return renderSuggestList(cacheObj[keywords])
}
// 获取搜索建议列表
debounceSearch(keywords)
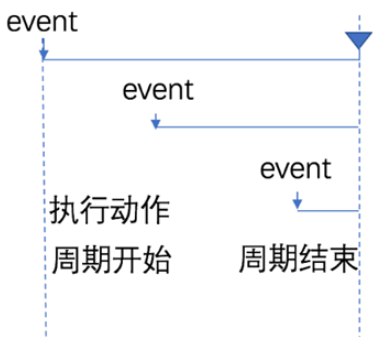
})【解释】: 减少一段时间内事件的触发频率。也叫节流策略。
【图解】:

【应用】
鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费 CPU 资源;
【鼠标跟随案例】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 获取图片元素
var angel = $('#angel')
// 绑定鼠标移动事件
$(document).on('mousemove', function (e) {
// 获取鼠标到x和y轴的距离设置给图片的高和左
$(angel).css('top', e.pageY-40 + 'px').css('left', e.pageX-40 + 'px')
})
})
</script>
</body>
</html>【解释】:
节流阀为空,表示可以执行下次操作;不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
【使用节流优化】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/jquery.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#angel {
position: absolute;
}
</style>
</head>
<body>
<img src="./angel.gif" alt="" id="angel" />
<script>
$(function () {
// 定义一个节流阀
var timer = null;
// 获取图片元素
var angel = $('#angel')
// 绑定鼠标移动事件
$(document).on('mousemove', function (e) {
// 判断节流阀是否为空
if (timer) return
// 控制节流阀的时间
timer = setTimeout(function () {
// 获取鼠标到x和y轴的距离设置给图片的高和左
$(angel).css('top', e.pageY - 40 + 'px').css('left', e.pageX - 40 + 'px')
// 清空节流阀
timer = null
}, 100)
})
})
</script>
</body>
</html>到此,相信大家对“Javascript的防抖和节流方法怎么用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。