жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶJavaScriptзҡ„йҳІжҠ–е’ҢиҠӮжөҒжҖҺд№Ҳе®һзҺ°зҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮJavaScriptзҡ„йҳІжҠ–е’ҢиҠӮжөҒжҖҺд№Ҳе®һзҺ°ж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
йҰ–е…ҲжқҘдёҫдёӘдҫӢеӯҗгҖӮзҷҫеәҰйҰ–йЎөзҡ„зҷҫеәҰиҫ“е…ҘжЎҶпјҢз”ЁжҲ·иҫ“е…Ҙзҡ„ж—¶еҖҷпјҢжҜҸж¬Ўиҫ“е…Ҙзҡ„дҝЎжҒҜпјҢжҲ‘们йғҪиғҪзңӢеҲ°зҷҫеәҰжңҚеҠЎеҷЁиҝ”еӣһз»ҷжҲ‘们зҡ„иҒ”жғіе…ій”®еӯ—гҖӮжҲ‘们жҜҸж”№еҠЁдёҖдёӘеӯ—пјҢе®ғе°ұжҚўдёҖж¬ЎиҒ”жғіиҜҚпјҢиҝҷжҳҜжҲ‘们иӮүзңјиғҪзңӢеҲ°зҡ„йҖҹеәҰпјҢе®һйҷ…дёҠеҰӮжһңдёҚеҠ д»ҘеӨ„зҗҶпјҢеҸҜиғҪе·Із»ҸдёҠжңҚеҠЎеҷЁеҸ‘иө·дәҶеҘҪеҮ еҚҒж¬Ўзҡ„еҗҢдёҖдёӘе…ій”®еӯ—иҒ”жғіиҜ·жұӮдәҶпјҢе…·дҪ“йҖҹеәҰдҫқиө–дәҺдёҚеҗҢзҡ„pcзӯүжңәеҷЁдёҠзҡ„иҝҗиЎҢйҖҹеәҰдёҚеҗҢгҖӮйӮЈд№ҲпјҢеҲҡеҲҡд№ҹи°ҲеҲ°пјҢеҜ№дәҺеҗҢдёҖдёӘе…ій”®еӯ—пјҢиҜ·жұӮиҝҷд№ҲеӨҡж¬ЎпјҢд№ҹи®ёжғіз»ҷз”ЁжҲ·е‘ҲзҺ°зҡ„е°ұдёҖж¬ЎпјҢеү©дёӢзҡ„иҜ·жұӮйғҪжҳҜжөӘиҙ№зҡ„пјҢ并且еҰӮжһңжҲҗеҚғдёҠдёҮз”ҡиҮідёҠдәҝзҡ„з”ЁжҲ·еҗҢж—¶иҜ·жұӮпјҢеҜ№жңҚеҠЎеҷЁзҡ„иҙҹжӢ…жҳҜе·ЁеӨ§зҡ„гҖӮ
йҳІжҠ–иҠӮжөҒи§ЈеҶізҡ„й—®йўҳпјҡ
еңЁиҝһз»ӯи§ҰеҸ‘зҡ„дәӢ件дёӯпјҢдәӢ件еӨ„зҗҶеҮҪж•°зҡ„йў‘з№Ғи°ғз”ЁдјҡеҠ йҮҚжөҸи§ҲеҷЁжҲ–жңҚеҠЎеҷЁзҡ„жҖ§иғҪиҙҹжӢ…еҜјиҮҙз”ЁжҲ·дҪ“йӘҢзіҹзі•пјҢжңүе“Әдәӣиҝһз»ӯи§ҰеҸ‘зҡ„дәӢ件呢 ?
жҜ”еҰӮпјҢжөҸи§ҲеҷЁж»ҡеҠЁжқЎзҡ„ж»ҡеҠЁдәӢ件гҖҒжөҸи§ҲеҷЁзӘ—еҸЈи°ғиҠӮзҡ„resizeдәӢ件гҖҒиҫ“е…ҘжЎҶеҶ…е®№ж ЎйӘҢд»ҘеҸҠеңЁз§»еҠЁз«Ҝзҡ„touchmoveдәӢ件зӯүгҖӮ
жүҖд»ҘпјҢжҲ‘们е°ҶйҮҮз”ЁйҳІжҠ–еҮҪж•°(debounce )е’ҢиҠӮжөҒеҮҪж•°(throttle)жқҘйҷҗеҲ¶дәӢ件еӨ„зҗҶеҮҪж•°зҡ„и°ғз”Ёйў‘зҺҮгҖӮ
жҖ»зҡ„жқҘиҜҙпјҡйҳІжҠ–еҮҪж•°(debounce )е’ҢиҠӮжөҒеҮҪж•°(throttle)жҳҜеңЁж—¶й—ҙиҪҙдёҠжҺ§еҲ¶еҮҪж•°зҡ„жү§иЎҢж¬Ўж•°гҖӮ
延иҝҹйҳІжҠ–(debounce)пјҡ еңЁдәӢ件被и§ҰеҸ‘nз§’еҗҺеҶҚжү§иЎҢеӣһи°ғпјҢеҰӮжһңеңЁиҝҷnз§’еҶ…еҸҲиў«и§ҰеҸ‘пјҢеҲҷйҮҚж–°и®Ўж—¶гҖӮ
з”ҹжҙ»дёӯзҡ„е®һдҫӢпјҡ еҰӮжһңжңүдәәиҝӣз”өжўҜпјҲи§ҰеҸ‘дәӢ件пјүпјҢйӮЈз”өжўҜе°ҶеңЁ10з§’й’ҹеҗҺеҮәеҸ‘пјҲжү§иЎҢдәӢ件зӣ‘еҗ¬еҷЁпјүпјҢиҝҷж—¶еҰӮжһңеҸҲжңүдәәиҝӣз”өжўҜдәҶпјҲеңЁ10з§’еҶ…еҶҚж¬Ўи§ҰеҸ‘иҜҘдәӢ件пјүпјҢжҲ‘们еҸҲеҫ—зӯү10з§’еҶҚеҮәеҸ‘пјҲйҮҚж–°и®Ўж—¶пјүгҖӮ
еҪ“жҢҒз»ӯи§ҰеҸ‘дәӢ件时пјҢдёҖе®ҡж—¶й—ҙж®өеҶ…жІЎжңүеҶҚи§ҰеҸ‘дәӢ件пјҢдәӢ件еӨ„зҗҶеҮҪж•°жүҚдјҡжү§иЎҢдёҖж¬ЎгҖӮ
еҰӮжһңи®ҫе®ҡзҡ„ж—¶й—ҙеҲ°жқҘд№ӢеүҚпјҢеҸҲдёҖж¬Ўи§ҰеҸ‘дәҶдәӢ件пјҢе°ұйҮҚж–°ејҖе§Ӣ延时гҖӮ
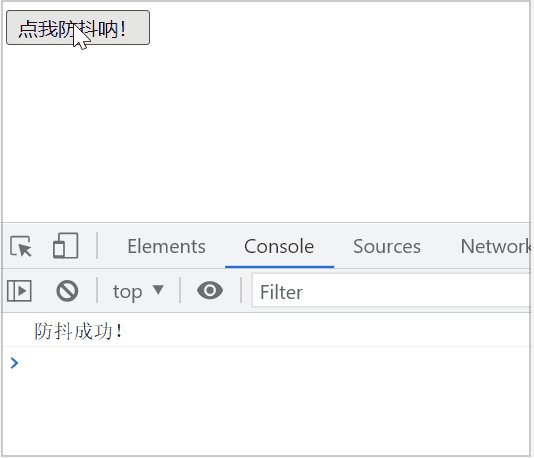
еҰӮдёӢеӣҫпјҢжҢҒз»ӯи§ҰеҸ‘clickдәӢ件时пјҢ并дёҚжү§иЎҢhandleеҮҪж•°пјҢеҪ“1000жҜ«з§’еҶ…жІЎжңүи§ҰеҸ‘clickдәӢ件时пјҢжүҚдјҡ延时и§ҰеҸ‘clickдәӢ件гҖӮ

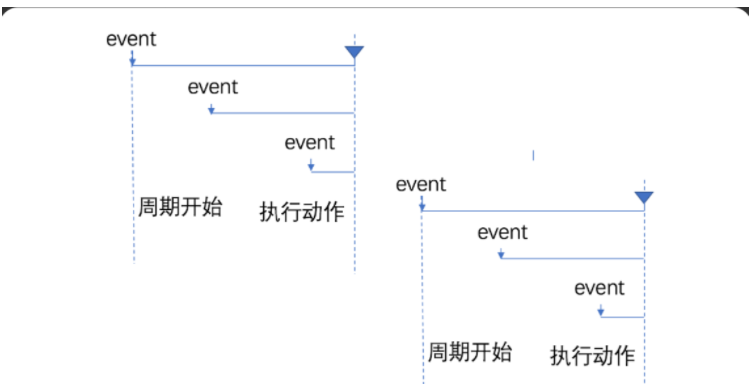
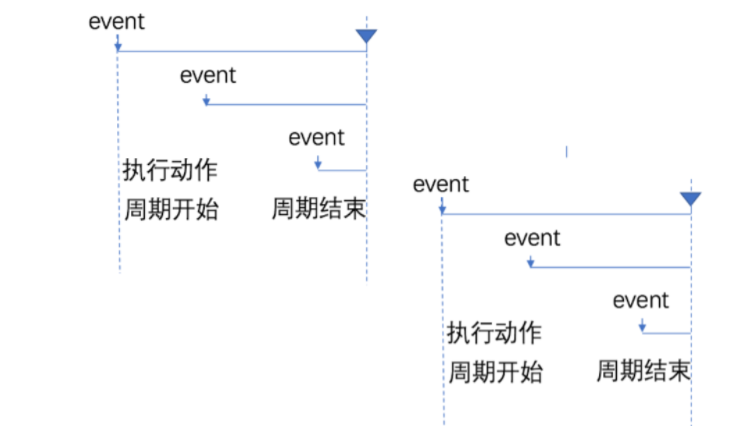
жү§иЎҢеҠЁдҪңеңЁеүҚпјҢ然еҗҺи®ҫе®ҡе‘ЁжңҹпјҢе‘ЁжңҹеҶ…жңүдәӢ件被и§ҰеҸ‘пјҢдёҚжү§иЎҢеҠЁдҪңпјҢдё”е‘ЁжңҹйҮҚж–°и®ҫе®ҡгҖӮ
дёәд»Җд№ҲиҰҒиҝҷж ·е‘ўпјҹ
иҜ•жғіз¬¬дёҖз§Қ延иҝҹdebounceпјҢжҲ‘们жң¬жқҘжғіеҜ№з”ЁжҲ·иҫ“е…Ҙзҡ„е…ій”®еӯ—пјҢеҸ‘иө·иҜ·жұӮиҒ”жғізҡ„йў‘зҺҮйҷҚдҪҺпјҢдҪҶжҳҜеҰӮжһңз”ЁжҲ·еңЁжҲ‘们и®ҫе®ҡзҡ„ж—¶й—ҙдёӯпјҢдёҖзӣҙиҫ“е…ҘпјҢеҜјиҮҙзҡ„е°ұжҳҜпјҢз”ЁжҲ·дёҖзӣҙзңӢдёҚеҲ°е…ій”®еӯ—пјҢжҲ‘们еҖ’дёҚеҰӮ第дёҖж¬Ўиҫ“е…Ҙзҡ„ж—¶еҖҷе°ұеҸ‘иө·дёҖдёӘиҜ·жұӮпјҢжңҚеҠЎеҷЁиҝ”еӣһз»“жһңпјҢе‘ҲзҺ°з»ҷз”ЁжҲ·пјҢ然еҗҺеҗҺз»ӯз”ЁжҲ·зҡ„й”®е…Ҙз»“жқҹеңЁз»§з»ӯиҜ·жұӮ)гҖӮ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>йҳІжҠ–</title>
</head>
<body>
<button id="debounce1">зӮ№жҲ‘йҳІжҠ–е‘җпјҒ</button>
<script>
function handle() {
console.log("йҳІжҠ–жҲҗеҠҹпјҒ");
}
window.onload = function() {
// 1. иҺ·еҸ–жҢүй’®,并绑е®ҡдәӢ件
var myDebounce = document.getElementById('debounce1');
myDebounce.addEventListener('click',debounce(handle,1000,true));
}
// йҳІжҠ–еҮҪж•°
function debounce(fn,wait, immediate ){
//2. и®ҫзҪ®ж—¶й—ҙжҲі,дҪҝз”ЁsetTimeoutи®©иҝ”еӣһеҮҪ数延иҝҹжү§иЎҢ
let timer, result;
return function(...args){
// 3. timerеӯҳеңЁ,е°Ҷе®ҡж—¶еҷЁдёӯзҡ„еҮҪж•°жё…йҷӨ
if(timer) clearTimeout(timer);
// 4.1 з«ӢеҚіжү§иЎҢиҝ”еӣһеҮҪж•°
if(immediate){
if(!timer){
result = fn.apply(this,args);
}
timer = setTimeout(() => {
timer = null;
},wait);
}else{ // 4.2 йқһз«ӢеҚіжү§иЎҢиҝ”еӣһеҮҪж•°
timer = setTimeout(() => {
fn.apply(this,args);
},wait);
}
}
// 5. з«ӢеҚіжү§иЎҢж—¶иҝ”еӣһеҮҪж•°зҡ„иҝ”еӣһеҖј
return result;
}
</script>
</body>
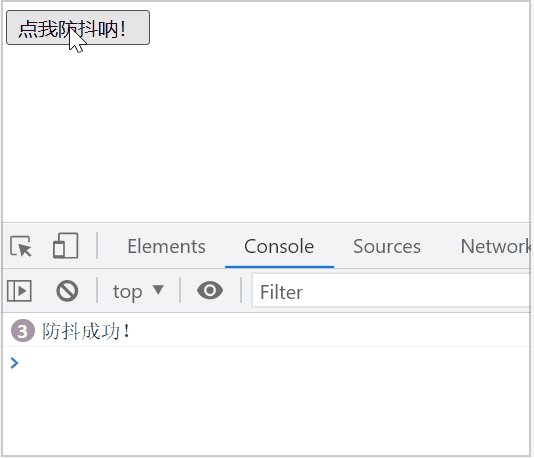
</html>е®һзҺ°ж•Ҳжһңпјҡ

еҺҹзҗҶи§Јжһҗпјҡ
йҳІжҠ–еҮҪж•°дҪңз”ЁпјҢеҜ№дј е…Ҙзҡ„еҮҪж•°иҝӣиЎҢ延时еҢ…иЈ…еҗҺиҝ”еӣһ
setTimeoutеңЁеүҚдёҖж¬ЎжңӘжү§иЎҢе®ҢеүҚпјҢ第дәҢж¬Ўж¬Ўи§ҰеҸ‘е°ҶдјҡиҰҶзӣ–жҺүеүҚйқўзҡ„е®ҡж—¶еҷЁпјҢжү§иЎҢ第дәҢж¬Ўзҡ„еҠҹиғҪ
еүҚдёҖж¬Ўз”ұдәҺејӮжӯҘеҠ 延时иҝҳжңӘжү§иЎҢе®ҢпјҢдҪҝз”ЁclearTimeoutжё…йҷӨеүҚйқўе®ҡж—¶еҷЁпјҢеҸ–ж¶ҲдёҠж¬Ўзҡ„fnеҠҹиғҪ
дёәдҝқжҢҒfnеҶ…йғЁthisзҡ„жҢҮеҗ‘пјҢдҪҝз”Ёapplyж”№еҸҳthisжҢҮеҗ‘
fnдј е…ҘдёәеҮҪж•°пјҢдёҚжҳҜеҮҪж•°зҡ„и°ғз”Ё
function debounce(fn,wait, immediate ){
//2. и®ҫзҪ®ж—¶й—ҙжҲі,дҪҝз”ЁsetTimeoutи®©иҝ”еӣһеҮҪ数延иҝҹжү§иЎҢ
let timer, result;
return function(...args){
// 3. timerеӯҳеңЁ,е°Ҷе®ҡж—¶еҷЁдёӯзҡ„еҮҪж•°жё…йҷӨ
if(timer) clearTimeout(timer);
// 4.1 з«ӢеҚіжү§иЎҢиҝ”еӣһеҮҪж•°
if(immediate){
if(!timer){
result = fn.apply(this,args);
}
timer = setTimeout(() => {
timer = null;
},wait);
}else{ // 4.2 йқһз«ӢеҚіжү§иЎҢиҝ”еӣһеҮҪж•°
timer = setTimeout(() => {
fn.apply(this,args);
},wait);
}
}
// 5. з«ӢеҚіжү§иЎҢж—¶иҝ”еӣһеҮҪж•°зҡ„иҝ”еӣһеҖј
return result;
}throttlingпјҢиҠӮжөҒзҡ„зӯ–з•ҘжҳҜпјҢеӣәе®ҡе‘ЁжңҹеҶ…пјҢеҸӘжү§иЎҢдёҖж¬ЎеҠЁдҪңпјҢиӢҘжңүж–°дәӢ件и§ҰеҸ‘пјҢдёҚжү§иЎҢгҖӮе‘Ёжңҹз»“жқҹеҗҺпјҢеҸҲжңүдәӢ件и§ҰеҸ‘пјҢејҖе§Ӣж–°зҡ„е‘ЁжңҹгҖӮ иҠӮжөҒзӯ–з•Ҙд№ҹеҲҶеүҚзјҳе’Ң延иҝҹдёӨз§ҚгҖӮ
дёҺdebounceзұ»дјјпјҢ延иҝҹжҳҜжҢҮ е‘Ёжңҹз»“жқҹеҗҺжү§иЎҢеҠЁдҪңпјҢеүҚзјҳжҳҜжҢҮжү§иЎҢеҠЁдҪңеҗҺеҶҚејҖе§Ӣе‘ЁжңҹгҖӮ
иҠӮжөҒдјҡзЁҖйҮҠеҮҪж•°зҡ„жү§иЎҢйў‘зҺҮ
еңЁжҢҒз»ӯи§ҰеҸ‘дәӢ件зҡ„иҝҮзЁӢдёӯпјҢеҮҪж•°дјҡз«ӢеҚіжү§иЎҢпјҢ并且жҜҸnз§’жү§иЎҢдёҖж¬Ў
з”ҹжҙ»дёӯзҡ„е®һдҫӢпјҡ жҲ‘们зҹҘйҒ“зӣ®еүҚзҡ„дёҖз§ҚиҜҙжі•жҳҜеҪ“ 1 з§’еҶ…иҝһз»ӯж’ӯж”ҫ 24 еј д»ҘдёҠзҡ„еӣҫзүҮж—¶пјҢеңЁдәәзңјзҡ„и§Ҷи§үдёӯе°ұдјҡеҪўжҲҗдёҖдёӘиҝһиҙҜзҡ„еҠЁз”»пјҢжүҖд»ҘеңЁз”өеҪұзҡ„ж’ӯж”ҫпјҲд»ҘеүҚжҳҜпјҢзҺ°еңЁдёҚзҹҘйҒ“пјүдёӯеҹәжң¬жҳҜд»ҘжҜҸз§’ 24 еј зҡ„йҖҹеәҰж’ӯж”ҫзҡ„пјҢдёәд»Җд№ҲдёҚ 100 еј жҲ–жӣҙеӨҡжҳҜеӣ дёә 24 еј е°ұеҸҜд»Ҙж»Ўи¶ідәәзұ»и§Ҷи§үйңҖжұӮзҡ„ж—¶еҖҷпјҢ100 еј е°ұдјҡжҳҫеҫ—еҫҲжөӘиҙ№иө„жәҗ


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>иҠӮжөҒ</title>
</head>
<body>
<button id="debounce1">зӮ№жҲ‘иҠӮжөҒе‘җпјҒ</button>
<script>
function handle() {
console.log("иҠӮжөҒжҲҗеҠҹпјҒ");
}
window.onload = function() {
var myDebounce = document.getElementById('debounce1');
myDebounce.addEventListener('click',throttling(handle,1000,false));
}
// иҠӮжөҒеҮҪж•°
function throttling(fn,wait,immediate){
let timer;
return function(...args) {
if(!timer){
if(immediate){
fn.apply(this,args);
}
timer = setTimeout(() => {
if(!immediate) {
fn.apply(this,args);
}
timer = null;
},wait);
}
}
}
</script>
</body>
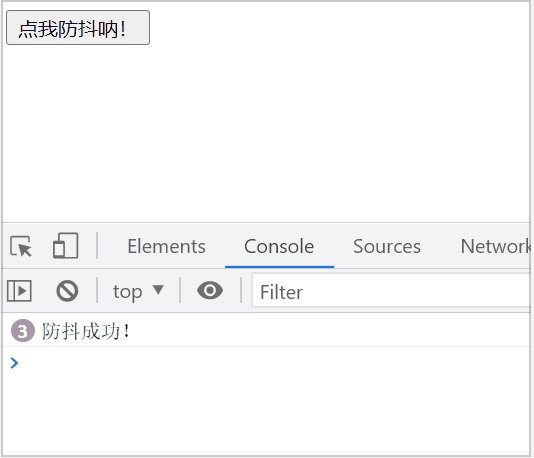
</html>е®һзҺ°ж•Ҳжһңпјҡ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>иҠӮжөҒ</title>
</head>
<body>
<button id="debounce1">зӮ№жҲ‘иҠӮжөҒе‘җпјҒ</button>
<script>
function handle() {
console.log("иҠӮжөҒжҲҗеҠҹпјҒ");
}
window.onload = function() {
var myDebounce = document.getElementById('debounce1');
myDebounce.addEventListener('click',throttling(handle,1000,false));
}
// иҠӮжөҒеҮҪж•°
function throttling(fn,wait,immediate){
let timer;
return function(...args) {
if(!timer){
if(immediate){
fn.apply(this,args);
}
timer = setTimeout(() => {
if(!immediate) {
fn.apply(this,args);
}
timer = null;
},wait);
}
}
}
</script>
</body>
</html>еҮҪж•°иҠӮжөҒдёҚз®ЎдәӢ件и§ҰеҸ‘жңүеӨҡйў‘з№ҒпјҢйғҪдјҡдҝқиҜҒеңЁи§„е®ҡж—¶й—ҙеҶ…дёҖе®ҡдјҡжү§иЎҢдёҖж¬ЎзңҹжӯЈзҡ„дәӢ件еӨ„зҗҶеҮҪж•°гҖӮ
еҮҪж•°йҳІжҠ–еҸӘжҳҜеңЁжңҖеҗҺдёҖж¬ЎдәӢ件еҗҺжүҚи§ҰеҸ‘дёҖж¬ЎеҮҪж•°гҖӮ
жҜ”еҰӮеңЁйЎөйқўзҡ„ж— йҷҗеҠ иҪҪеңәжҷҜдёӢпјҢжҲ‘们йңҖиҰҒз”ЁжҲ·еңЁж»ҡеҠЁйЎөйқўж—¶пјҢжҜҸйҡ”дёҖж®өж—¶й—ҙеҸ‘дёҖж¬Ў Ajax иҜ·жұӮпјҢиҖҢдёҚжҳҜеңЁз”ЁжҲ·еҒңдёӢж»ҡеҠЁйЎөйқўж“ҚдҪңж—¶жүҚеҺ»иҜ·жұӮж•°жҚ®гҖӮиҝҷж ·зҡ„еңәжҷҜпјҢе°ұйҖӮеҗҲз”ЁиҠӮжөҒжҠҖжңҜжқҘе®һзҺ°гҖӮ
еҜ№дәҺеҮҪж•°йҳІжҠ–пјҢжңүд»ҘдёӢеҮ з§Қеә”з”ЁеңәжҷҜпјҡ
з»ҷжҢүй’®еҠ еҮҪж•°йҳІжҠ–йҳІжӯўиЎЁеҚ•еӨҡж¬ЎжҸҗдәӨгҖӮ
еҜ№дәҺиҫ“е…ҘжЎҶиҝһз»ӯиҫ“е…ҘиҝӣиЎҢAJAXйӘҢиҜҒж—¶пјҢз”ЁеҮҪж•°йҳІжҠ–иғҪжңүж•ҲеҮҸе°‘иҜ·жұӮж¬Ўж•°гҖӮ
еҲӨж–ӯscrollжҳҜеҗҰж»‘еҲ°еә•йғЁпјҢж»ҡеҠЁдәӢ件+еҮҪж•°йҳІжҠ–
жҖ»зҡ„жқҘиҜҙпјҢйҖӮеҗҲеӨҡж¬ЎдәӢ件дёҖж¬Ўе“Қеә”зҡ„жғ…еҶө
еҜ№дәҺеҮҪж•°иҠӮжөҒпјҢжңүеҰӮдёӢеҮ дёӘеңәжҷҜпјҡ
жёёжҲҸдёӯзҡ„еҲ·ж–°зҺҮ
DOMе…ғзҙ жӢ–жӢҪ
Canvas画笔еҠҹиғҪ
жҖ»зҡ„жқҘиҜҙпјҢйҖӮеҗҲеӨ§йҮҸдәӢ件жҢүж—¶й—ҙеҒҡе№іеқҮеҲҶй…Қи§ҰеҸ‘гҖӮ
е…ідәҺвҖңJavaScriptзҡ„йҳІжҠ–е’ҢиҠӮжөҒжҖҺд№Ҳе®һзҺ°вҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңJavaScriptзҡ„йҳІжҠ–е’ҢиҠӮжөҒжҖҺд№Ҳе®һзҺ°вҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ